当在 HTML 脚本中使用 JavaScript 时,它通常会处理用户生成的事件,例如按钮按下或鼠标点击。Node.js 的核心 API 是一个异步事件驱动的架构。但是,与客户端 JavaScript 不同的是,它处理服务器上的事件,例如文件 io 操作、服务器的请求和响应等。
每次等对方连接到 net.Server 服务器对象时,服务器对象都会发出一个事件。
引用文件的 ReadStream 在打开文件时以及只要有数据可供读取时发出事件。
Node.js标识了几种类型的事件。每个事件都可以附加到回调函数。每当事件发生时,都会触发附加到该事件的回调。Node.js运行时始终侦听可能发生的事件。当它可以识别的任何事件发生时,将执行其附加的回调函数。
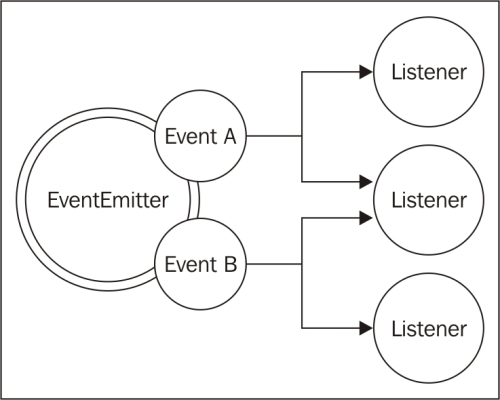
Node.js API 包含事件模块,主要由 EventEmitter 类组成。EventEmmiter 对象触发(或发出)某种类型的事件。您可以将一个或多个回调(侦听器)分配给特定类型的事件。每当触发该事件时,所有已注册的回调都会按照它们注册的顺序逐个触发。

这些是 Node.js API 中的事件处理所涉及的步骤。
首先,导入 events 模块,并声明 EventEmitter 类的一个对象
使用以下语法将事件处理程序与事件绑定 -
以编程方式触发事件 -
例
下面给出的是一个简单的示例,该示例将两个侦听器绑定到 EventEmitter 类的 on 事件
输出
data received successfully.
Program Ended.
Node Application 中的任何异步函数都接受回调作为最后一个参数。回调函数接受错误作为第一个参数。
使用以下内容创建名为 input.txt 的文本文件。
to teach the world in simple and easy way!!!!!
创建一个名为 main.js 的 js 文件,其中包含以下代码 -
这里 fs.readFile() 是一个读取文件的异步函数。如果在读取操作期间发生错误,则 err 对象将包含相应的错误,否则数据将包含文件的内容。readFile 在读取操作完成后将 err 和 data 传递给回调函数,回调函数最后打印内容。
Qikepu Point is giving self learning content
to teach the world in simple and easy way!!!!!



