CSS 弹性盒子(Flexbox)沿单一维度组织容器内的元素,该维度可以水平对齐,也可以垂直对齐。
什么是 CSS Flexbox?
CSS 弹性盒子(Flexbox)是 CSS 中的一种布局模型,它提供了一种高效且灵活的方式来安排和分配容器内项目之间的空间。它在容器内水平或垂直地将元素排列在单一维度中。
在本文中,我们将简要介绍用于管理沿主轴和十字轴的元素之间的定位、对齐和间隙的所有属性。
Flexbox 的元素
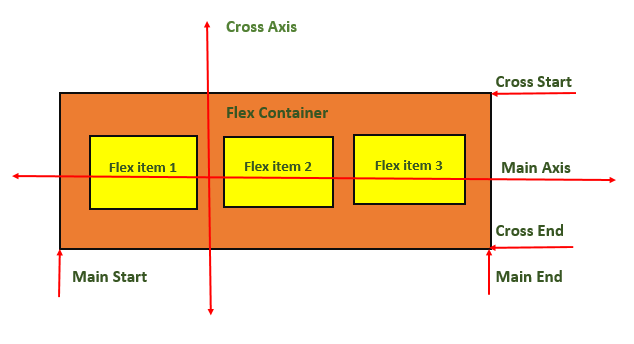
- 弹性盒容器:flex 容器定义了 flexbox 的外部元素,其中所有子元素都存在。可以通过设置 'display: flex' 或 'display: inline-flex' 来定义 flexbox 容器。
- 弹性盒项目:Flexbox 项是 flexbox 容器的直接子项。这些物品可以根据需要在 flexbox 容器内垂直和水平排列。
- 主轴:主轴是主轴,物品沿着主轴排列在容器中。默认情况下,这是水平轴。
- 十字轴:>十字轴是垂直于主轴的轴。默认情况下,这是垂直轴。
下图将演示 CSS Flexbox:

基本 Flexbox 布局
Flexbox 通常用于创建响应式 Flexbox 布局。
垂直 Flexbox 布局
在 CSS 中,我们还可以通过设置 'flex-direction: column' 来定义垂直 flexbox。
Flexbox Justify Content 属性
“justify-content”属性通常在 flexbox 容器内部使用,用于对齐容器内的 flexbox 项。此属性可能有多个值,有关对齐内容属性的完整参考,请访问我们的 对齐内容属性 教程。
下面记录了 justify-content 的一些常用值。与它相关的值还有很多。
Flexbox 对齐项目属性
CSS 中的 'align-items' 属性用于在容器的十字轴(行布局中的垂直轴,列布局中的水平轴)对齐 flex 项。有几个值与此属性相关联。要了解有关 'align-items' 属性的更多信息,请访问我们的 CSS 对齐项目 教程。
使用 Flexbox 将 Div 居中
在 CSS 中,居中 div 元素(或任何其他元素)始终是一个具有挑战性且讨论最多的问题。借助 CSS flexbox,我们可以轻松地将 div 元素居中到容器内。我们必须使用 'justify-content' 和 'align-items' 属性来居中项目,以下代码显示了如何完成此操作。
Flexbox Wrap 属性
具有 wrap 属性的 Flexbox 允许容器中的项目在单行中没有足够的空间时移动到下一行。这有助于保持响应式布局。
以下代码演示如何使用 flexbox 创建响应式布局,该布局将其项居中并包裹它们以适应可用空间。有关 flex wrap 的完整指南,请访问我们的 CSS flex-wrap 教程。
Flexbox Align Self 属性
在 CSS 中,我们有 'align-self' 属性,可用于覆盖容器上设置的 'align-items' 属性。这有助于将每个物品动态地放置在容器内的特殊位置。
以下代码演示如何使用“align-self”属性。在这里我们可以看到 'align-items: stretch' 不适用于第二和第三项,此属性被 items 的 'align-self' 属性覆盖。
CSS Flexbox 容器属性
以下是可以应用于 flex 容器的所有 CSS 属性。
| 属性 | 值 |
|---|---|
| flex-direction | 设置弯曲项的弯曲方向。 |
| flex-wrap | 设置 flex 项是否应换行到下一行 |
| justify-content | 设置弯曲项目沿主轴的对齐方式。 |
| align-items | 设置弯曲项目沿十字轴的对齐方式。 |
| align-content | 设置 Flex 容器内 Flex 线的对齐方式和间距。 |
| flex-flow | 设置 flex-direction 和 flex-wrap 属性。 |
CSS Flexbox 项目属性
以下是可以应用于 flex 项目的所有 CSS 属性。
| 属性 | 值 |
|---|---|
| flex-grow | 设置 flex 项在 flex 容器中增长。 |
| flex-shrink | 设置弹性项目以缩小大小以适应可用空间。 |
| flex-basis | 设置 Flex 项的初始大小。 |
| flex | 简写属性,结合了三个与 flex 相关的属性:flex-grow、flex-shrink 和 flex-basis。 |
| align-self | 设置特定弯曲项目沿十字轴的对齐方式。 |
| order | 用于指定 flex 项在其 flex 容器内的显示顺序。 |



