React 是一个著名的 JavaScript 库,用于创建用户界面。React 中有一个名为 getDerivedStateFromProps 的方法看起来很复杂,但让我们把它分解成简单的词。
在 React 中,getDerivedStateFromProps 方法在组件渲染之前被调用,无论是在它首次出现时还是在它更新时。它的目标是找出组件的状态需要随着其 props 的变化而改变。
语法
参数
- props - 组件将用于渲染的下一组属性。
-
state - 组件将要呈现的状态。
返回值
如果需要更新状态,它应该返回一个对象;否则,它应返回 null。
例子
示例 1
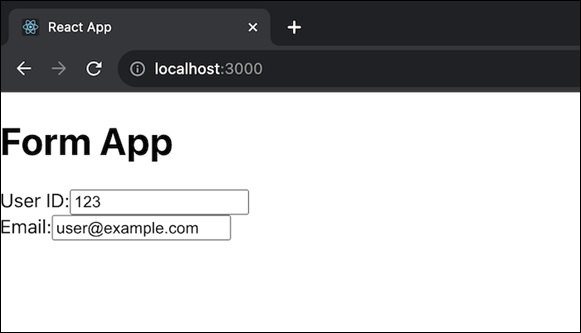
让我们使用 getDerivedStateFromProps 函数创建一个简单的 React 应用程序。在此示例中,我们将创建一个表单,当用户 ID 更改时,该表单会自动刷新电子邮件地址。
输出

在上面的示例中,表单组件具有用户 ID 和电子邮件输入。当用户 ID 更改时,getDerivedStateFromProps 函数将重置电子邮件。函数 handleUserIDChange 模拟用户 ID 更改。App 组件设置表单并管理对用户 ID 的更改。这是一个基本示例,我们可以对其进行更改以满足我们的特定要求。
示例 2
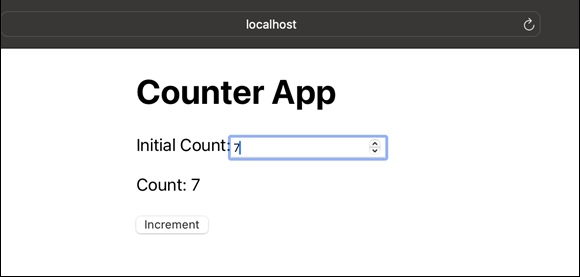
现在,我们将创建一个简单的计数器应用程序,其中初始计数作为参数给出,并且计数器可以递增。当属性更改时,将调用 getDerivedStateFromProps 函数来更新状态。
输出

现在,我们有一个简单的 React 应用程序,其中计数器根据初始 count 属性进行更新,并使用 getDerivedStateFromProps 方法来处理属性更改。
示例 3
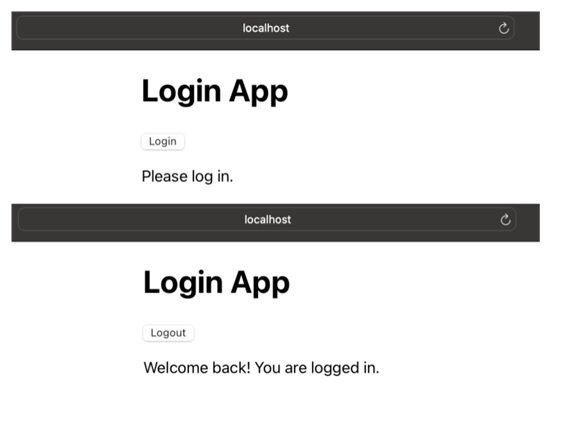
让我们创建一个简单的 React 应用程序,它使用生命周期方法 getDerivedStateFromProps 根据用户是否已登录来显示消息。因此,在运行应用程序后,我们将能够看到用户已登录或注销的消息。
输出

在上面的应用程序中,我们使用了 getDerivedStateFromProps() 方法来检查用户的登录和注销状态。正如我们在上面的输出中看到的,屏幕上会显示一个按钮,当我们单击该按钮时,它将显示消息“欢迎回来!您已登录。该按钮将更改为注销。
局限性
与前一种 UNSAFE_componentWillReceiveProps 不同,它在每次渲染时都会被调用。
它无法访问组件实例,因此我们不能直接在其中使用它。
总结
getDerivedStateFromProps 函数乍一看可能很困难,但它是针对特定条件的工具。从根本上说,它允许我们根据其属性的变化来管理组件的状态。



