Node.js console.groupEnd() 方法是 Console 类的内置方法。
Node.js node.js 的 console.groupEnd() 方法将结束使用 console.group() 和 console.groupCollapsed() 方法创建的组。
此方法标志着组的结束。它用于结束以前启动的控制台分组;它可以与 console.group() 方法一起使用。
它在输出中创建一组新的缩进消息,以便于阅读和组织。现在让我们深入了解 Node.js 的 console.groupEnd() 方法的语法和用法。
语法
以下是 console.groupEnd() 方法的语法Node.js -
参数
此方法不接受任何参数。
返回值
此方法将不返回任何内容,而是在控制台上结束该组。
例在此示例中,我们将使用 Node.js console.group() 方法创建一个组,并使用 console.log() 函数编写一些消息。然后我们通过调用 Node.js console.groupEnd() 方法来结束组。
输出
正如我们在下图的输出中看到的,我们已经结束了该组。
Knock knock....first message in Group 1
Knock knock....second message in Group 1
Done with the messages, closing the group now
group is ended
例
在此示例中,我们将使用 console.groupCollapsed() 方法创建一个组,并使用 console.log() 函数编写一些消息。然后我们通过调用 console.groupEnd() 方法结束组。
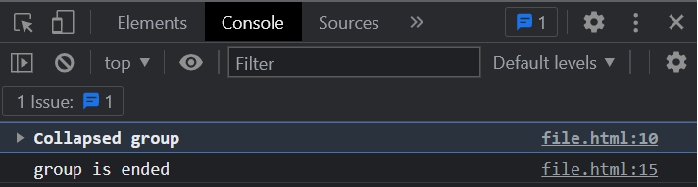
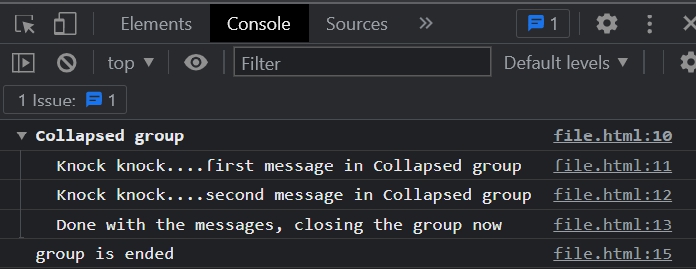
输出
Knock knock....first message in Collapsed group
Knock knock....second message in Collapsed group
Done with the messages, closing the group now
group is ended
为了更好地理解,请在浏览器的控制台中执行上述代码。以下是上述程序在浏览器控制台中的输出。

由于组是使用 console.groupCollapsed() 方法创建的,因此我们需要提取内部消息。然后我们用 console.groupEnd() 方法结束了这个组。

例
在此示例中,我们将创建嵌套组。我们正在使用 console.group() 方法创建一个父组,并使用 console.groupCollapsed() 方法创建嵌套方法。然后,我们按顺序结束所有组。
输出
Knock knock....first message in Group 1
Knock knock....second message in Group 1
Done with the messages, closing the group now
Nested group 1
Knock knock....first message in Nested group 1
Knock knock....second message in Nested group 1
Now we are entering into another group inside nested group
inner nested group
OOPS! no messages here.
inner nested group ended
Nested group ended
GROUP 1 ended



