Express.js 是一个最小且灵活的 Web 应用程序框架,它提供了一组强大的功能来开发基于 Node.js 的 Web 和移动应用程序。Express.js 是 Node.js 生态系统中最受欢迎的 Web 框架之一。Express.js 提供了现代 Web 框架的所有功能,例如模板、静态文件处理、与 SQL 和 NoSQL 数据库的连接。
Node.js有一个内置的网络服务器。其 http 模块中的 createServer() 方法启动异步 http 服务器。可以开发具有核心Node.js功能的 Web 应用程序。但是,必须繁琐地处理 HTTP 请求和响应的所有低级操作。Web 应用程序框架负责处理这些常见任务,使开发人员能够专注于应用程序的业务逻辑。像 Express.js 这样的 Web 框架是一组实用程序,用于促进快速、健壮和可扩展的 Web 应用程序。
以下是Express框架的一些核心功能:
- 允许设置中间件以响应 HTTP 请求。
- 定义一个路由表,用于根据 HTTP Method 和 URL 执行不同的操作。
- 允许根据向模板传递参数来动态呈现 HTML 页面。
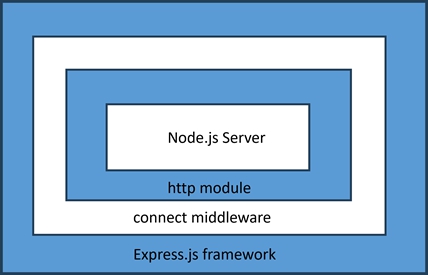
Express.js建立在连接中间件之上,而连接中间件又基于 http,http 是 Node.js API 的核心模块之一。

安装 Express
Express.js 包位于 npm 包仓库中。让我们在名为 ExpressApp 的应用程序文件夹中本地安装 express 包。
上述命令将安装本地保存在 node_modules 目录中,并在 node_modules 内创建一个目录 express。
Hello world 示例
下面是一个非常基本的 Express 应用程序,它启动服务器并在端口 5000 上侦听连接。此应用以 Hello World 响应!用于对主页的请求。对于所有其他路径,它将以 404 Not Found 进行响应。
将上述代码另存为index.js,然后从命令行运行它。
在浏览器窗口中访问 http://localhost:5000/。它显示 Hello World 消息。

应用程序对象
顶级 express 类的对象表示应用程序对象。它由以下语句实例化 -
Application 对象处理重要任务,例如处理 HTTP 请求、呈现 HTML 视图和配置中间件等。
app.listen() 方法在指定的主机和端口创建 Node.js Web 服务器。它将 createServer() 方法封装在 Node.js API 的 http 模块中。
基本路由
app 对象分别使用 app.get()、app.post()、app.put() 和 app.delete() 方法处理 HTTP 请求 GET、POST、PUT 和 DELETE。HTTP 请求和 HTTP 响应对象由 NodeJS 服务器作为这些方法的参数提供。这些方法的第一个参数是一个字符串,表示 URL 的终结点。这些方法是异步的,通过传递请求和响应对象来调用回调。
GET 方法
在上面的示例中,我们提供了一种方法,当客户端访问 '/' 端点时处理 GET 请求。
- 请求对象 − 请求对象表示 HTTP 请求,并具有请求查询字符串、参数、正文、HTTP 标头等的属性。
- 响应对象 - 响应对象表示Express应用程序在收到HTTP请求时发送的HTTP响应。响应对象的 send() 方法表示服务器对客户端的响应。
您可以打印请求和响应对象,这些对象提供与HTTP请求和响应相关的大量信息,包括cookie,会话,URL等。
响应对象还有一个 sendFile() 方法,该方法将给定文件的内容作为响应发送。
将以下 HTML 脚本另存为index.html Express 应用程序的根文件夹中。
将index.js文件更改为下面的代码 -
运行上述程序并访问 http://localhost:5000/,浏览器显示Hello World消息如下:

让我们使用 sendFile() 方法在 index.html 文件中显示 HTML 表单。
上述表单使用 GET 方法将数据提交到 /process_get 端点。因此,我们需要提供一个 app.get() 方法,该方法在提交表单时被调用。
表单数据包含在请求对象中。此方法从 request.query 数组中检索数据,并将其作为响应发送到客户端。
index.js的完整代码如下:
访问 http://localhost:5000/。

现在,您可以输入“名字”和“姓氏”,然后单击“提交”按钮以查看结果,它应该返回以下结果 -
POST 方法
HTML 表单通常用于将数据提交到服务器,其方法参数设置为 POST,尤其是在要提交一些二进制数据(如图像)时。因此,我们将 index.html 中的方法参数更改为 POST,将动作参数更改为“process_POST”。
为了处理 POST 数据,我们需要从 npm 安装 body-parser 包。使用以下命令。
这是一个node.js中间件,用于处理 JSON、原始、文本和 URL 编码的表单数据。
此包包含在 JavaScript 代码中,其中包含以下 require 语句。
urlencoded() 函数创建 application/x-www-form-urlencoded 解析器
在快速应用程序代码中添加以下 app.post() 方法以处理 POST 数据。
以下是index.js文件的完整代码
从命令提示符运行 index.js 并访问 http://localhost:5000/。

现在,您可以输入“名字”和“姓氏”,然后单击“提交”按钮以查看以下结果 -
提供静态文件
Express 提供了内置的中间件 express.static 来提供静态文件,如图片、CSS、JavaScript 等。
您只需将保存静态资产的目录名称传递给 express.static 中间件,即可开始直接提供文件。例如,如果您将图像、CSS 和 JavaScript 文件保存在名为 public 的目录中,则可以执行此操作 -
我们将在 public/images 子目录中保留一些图像,如下所示 -
让我们修改“Hello Word”应用程序以添加处理静态文件的功能。
将上述代码保存在名为 index.js 的文件中,并使用以下命令运行它。
现在在任何浏览器中打开 http://127.0.0.1:5000/images/logo.png,并查看以下结果。

要详细了解Express.js,请访问我们的 ExpressJS 教程 (ExpressJS)



