在软件测试中,我们经常需要根据它们的类型来定位特定的测试实例。testInstance.findAllByType() 方法可以帮助我们解决这个问题。此函数主要用于查找所有测试实例,而无需指定特定类型。
它搜索并返回所有后代测试实例,无论其类型如何。如果我们有一个特定的类型,我们可以使用这个函数。它有助于查找并返回具有指定类型的所有测试实例。
这些方法使软件开发人员和测试人员更容易根据其类型找到和使用测试实例。
语法
参数
- type − 这是我们在调用 findAllByType 方法时提供的参数。它显示了我们想要查找的特定类型的测试实例。我们需要用我们正在寻找的实际类型替换类型。
返回值
此方法返回与指定类型匹配的测试实例的集合。该集合包含具有给定类型的所有后代测试实例。
例子
因此,现在我们将创建不同的应用程序及其测试用例,以更好地理解 testInstance.findAllByType() 方法。
示例 - 基本组件搜索
假设我们有一个简单的 Button 组件,我们想要测试。现在,我们可以在主 App 组件中使用 Button 组件。确保根据项目结构调整 Button 组件的路径。此示例演示如何以简单的方式使用 findAllByType 测试 Button 组件。
Button.js
App.js
输出

正如我们在上面的输出图像中看到的。有一条可见的消息,其中写道我们在应用程序中找到了一个按钮组件。这是一个基本的组件搜索操作,我们可以在其中使用 findAllByType() 方法。
示例 - 自定义组件搜索
假设我们有一个名为 CustomComponent 的简单自定义组件。现在我们可以在 App 组件中使用此 CustomComponent。请确保根据项目结构调整 CustomComponent 组件的路径。此示例演示如何以简单的方式使用 findAllByType 测试 CustomComponent。
CustomComponent.js
App.js
输出

实际输出会因测试配置而异,这只是一个示例。这些测试的主要目标是确保组件按预期运行,并且测试断言有效。
示例 - 动态组件搜索
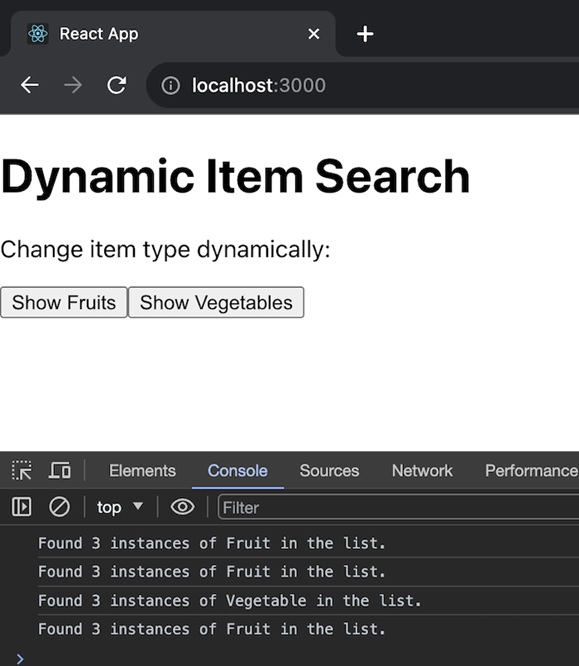
下面是另一个使用 testInstance.findAllByType(type) 的 React 应用的示例。此应用程序呈现项目列表,并允许我们动态搜索特定项目类型。ItemList 组件呈现项目列表,App 组件动态更改项目类型,并根据所选项目类型记录找到的实例数。
ItemList.js
App.js
输出

总结
因此,总的来说,我们可以说,当我们使用 findAllByType(type) 时,我们需要告诉它我们对什么类型的测试实例感兴趣(type 参数),作为回报,它为我们提供了一组特定的测试实例。我们根据基本组件搜索、自定义组件搜索和动态组件搜索等不同情况创建了三个不同的应用程序。您可以根据自己的特定要求使用此功能。



