createRef() 是一个 React 工具,用于管理我们的应用程序中的项目并与之交互。它经常在类组件中使用,但我们也将讨论它的等效物 useRef(),它通常用于函数组件。
它类似于一个可以容纳一系列项目的容器。它在 React 中用于在类组件中创建引用对象。此引用对象具有一个名为 current 的属性,可以调整到各种值。
语法
在这个例子中,classRef 是对某物的引用,我们可以使用它来与组件中的该某物进行交互。
参数
createRef() 不接受任何参数。
返回值
当我们调用它时,它返回一个对象,默认情况下,当前属性设置为 null。以后可以更改此属性以引用组件中的不同元素。
例子
示例 1
输出

当我们启动程序时,打字光标立即放在一个盒子里,准备好让我们开始打字。这在我们希望用户获得流畅且集中的输入体验(例如在线表单或搜索栏)的情况下非常有用。
示例 2
在这个应用程序中,我们设置了一个计时器,每秒滴答作响。它可用于显示已过去的时间或定期启动事件。计时器在应用程序加载时开始,在应用程序关闭时结束。
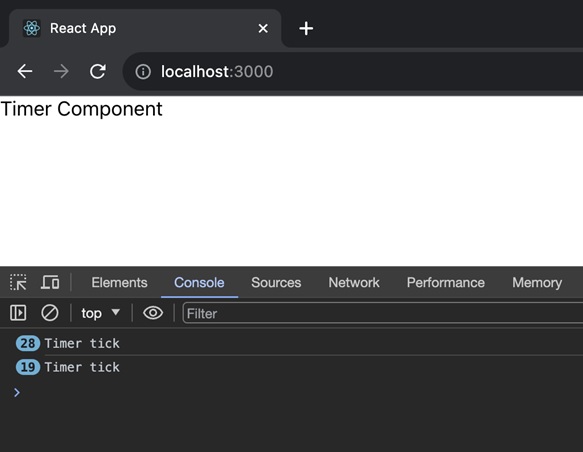
输出

此应用程序是关于管理时间敏感任务的。当我们启动应用程序时,计时器每秒开始滴答作响。在我们需要保持时间或定期触发某些事件的情况下,它会很方便。当我们退出应用程序时,计时器会停止。
示例 3
当我们单击此应用程序中的按钮时,框的颜色会变为浅蓝色。它展示了如何使用 React 轻松地与我们网站上的项目进行交互并更改其外观。这对于创建交互式和动态用户界面非常有用。
输出

运行应用程序后,它使我们能够快速与网页元素进行交互。当我们单击按钮时,框的颜色会变为浅蓝色。这个例子展示了 React 如何让我们轻松地调整和控制网页上项目的外观。
局限性
值得注意的是,每次我们调用 createRef() 时,我们都会得到一个新对象。这意味着,如果我们比较两个引用,即使它们是通过 createRef() 创建的,它们也是不同的对象。这对于类组件来说非常有用,但在函数组件中,我们可以选择 useRef(),它总是返回相同的对象。
总结
createRef() 是 React 中一个有用的函数,特别是对于类组件。它使我们能够轻松地引用元素并与之交互。在函数组件中,我们可能需要考虑将 useRef() 用于相同的引用对象。



