useId 是一个 react 钩子,在新版本的 React JS (18) 中引入。它用于生成唯一 ID 以传递辅助功能。
useId() 钩子生成唯一 ID,这些 ID 在重新渲染之间保持。它确保生成的 ID 在整个 React 应用中是唯一的,直到使用该 ID 的组件从 DOM 中删除。如果重新插入组件,生成的 ID 将更改。
useId() 钩子的主要功能是为 HTML 表单组件生成唯一 ID。它使得在 React 中构造表单输入和标签时生成唯一 ID 变得更加容易。
输入
为了生成唯一的 ID,我们将在组件的顶层调用 useId。此钩子没有参数。它返回与组件中的此 useId 调用关联的唯一 ID 字符串。
如何使用它?
useId() 钩子非常易于使用。只需使用 const id = useId();在组件代码中调用钩子。
现在检查下面的示例,其中 useId 钩子用于获取 MyForm 组件中的唯一 ID 并连接标签和输入标签。
useId 钩子生成的 id 对于整个 React 应用程序来说是唯一的。这意味着我们应用程序中没有其他元素具有相同的 ID。只要使用它的组件保持在网页的文档对象模型 (DOM) 中,此 ID 也将保持不变。
我们可以通过三种不同的方式使用“useId”。首先为辅助功能属性创建不同的 ID,其次为许多相关项目创建 ID,第三,为所有生成的 ID 设置通用前缀。
例子
因此,我们将一一讨论这三种方式。
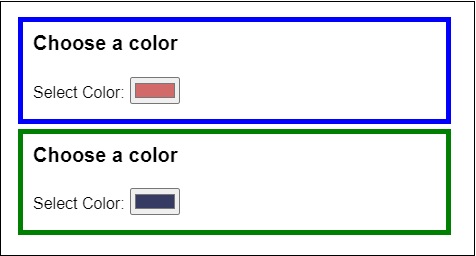
示例 - 为可访问性属性创建不同的ID
在这个示例中,我们使用 useId 钩子创建了一个 UsernameField 组件,用于为可访问性属性生成不同的 ID -
输出

在此示例中,我们创建了一个 UsernameField 组件,该组件使用 useId 钩子来生成唯一的 usernameHintId。此 ID 用于将输入字段链接到其匹配的提示消息,从而允许访问组件。然后,在 App 组件中再次使用此组件,展示如何与不同输入字段的各种 ID 一起重用它。
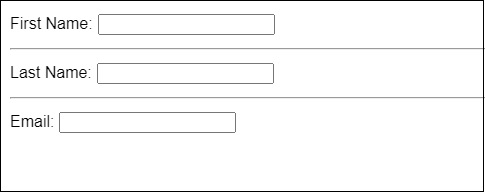
示例 - 为许多相关项目创建ID
如果我们想为许多相关项目分配 ID,那么我们可以使用“useId”,它将为我们构建一个通用的前缀 -
为了在表单中为名字、姓氏和电子邮件输入字段创建唯一 ID,我们有三个单独的 useId 函数。每个输入字段和标签都有其自己的唯一 ID,从而提供适当的可访问性并避免项目之间的冲突。
输出

示例 - 为所有生成的ID设置通用前缀
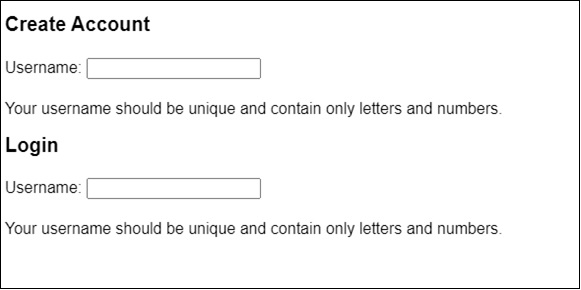
考虑到我们有许多 React 应用程序在同一个网页上运行。每个应用都可以使用 useId 钩子为输入字段和标签等项目生成 ID。当我们设置每个应用程序时,我们可以定义一个唯一的“前缀”,以确保一个应用程序的 ID 不会错误地与另一个应用程序的 ID 匹配。
index.js
App.js
index.html
输出

在上面的例子中,它有两个不同的 React 应用程序。在此中,我们有两个具有自己的标识前缀的应用程序(“app1-”和“app2-”)。这样可以确保,即使两个应用都使用相同的 App 组件,useId 钩子提供的 ID 也不会发生冲突。
局限性
useId 是一个很棒的工具,我们可以在 React 组件中使用,但它有限制。
- 我们只应在组件的开头或我们创建的任何自定义工具中使用 useId。它不应在循环或条件下使用。如果我们需要在某个地方使用它,那么我们可以创建一个新组件并在其中包含 useId。
- 不应使用 UseId 来生成列表的键。相反,使用我们列表中的真实数据生成密钥。键帮助 React 跟踪列表中的项目,为此最好使用真实数据。



