什么是 Web 服务器?
Node.js 中的 http 模块支持通过超文本传输协议 (HTTP) 在服务器和客户端之间传输数据。http 模块中的 createServer() 函数创建 http 服务器的实例Node.js。它通过指定的主机和端口侦听来自其他 http 客户端的传入请求。
Node.js服务器是一个软件应用程序,它处理HTTP客户端(如Web浏览器)发送的HTTP请求,并返回网页以响应客户端。Web 服务器通常提供 html 文档以及图像、样式表和脚本。
大多数 Web 服务器都支持服务器端脚本,使用脚本语言或将任务重定向到应用程序服务器,应用程序服务器从数据库中检索数据并执行复杂的逻辑,然后通过 Web 服务器将结果发送到 HTTP 客户端。
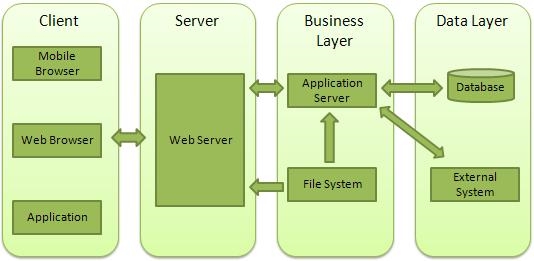
Web 应用程序架构
Web应用程序通常分为四层:

- 客户端 - 该层由Web浏览器,移动浏览器或应用程序组成,它们可以向Web服务器发出HTTP请求。
- 服务器 - 这一层有Web服务器,它可以拦截客户端发出的请求,并向它们传递响应。
- 业务 - 此层包含应用程序服务器,Web 服务器使用它来执行所需的处理。该层通过数据库或一些外部程序与数据层进行交互。
- 数据 - 此层包含数据库或任何其他数据源。
使用 Node 创建 Web 服务器
Node.js提供了一个 http 模块,可用于创建服务器的 HTTP 客户端。以下是在 5000 端口侦听的 HTTP 服务器的最低结构。
创建一个名为 server.js 的 js 文件 -
createServer() 函数开始在 localhost 的 5000 端口上侦听客户端请求。Http Request 和 Server Response 对象由 Nde.js 服务器内部提供。它获取 HTTP 客户端请求的 HTML 文件的 URL。createServer() 函数的回调函数读取请求的文件,并将其内容写入服务器的响应。
您可以从服务器计算机本身的浏览器发送 HTTP 请求。运行 aboce server.js文件,并在浏览器窗口中输入 http://localhost:5000/index.html 作为 URL。将呈现index.html页面的内容。
为任何其他现有网页(如 http://localhost:5000/hello.html)发送请求,将呈现所请求的页面。
使用 Node 创建 Web 客户端
可以使用 http 模块创建 Web 客户端。让我们看一下以下示例。
创建一个名为 client.js 的 js 文件(将此文件保存在另一个文件夹中,而不是在包含server.js脚本的文件夹中) -
此客户端脚本为作为命令行参数给出的网页发送 HTTP 请求。例如 -
文件的名称是参数列表中的 argv[2]。它用作 options 参数中的路径参数,以传递给 http.request() 方法。一旦服务器接受此请求,其内容就会写入响应流中。client.js接收此响应,并将收到的数据作为新文件写入客户端的文件夹中。
首先运行服务器代码。从另一个终端运行客户端代码。您将看到在客户端文件夹中创建的请求的 HTML 文件。



