众所周知,React 是一个用于创建 UI 的 JavaScript 库。React 中的一个关键概念是“React 元素”。因此,我们将了解如何使用 React 的 isValidElement 方法来确定值是 React 元素。
什么是 isValidElement?
React 中的 isValidElement 方法用于确定值是否为 React 元素。人们可能会问为什么我们需要使用 isValidElement 来确定一个项目是否是 React 元素。有时我们需要与将 React 组件作为输入的库或函数进行通信。在这种情况下,我们必须确保我们提供的值是一个 React 元素。这时 isValidElement 函数就派上用场了。
语法
参数
- value − 这是我们要检查的值。该值可以是任何类型。
返回值
如果值是 React 元素,则该方法返回 true,否则返回 false。
使用 isValidElement,我们可以验证某些内容是否为 React 元素。React 应用程序的基本构建块是 React 元素。它们代表了我们用户界面的结构和内容。
例子
示例 - 简单的应用程序
我们必须从“react”包中导入 isValidElement 才能使用它。以下是我们检查值是否为 React 元素的方法 -
输出
true
false
false
false
示例 - 渲染项目列表
现在我们将创建一个小型 React 应用程序,展示 React 元素的概念和 isValidElement 的使用。在这个应用程序中,我们将呈现一个项目列表。
输出

在 App 组件中,渲染了 <ItemList /> 组件,其中包含一个无序列表。在此列表中,有三个列表项: “项目 1”——使用 JSX 创建的 React 元素。“Item 2” - 使用 createElement 创建的 React 元素。“Item 3” - 不是 React 元素,它只是一个普通的字符串。
示例 - 用户输入表单应用程序
让我们创建一个表单,用户可以在其中输入信息。我们将使用 isValidElement 来检查输入的数据是否是有效的 React 元素。此应用程序的代码如下 -
输出

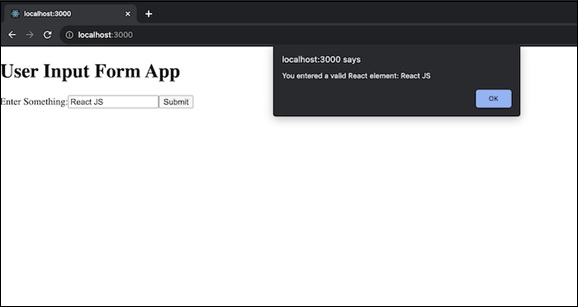
运行应用程序后,它会显示一个标题和一个带有提交按钮的输入字段。用户在顶部看到消息“用户输入表单应用”。当用户在输入字段中输入内容时。用户点击“提交”按钮。该应用程序使用 isValidElement 检查输入的值是否为有效的 React 元素。如果它有效,则会出现一条警告消息,指出“您输入了有效的 React 元素:[inputValue]”。如果无效,则会显示一条警告消息,指出“请输入有效的输入”。
总结
isValidElement 是一个方便的函数,用于检查值是否为 React 元素。虽然它很少是必需的,但当需要确认我们的值对基于 React 的库或方法有效时,它很有用。



