Node.js console.groupCollapsed() 方法是 Console 模块的内置方法。
Node.js console.groupCollapsed() 方法将确保创建的组处于折叠状态,直到我们调用 console.groupEnd() 方法,即它显示新组而不添加额外缩进。
默认情况下,我们使用 console.group() 创建的组将在控制台中展开。但是,如果我们使用 console.groupCollapsed() 创建一个组,则组内的所有消息都将被折叠,即它们不会被展开。
语法
以下是Node.js console.groupCollapsed()方法的语法 -
参数
- label − 该参数充当组的标签。这将是我们在控制台上分组的组的标题。这不是必需的参数;我们也可以在不带参数(标签)的情况下使用此方法。
返回值
此方法不返回任何值;它只会折叠组内的消息。
以下示例演示了在不同场景下Node.js的 console.groupCollapsed() 方法。
例Node.js 的 console.groupCollapsed() 方法将只接受一个标签参数(可选参数)。
注意 − 默认情况下,组将在控制台中展开。只有当我们使用 console.groupCollapsed() 方法时,它才会被折叠。
- 我们正在使用 console.groupCollapsed() 创建一个组并传递一个参数(label)。此标签将充当组标题。
- 然后我们使用 console.log() 函数在组内编写一些消息。
- 之后,我们使用 console.groupEnd() 方法结束组Node.js。
输出
Knock knock....first message in Group 1
Knock knock....second message in Group 1
Done with the messages, closing the group now
Collapsed Group 2
Knock knock....first message in Group 2
Knock knock....second message in Group 2
Done with the messages, closing the group now
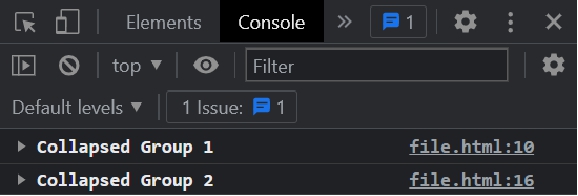
要理解,最好在浏览器的控制台中执行上述代码。以下是如果我们在浏览器的控制台中执行它时的输出。
当我们打开控制台时,该组将被折叠。要展开,我们需要单击展开按钮。

