我们可以在 React 中使用“propTypes”来定义我们的组件应该接收的属性(props)类型。这确保了为我们的组件提供正确的信息,使我们的代码更安全。
PropTypes 可以看作是表达我们的组件期望接收到的信息类型的一种方式。这是对我们的组件说的一种形式,“嘿,我期待某种类型的数据,所以请确保我们得到它!
换句话说,我们可以说 PropTypes 是 React 中的一种方法,用于对 React 组件的 props 进行类型检查。它通过定义每个参数的预期类型来帮助开发人员检测常见问题。propTypes 属性作为静态属性添加到 React 组件类中,这意味着它链接到类而不是与类的实例链接。
导入 propTypes
例子
示例 1
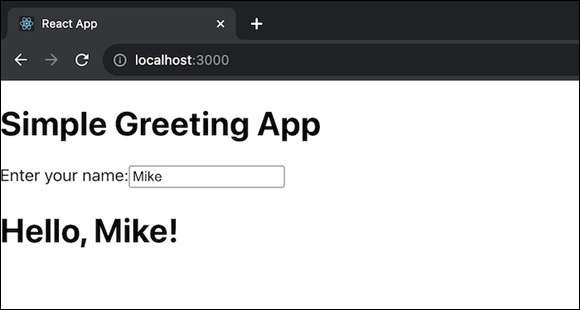
因此,我们正在创建一个带有静态 propTypes 的小型 React 应用程序,以定义我们的组件将需要的 props 类型。让我们创建一个接受我们的名字和问候的基本应用程序。
输出

在此示例中,我们有两个组件:Greeting 和 App。Greeting 组件需要一个名为 name 的字符串类型属性,该属性被标记为 isRequired,表示必须给出它。
App 组件是一个简单的应用程序,我们可以在其中输入我们的名字到输入框中。然后,给定的名称被发送到 Greeting 组件,该组件作为 prop 显示问候消息。
在启动此应用程序之前,请记住设置我们的 React 环境并安装必要的包,包括 prop-types。
示例 2
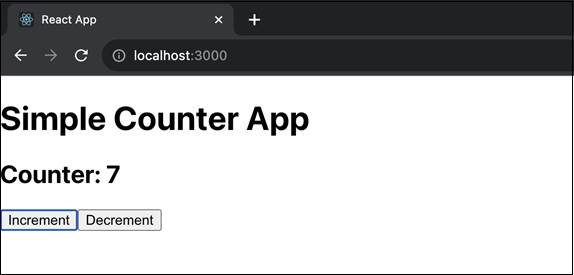
让我们创建另一个使用静态 propTypes 的小型 React 应用程序。这次我们来创建一个 Counter 应用。Counter 组件将显示一个数字作为属性。如果未指定数字,则将其设置为 0。
输出

我们在此应用程序中创建了一个 Counter 组件,其中包含用于数字属性的 propTypes。CounterApp 组件保留计数和按钮,用于在其状态下增加和减少计数。Counter 组件显示当前计数。
示例 3
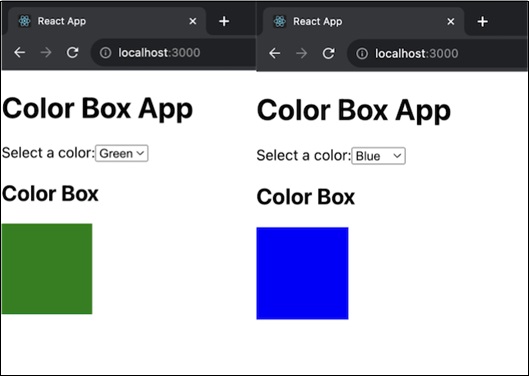
让我们再创建一个使用静态 propTypes 的小型 React 应用程序。这一次,我们将创建一个 ColorBox 组件,该组件将颜色作为属性并显示一个彩色框。
输出

在此应用中,ColorBox 组件对颜色属性具有 propTypes 要求。ColorBoxApp 组件将选定的颜色保持其状态,并提供颜色选择下拉列表。然后,使用 ColorBox 组件根据已选定的颜色显示彩色框。
总结
PropTypes 是一个 React 特性,它允许我们定义我们的组件将接收的预期属性类型(props)。它允许开发人员在开发之前指定 props 的数据类型,从而帮助检测潜在问题。



