使用 ExpressJS 的 Node.js 应用程序非常适合构建 REST API。在本章中,我们将解释什么是 REST(也称为 RESTFul)API,并构建一个基于 Node.js 的 Express.js REST 应用程序。我们还将使用 REST 客户端来测试 REST API。
API是Application Programming Interface的首字母缩写。“接口”一词通常是指两个孤立且独立的环境之间的共同交汇点。编程接口是两个软件应用程序之间的接口。术语 REST API 或 RESTFul API 用于 Web 应用程序,它通过定义一个或多个端点,通过定义一个或多个端点,客户端应用程序可以访问这些端点以对主机的资源执行读/写操作,从而通过 Internet 将其资源公开给其他 Web/移动应用程序。
REST架构已经成为构建API的事实标准,与RPC(代表远程过程调用)和SOAP(代表简单对象访问协议)等其他技术相比,开发人员更喜欢它。
什么是REST架构?
REST 代表 ReRepresentational State Transfer。REST是一种众所周知的软件架构风格。它定义了 Web 应用程序的架构应该如何运行。它是一种基于资源的架构,其中REST服务器托管的所有内容(文件、图像或数据库表中的行)都是资源,具有多种表示形式。REST 由 Roy Fielding 于 2000 年首次推出。
REST 建议使用某些架构约束。
- 统一的界面
- 无状态性
- 客户端-服务器
- 可缓存性
- 分层系统
- 按需编码
这些是REST约束的优点 -
- 可扩展性
- 单纯
- 可修改性
- 可靠性
- 可移植性
- 能见度
REST服务器提供对资源的访问,REST客户端使用HTTP协议访问和修改资源。在这里,每个资源都由 URI/全局 ID 标识。REST使用各种表示形式来表示文本,JSON,XML等资源,但JSON是最受欢迎的一种。
HTTP 方法
以下四种HTTP方法通常用于基于REST的架构。
POST 方法
HTTP 请求中的 POST 谓词表示要在服务器上创建新资源。它对应于 CRUD (CREATE、RETRIEVE、UPDATE 和 DELETE) 术语中的 CREATE 操作。要创建新资源,您需要某些数据,这些数据作为数据头包含在请求中。
POST 请求示例 -
HTTP POST http://example.com/users/123
GET 方法
GET 操作的目的是检索服务器上的现有资源,并返回其 XML/JSON 表示形式作为响应。它对应于 CRUD 术语中的 READ 部分。
GET请求的示例 -
HTTP GET http://example.com/users/123
PUT 方法
客户端使用 HTTP PUT 方法更新现有资源,对应 CRUD 中的 UPDATE 部分)。更新所需的数据包含在请求正文中。
PUT请求的示例 -
HTTP PUT http://example.com/users/123/name/Ravi
DELETE 方法
DELETE 方法(顾名思义)用于删除服务器上的一个或多个资源。成功执行后,将发送 HTTP 响应代码 200 (OK)。
DELETE 请求的示例 -
HTTP DELETE http://example.com/users/123/name/Ravi
RESTful Web 服务
基于 REST 架构的 Web 服务称为 RESTful Web 服务。这些 Web 服务使用 HTTP 方法来实现 REST 架构的概念。RESTful Web 服务通常定义一个 URI,即统一资源标识符,一种服务,它提供资源表示,例如 JSON 和一组 HTTP 方法。
为库创建 RESTful API
假设我们有一个基于 JSON 的用户数据库,其中在文件users.json中包含以下用户:
我们的 API 将公开以下端点,供客户端对服务器上的资源集合的 users.json 文件执行 CRUD 操作。
| Sr.No. | URI | HTTP 方法 | POST 正文 | 结果 |
|---|---|---|---|---|
| 1 | / | GET | empty | 显示所有用户的列表。 |
| 2 | / | POST | JSON String | 添加新用户的详细信息。 |
| 3 | /:id | DELETE | JSON String | 删除现有用户。 |
| 4 | /:id | GET | empty | 显示用户的详细信息。 |
| 5 | /:id | PUT | JSON String | 更新现有用户 |
列出用户
让我们在 RESTful API 中实现第一个路由,以在 index.js 文件中使用以下代码列出所有用户
要测试此端点,可以使用 REST 客户端,例如 Postman 或 Insomnia。在本章中,我们将使用 Insomnia 客户端。
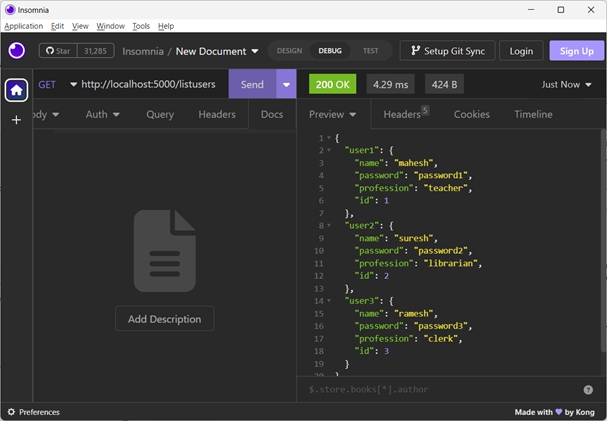
从命令提示符运行 index.js,然后启动 Insomnia 客户端。选择 GET methos 并输入 http://localhost:5000/ URL。users.json的所有用户的列表将显示在右侧的 Respone 面板中。

