新的钩子 'useLayoutEffect' 是在 React 18 版本中引入的。这个钩子可以在组件的渲染函数中传递,以强制 react 库考虑页面的布局,并调整其计算,以适应间距和溢出等内容。
简单来说,当我们需要检查网页的不同元素的外观,然后根据我们发现的内容进行更改时,它很有用。它运行迅速,允许在网页视觉更新之前进行更改。这有助于提供更流畅和响应更灵敏的用户体验。就其运行时间而言,它与 o componentDidMount 和 componentDidUpdate 方法相当,不同之处在于它用于 React 中的功能组件而不是类组件。它确保在浏览器显示更新之前进行修改。
语法
参数
- setup - 这是您放置将React组件添加到网页时运行的代码的地方。
- deps - 依赖项用作我们的设置代码所依赖的元素的清单。它可以是来自我们组件外部的任何东西,例如信息、数据或我们在组件内生成的东西。
返回值
它返回 undefined。
如何使用它?
React 中的 useLayoutEffect 钩子接受两个参数。第一个参数是效果函数,而第二个参数是依赖项数组。第一个参数 effect 通常是未定义的,或者返回一个清理函数。useLayoutEffect 函数签名如下代码所示 -
useLayoutEffect 钩子是一个强大的 React 组件,它允许我们在渲染时指示输入焦点的位置。此功能可用于实现各种用户交互,从隐藏信息到创建下拉菜单。它使我们能够仅使用一行代码即可完全自定义幕后发生的内容。
例子
示例 - 简单的用户输入应用程序
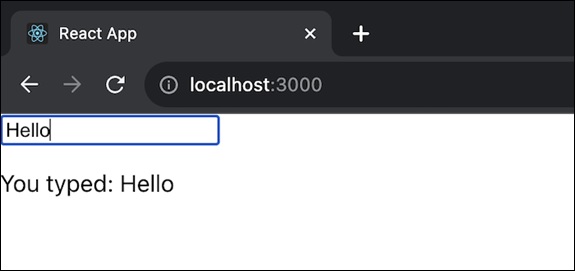
这个应用程序由一个简单的输入字段组成。当我们在输入中输入时,输入的值会立即被记录下来。它使用 React.useLayoutEffect 实时捕获和显示输入值,提供与用户输入的动态交互。
输出

示例 - 切换按钮应用程序
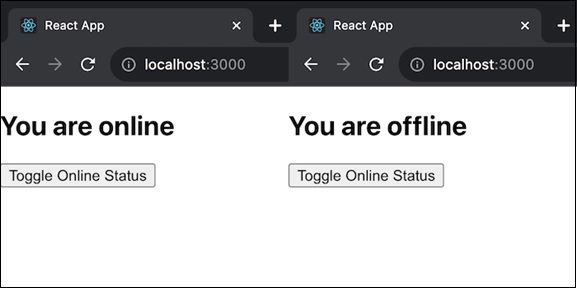
在这个应用程序中,我们将有一个按钮可以在在线和离线状态之间切换。使用 React.useLayoutEffect 记录当前在线状态,并相应地显示一条消息。所以这个应用程序的代码如下 -
输出

示例 - 计数器应用程序
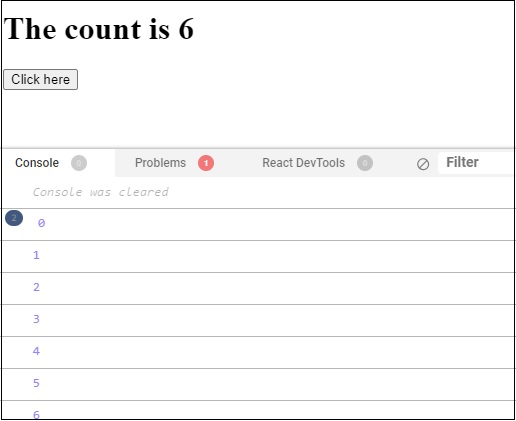
因此,让我们看一下一个简单的计数器应用程序,它借助 useLayoutEffect 来增加按钮单击的计数,并使用控制台中的效果钩子打印值。
输出

此代码是一个 React 组件,每当使用 useLayoutEffect 钩子更改计数状态的值时,它都会跟踪它的值。它显示网页上的当前计数,并允许用户通过单击按钮来增加它。
局限性
- useLayoutEffect 钩子只能在组件的顶层或其他自定义钩子中使用。它不能在循环或条件下使用。创建一个单独的组件,如果我们需要在循环或条件中使用它,请将效果放置在那里。
- 当我们在开发模式下使用 React 的严格模式时,React 会执行额外的检查,以确保我们的清理代码与我们的设置代码匹配。如果我们因此而遇到问题,请确保我们的清理代码正确地撤消了我们的设置代码所做的操作。
- 如果我们的效果所依赖的任何项是在我们的组件中生成的对象或函数,则效果的执行频率可能会超过必要的频率。为了解决这个问题,我们可以删除不必要的对象和函数依赖关系。



