React 中的 useFormStatus 钩子是一个有用的工具,用于检查我们的 Web 应用程序中最新表单提交的状态。这个钩子使得找出表单何时正在提交数据变得简单。在本教程中,我们将把 useFormStatus Hook 分解成简单的术语,以帮助读者理解并成功地使用它。
语法
参数
useFormStatus Hook 不接受任何参数。
返回值
当我们使用 useFormStatus 时,我们得到一个具有以下属性的状态对象 -
- pending − 这是一个简单的 true 或 false 值,指示当前是否正在提交父<表单>。如果为 true,则正在提交表单;否则,它不是。
- data - 它是一个对象,包含父<form>在提交过程中发送的数据。如果没有提交或没有父表单,则为 null。
- method - 它是一个字符串,可以是“get”或“post”,以显示父<form>是否使用GET或POST HTTP方法。默认情况下,<form>使用 GET,但我们可以使用 method 属性覆盖它。
- action - 它是对提供给父级 <form> 的 action 属性的函数的引用。如果没有父窗体,则此属性为 null。如果 action prop 指定了 URI 值,或者没有给出 action prop,则 status.action 将为 null。
如何使用它?
- 导入 “react-dom” useFormStatus 钩子。
- 在 <form> 中呈现的组件中使用它。
- 要查看表单当前是否正在提交,请在 status 对象上使用 status.pending 等属性。
例子
示例 1
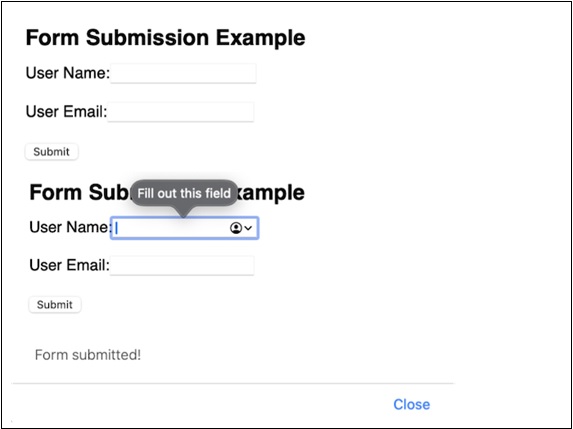
让我们讨论一个简单的例子,说明如何使用 useFormStatus Hook 来创建一个 React 应用程序。在此示例中,我们将创建一个简单的表单,其中包含一个提交按钮,该按钮在提交表单后将变为禁用状态。
输出

运行该应用程序后,我们将能够看到一个带有“名称”和“电子邮件”框以及“提交”按钮的基本表单。当我们填写表格并单击“提交”按钮时,它会禁用 2 秒钟,同时模拟表单提交。之后,我们会注意到一个警报,正在验证表单提交。
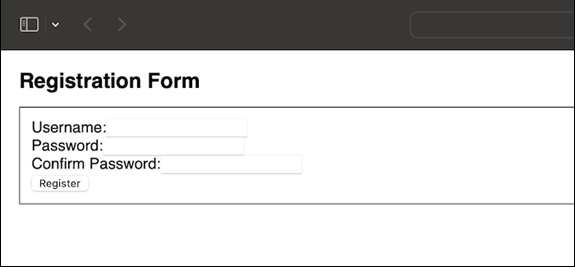
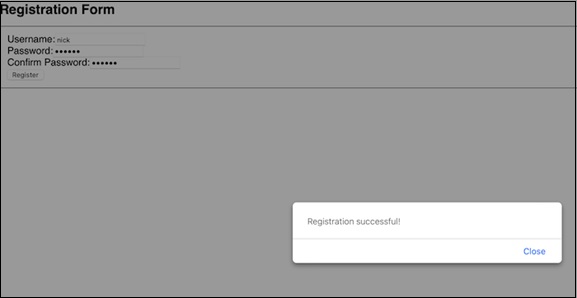
示例 2让我们看另一个在不同上下文中使用 useFormStatus 函数的示例。让我们想象一个场景,我们想要创建一个简单的注册表单,其中包含用户名、密码和确认密码字段。该表单将在提交时显示加载状态。
输出


此应用中使用 useFormStatus 钩子来控制表单提交状态。当提交过程中,表单将显示“正在注册...”并在延迟 2 秒后发出警报。
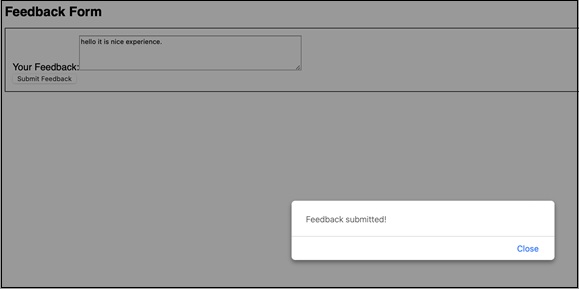
示例 3让我们创建另一个使用 useFormStatus 函数的示例。这一次,我们将创建一个简单的反馈表单,其中包含一个文本字段,用户可以在其中提交输入。提交时,表单将显示加载状态。
输出
|
在此示例中,FeedbackForm 组件使用 useFormStatus 钩子来控制表单提交状态。当提交过程中,表单将显示“正在提交...”并在延迟 2 秒后发出警报。用户可以在文本框中留下反馈。
局限性
- useFormStatus Hook 需要在 <form> 中呈现的组件中使用。
- 它仅提供父 <form>; 的状态信息它不为同一组件或子组件中的任何其他表单提供状态信息。
总结
React 中的 useFormStatus Hook 是一个有用的工具,用于检查我们的 Web 应用程序中表单提交的进度。通过调用此钩子,我们可以简单地验证表单当前是否正在提交、获取提交的数据等。请记住,它应该在以 <form> 呈现的组件中使用。



