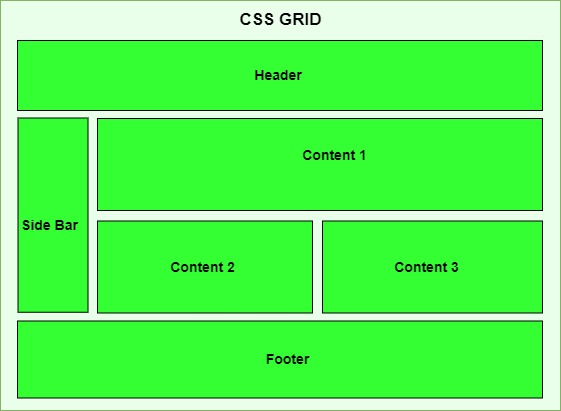
CSS - Grid(网格)布局是一个二维布局系统,用于开发响应式网页。在本教程中,我们将学习如何使用 Grid 系统设计网页布局。
什么是 Grid 布局?
Grid Layout 用于通过在网页上提供响应式和灵活的 HTML 组件排列来增强所有用户设备上的用户体验。
Grid 非常适合创建网页的整体布局,而 flexbox 主要用于对齐容器内的项目。
Grid元素
在Grid 布局系统中,我们有两个元素,Grid 容器 和 Grid 项。
Grid 容器
Grid 容器定义了 grid 的外部元素,其中所有子元素都存在。可以通过设置 'display: grid' 或 'display: inline-grid' 来定义Grid 容器
Grid 项
Grid 项是Grid 容器内的所有直接元素。这些物品可以根据需要在 flexbox 容器内垂直和水平排列。

Display Grid 属性
如果我们将显示属性的值设置为“grid”或“inline-grid”,则HTML元素将成为网格容器。 网格容器的所有直接子项都会自动成为网格项。
- Grid :此值定义块级Grid 容器,意味着它的行为类似于具有全可用宽度的块元素。( 类似于 div )
- 内联 Grid :此值定义内联级别Grid 容器,意味着它的行为类似于内联元素,其宽度与其内容一样多。( 类似于 span )
例
以下示例显示了 grid 和 inline-grid 之间的区别
Grid 行和列
在 CSS 中,我们可以定义布局中所需的列数和行数。每个单元格将代表一个网格项。以下代码演示如何在网格中定义行和列。
例在此示例中,我们将创建两个网格布局,一个用于行,另一个用于列,每个网格都有行和列,但单独显示它们将帮助您破解行和列。
Grid 间隙
Grid 间隙属性用于在Grid 项的行和列之间添加间隙。我们有三个与此相关的属性,“gap”、“column-gap”和“row-gap”。
gap 属性可以为行和列设置相等的间距,而 'row-gap' 和 'column-gap' 可以为行和列设置不同的间隙值。行值和列值比间隙值更优先,因此,如果我们定义所有三个行值和列值,将覆盖间隙值。
例在此示例中,我们试图解释网格项之间的差距。
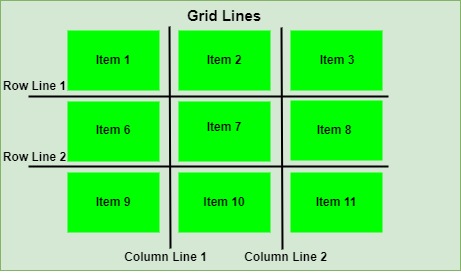
CSS Grid 线
在CSS中,Grid 项可以根据Grid 单元之间的假想线放置,称为Grid 项。列之间的行称为列行,行之间的行称为行行。

CSS Grid 属性参考
以下是与网格相关的 CSS 属性列表:
| 属性 | 值 |
|---|---|
| display | 定义元素是Grid容器还是内联网格容器。 |
| gap | 定义行和列之间的间距。 |
| grid-area | 定义网格项在Grid布局中的位置和大小。 |
| grid-column | 控制网格项在Grid容器中按列方向的位置。 |
| grid-row | 控制网格项在Grid容器中沿行方向的位置。 |
| grid-template | 指定Grid列、Grid行和Grid区域。 |
| grid-auto-columns | 确定自动生成的Grid列轨道的大小或此类轨道的模式。 |
| grid-auto-rows | 确定自动生成的Grid行、轨迹的大小或此类轨迹的模式。 |
| grid-auto-flow | 指定Grid项在Grid中的排列方式。 |



