Node.js 的 console.group() 方法将以分组格式返回方法中的给定信息。它通常用于按一个或多个指定的列对查询结果进行分组。您可以使用此方法聚合数据并对总计、平均值和计数等组执行计算。它还可用于按升序或降序对分组记录的输出进行排序。
一个组包含一个适当的标题,在标题下方,将有一些适当的信息或消息。因此,我们在 console.group() 方法中传递的消息将是组标题。在组内部,我们可以使用 node.js 的 console.log() 函数来编写消息。
语法
以下是Node.js console.group()方法的语法 -
参数
- label − 这是组的标签。这将充当我们在控制台上分组的组的标题。这不是必需的参数;我们也可以在不带参数(标签)的情况下使用此方法。
返回值
如果传递了标签,则此方法将使用标签对控制台上的内容进行分组。否则,它将在没有标签的情况下进行分组。
例Node.js console.group() 方法将只接受一个标签参数(可选参数)。
注意: 默认情况下,组将在控制台中展开。
在此示例中,
- 我们正在使用 console.group() 创建一个组并传递一个参数(label)。此标签将充当组标题。
- 然后我们使用 console.log() 函数在组内编写一些消息。
- 然后,我们使用 Node.js console.groupEnd() 方法结束该组。
输出
正如我们在下的输出中看到的,我们创建了一个组,其标签传递给 console.group() 方法,编写了一些消息,并关闭了该组。
GROUP 1
Knock knock....first message in Group 1
Knock knock....second message in Group 1
Done with the messages, closing the group now
Knock knock....first message in Group 1
Knock knock....second message in Group 1
Done with the messages, closing the group now
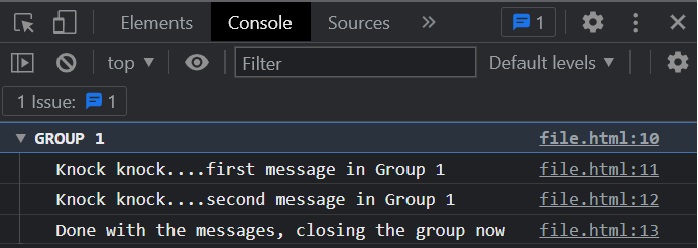
为了更好地理解,请在浏览器的控制台中执行上述代码。以下是上述程序在浏览器控制台中的输出。

例
在此示例中,我们通过调用组内的组来创建嵌套组,然后相应地关闭组。
输出
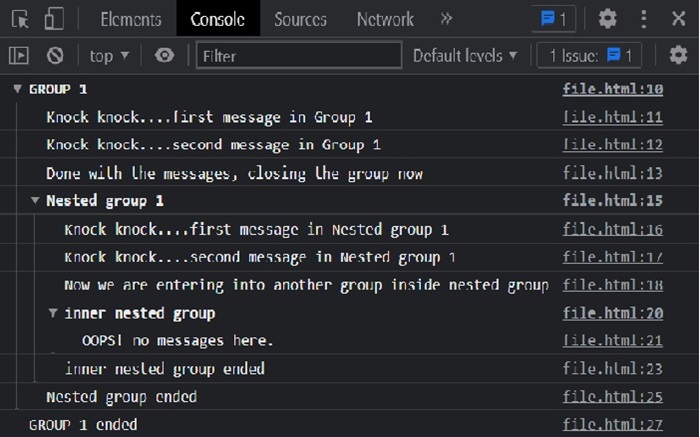
正如我们在下面的输出中看到的,我们创建了主组,然后创建了一个子组,并在子组内创建了一个组。
GROUP 1
Knock knock....first message in Group 1
Knock knock....second message in Group 1
Done with the messages, closing the group now
Nested group 1
Knock knock....first message in Nested group 1
Knock knock....second message in Nested group 1
Now we are entering into another group inside nested group
inner nested group
OOPS! no messages here.
inner nested group ended
Nested group ended
GROUP 1 ended
Knock knock....first message in Group 1
Knock knock....second message in Group 1
Done with the messages, closing the group now
Nested group 1
Knock knock....first message in Nested group 1
Knock knock....second message in Nested group 1
Now we are entering into another group inside nested group
inner nested group
OOPS! no messages here.
inner nested group ended
Nested group ended
GROUP 1 ended
为了更好地理解,请在浏览器的控制台中执行上述代码。以下是如果我们在浏览器的控制台中执行它时的输出。