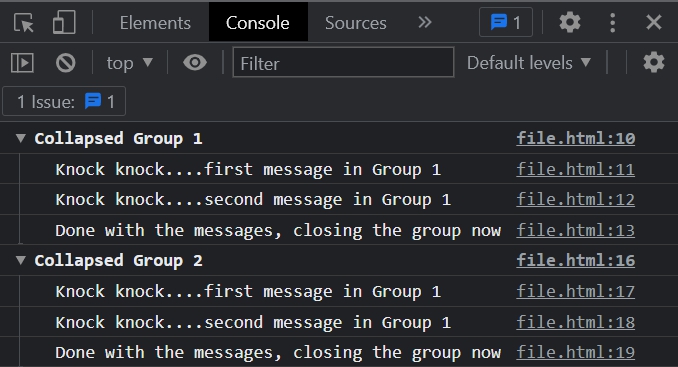
单击展开按钮后,我们可以看到组内的消息。

例
在下面的示例中,我们通过调用组内的组来创建嵌套组,然后相应地关闭组。
输出
正如我们在下面的输出中看到的,主组内的所有嵌套组都将被折叠,因为我们使用 console.groupCollapsed() 方法创建了这些组。
Knock knock....first message in Group 1
Knock knock....second message in Group 1
Done with the messages, closing the group now
Nested group 1
Knock knock....first message in Nested group 1
Knock knock....second message in Nested group 1
Now we are entering into another group inside nested group
inner nested group
OOPS! no messages here.inner nested group ended
Nested group ended
Parent group ended
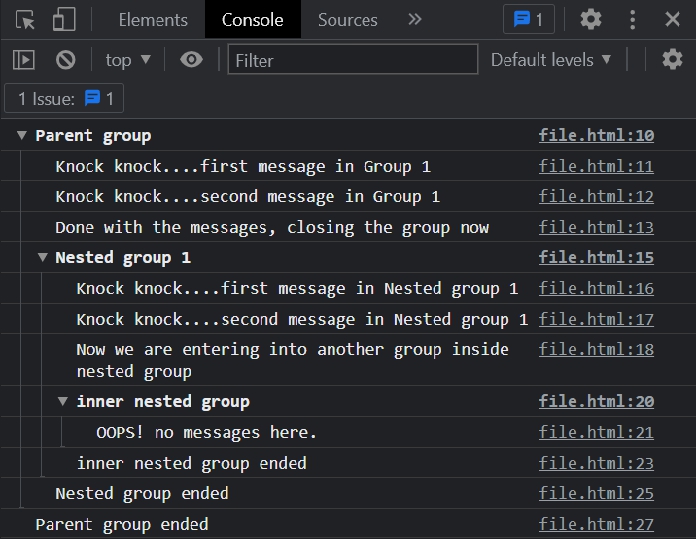
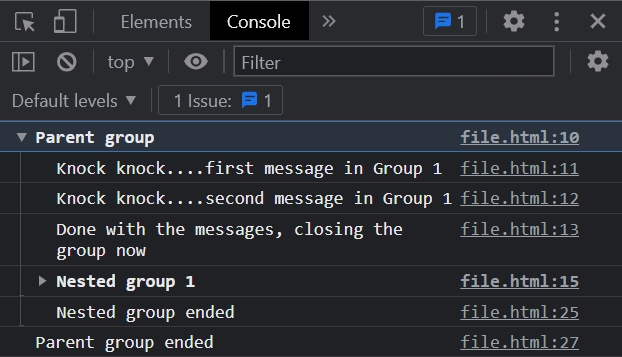
为了更好地理解,请在浏览器的控制台中执行上述代码。以下是如果我们在浏览器的控制台中执行它时的输出。
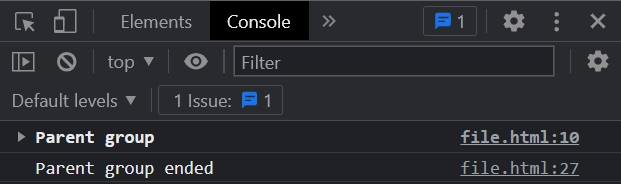
当我们打开控制台时,我们可以看到“父组”内的所有组都已折叠。

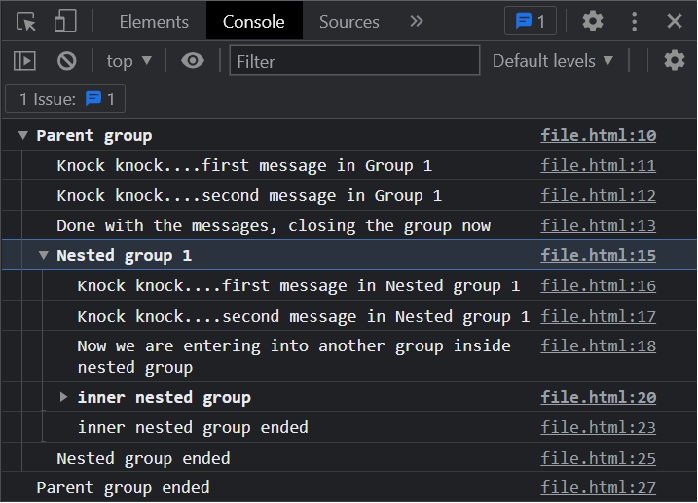
当我们展开“父组”时,它将显示父组内的消息。

然后,在“嵌套组 1”之后,也被折叠了。要检查消息,我们需要扩展。

最终,“内部嵌套组”也被坍塌了。我们扩展以检查消息。