React JS 是一个用于制作计算机应用程序的工具。它将程序分解为称为组件的不同部分。每个组件都有自己的时间线。React 为我们提供了一些特殊工具,我们可以在组件时间线的特定点使用它们。
因此,我们将学习 isElementOfType()工具。这个工具检查某些东西是否是 React 组件。如果是,则是“True”。
语法
参数
- element - 它是一个 React 元素,我们必须检查它是否是 React 元素。
- componentClass - 这是我们正在检查的React组件的类型。这就像对组件应该是什么样子的描述。
返回值
它返回一个布尔值。如果元素是具有 React componentClass 类型的 React 元素,则返回 true。否则,它将返回 false。
例子
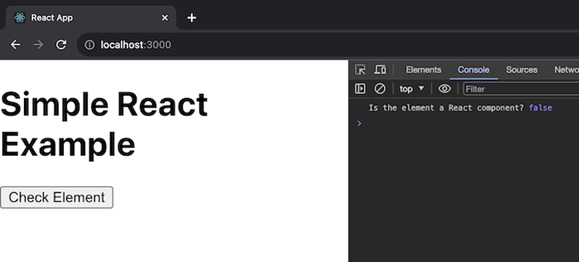
示例 - 简单的React应用程序
现在让我们使用 isElementOfType 函数创建一个 React 应用程序。我们有一个名为“App”的 React 组件,带有一个按钮。当我们单击按钮时,“checkElement”方法被调用。此函数验证 ID 为“myElement”的元素是否为“MyComponent”类型的 React 组件,并且控制台会记录该消息。
输出

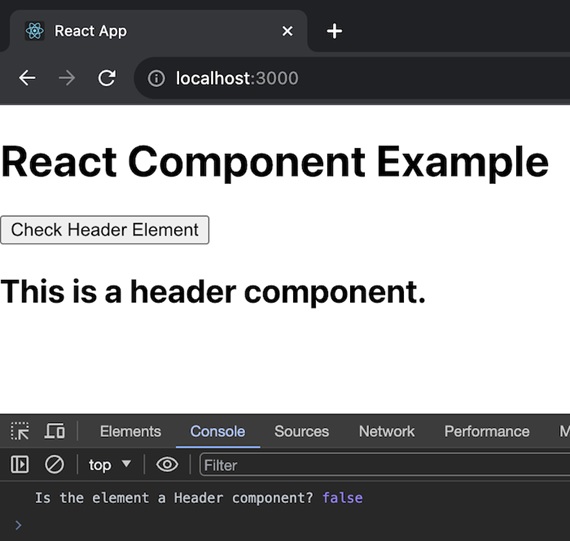
示例 - 检查标题元素
在此示例中,我们将使用 isElementOfType 函数创建另一个 React 应用程序。我们有一个带有按钮的“App”React 组件。当我们单击该按钮时,将调用“checkElement”方法。此函数验证 ID 为“headerElement”的元素是否为“Header”类型的 React 组件,并将消息记录到控制台。
输出

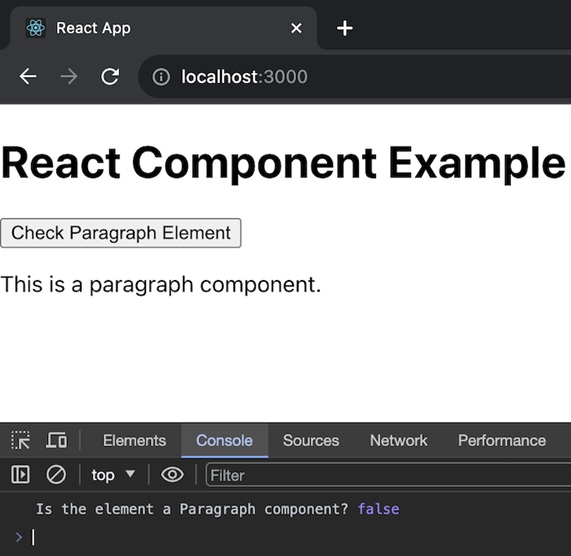
示例 - 检查段落元素
在此示例中,我们开发了一个基本的 Paragraph 组件,checkElement 函数检查 id 为“paragraphElement”的元素是否为 Paragraph 类型,并返回一个布尔值。所以这个应用程序的代码在下面提到 -
输出

总结
isElementOfType()方法确定给定元素是特定类型的 React 组件。在一个简单的示例中,定义了一个名为“App”的带有按钮的 React 组件。当我们点击该按钮时,它会分析具有特定 ID 的 HTML 元素是否是特定类型的 React 组件,并记录其结果。



