在使用 React 时,我们可能会遇到需要访问组件的实际浏览器 DOM 节点的情况。这很有用,原因有很多,比如直接使用 DOM 和集成需要访问特定元素的第三方库。我们可以通过使用 react-dom 包提供的 findDOMNode 方法来实现这一点。
什么是 findDOMNode?
findDOMNode 是一个 react-dom 库方法,它允许我们找到与 React 类组件对象链接的浏览器 DOM 节点。换句话说,它帮助我们识别由 React 组件呈现的实际 HTML 元素。
语法
参数
- componentInstance - 它是React类组件的一个实例,domNode将持有相应的DOM元素。
返回值
findDOMNode 函数返回最接近所提供的 componentInstance 的第一个浏览器 DOM 节点。但是,有几个因素需要考虑 -
- 如果组件呈现为 null 或 false,findDOMNode 将返回 null。
- findDOMNode 返回一个文本 DOM 节点,该节点的值是呈现为字符串的组件的值。
此外,如果组件提供具有多个子项的数组或 Fragment, findDOMNode 将返回第一个非空子项。
例子
示例 - 选择输入应用程序
当输入文本挂载到组件中时,我们可以使用 findDOMNode 函数来自动选择它。以下是我们如何更新应用程序以包含 findDOMNode 函数 -
因此,首先我们需要创建一个 react 应用程序,然后我们将创建一个名为 SelectingInput.js 的文件,在这个文件中,我们将有一个组件,用于使用 findDOMNode 函数在挂载时自动选择输入字段内的文本。
现在,当我们单击“显示输入”按钮时,App 组件将使用 SelectingInput 组件。SelectingInput 组件内的输入字段将在挂载后自动选择其文本。
SelectingInput.js
App.js
输出

此示例演示了当组件挂载到 React 应用程序中时,如何使用 findDOMNode 函数与 DOM 进行交互。
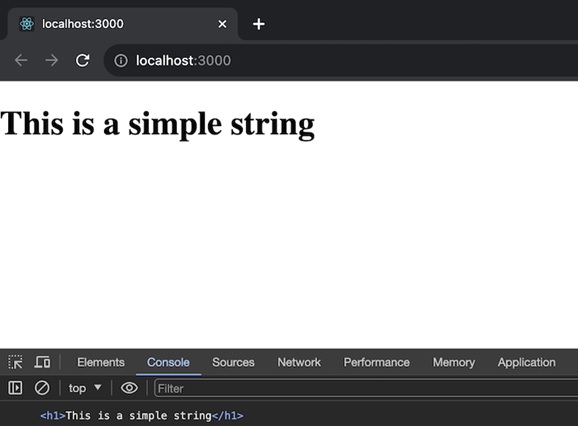
示例 - 渲染字符串
在此示例中,我们将创建一个基本的 React 应用程序,由两个组件组成:App 和 MyComponent。它是一个类组件,扩展了 React 提供的 Component 类。render 方法返回一个 <h1> HTML 元素,其中包含文本“这是一个简单的字符串”。App Component 是我们 App 的主要组件。在 componentDidMount 生命周期方法中,它使用 findDOMNode 函数来获取实际的 DOM 节点。然后,将获得的 DOM 节点记录到控制台。在 App 组件的 render 方法中,MyComponent 的实例在 <div> 中呈现。
输出

当运行此应用程序时,它将呈现一个简单的 <h1> 元素,其中包含文本“这是一个简单的字符串”。然后,App 组件的 componentDidMount 生命周期方法会将 MyComponent 的关联 DOM 节点记录到控制台。
示例 - 计数器应用程序
这是另一个使用 findDOMNode 函数的简单 React 应用程序。我们将有一个 Counter Component,它是一个维护计数状态的类组件。它有一个按钮,可以在单击时增加计数。componentDidMount 方法将相关的 DOM 节点记录到控制台。我们的主要组件是一个 App,它将 Counter 组件呈现在 <div> 中,并使用 ref 属性来获取对 Counter 实例的引用。
输出

因此,当我们单击“增量”按钮时,计数会增加。在控制台中,我们将看到 Counter 组件的关联 DOM 节点在组件挂载时被记录下来。
总结
findDOMNode 是一个有用的工具,用于填补 React 虚拟 DOM 和实际浏览器 DOM 之间的空白。但是我们应该谨慎使用它,并在可能的情况下寻找不同的方法,因为在我们的 React 应用程序中直接访问 DOM 可能会导致意外行为。