您也可以使用 CuRL 命令行工具发送 HTTP 请求。打开另一个终端,并对上述 URL 发出 GET 请求。
显示详情
现在我们将实现一个 API 端点 /:id,它将使用用户 ID 调用,并显示相应用户的详细信息。
在index.js文件中添加以下方法 -
在失眠界面中,输入 http://localhost:5000/2 并发送请求。

您也可以使用CuRL命令,如下所示:
添加用户
以下 API 将向您展示如何在列表中添加新用户。以下是新用户的详细信息。如前所述,您必须已在应用程序文件夹中安装了 body-parser 包。
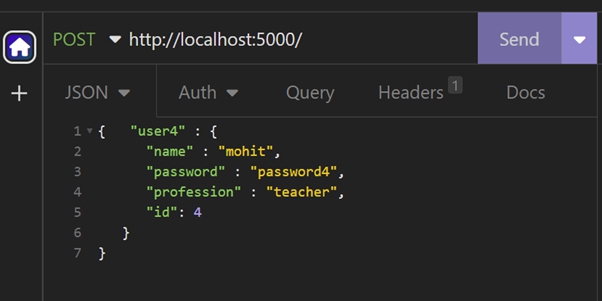
要通过 Insomnia 发送 POST 请求,请将 BODY 选项卡设置为 JSON,并以 JSON 格式输入用户数据,如图所示

您将获得 4 个用户的 JSON 数据(3 个从文件中读取,1 个添加)
删除用户
以下函数从 URL 中读取 ID 参数,从读取 users.json 文件获取的列表中定位用户,并删除相应的用户。
在 Insomnia 中选择 DELETE request,输入 http://localhost:5000/2 并发送请求。ID = 3 的用户将被删除,其余用户将列在响应面板中

输出
更新用户
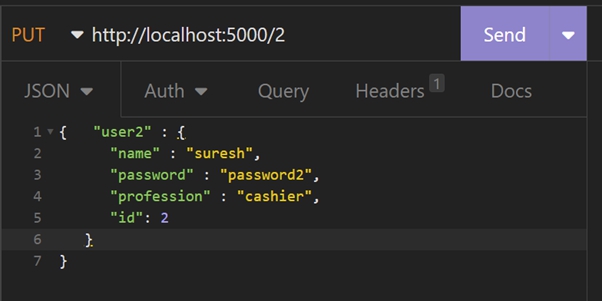
PUT 方法使用服务器修改现有资源。以下 app.put() 方法从 URL 中读取要更新的用户的 ID,并从 JSON 正文中读取新数据。
在 Insomnia 中,设置 http://localhost:5000/2 URL 的 PUT 方法。

响应显示 ID=2 的用户的更新详细信息
以下是Node.js RESTFul API的完整代码 -



