为简洁起见,有一个用于设置边框图像的简写,即 border-image 。传递给 border-image 的值使用实心线符号 (/) 分隔。这些值应按特定顺序列出,即切片,然后是宽度,最后是偏移量。
适用于
所有 HTML 元素,内部表元素除外。
语法
注意:您也可以仅使用一个值声明属性 border-image,即 URL,其余值将是默认值。
例子
让我们看一个例子:
概述
当 border-collapse 设置为 collapse 时,border-image 属性可以应用于任何元素,但内部表元素 (th,tr,td) 除外。
border-image 简写属性的唯一必需属性是 border-image-source,其余其他属性是可选的。
以下是 border-image 简写的属性,按其顺序排列:
- border-image-source:指定 border-image 的来源。可以是 URL、CSS 渐变或内联 SVG。
- border-image-slice:允许浏览器对图像进行切片。
- border-image-width:设置边框图像的宽度。
- border-image-outset:将边框图像推到边框之外。
- border-image-repeat:重复沿边框两侧指定的图像,直到填充整个长度和宽度。
边框-图像-源
border-image-source 属性指定要作为边框传递给元素的图像源。
语法
边框-图像-切片
使用属性 border-image-source 指定的图像可以使用属性 border-image-slice 进行切片。
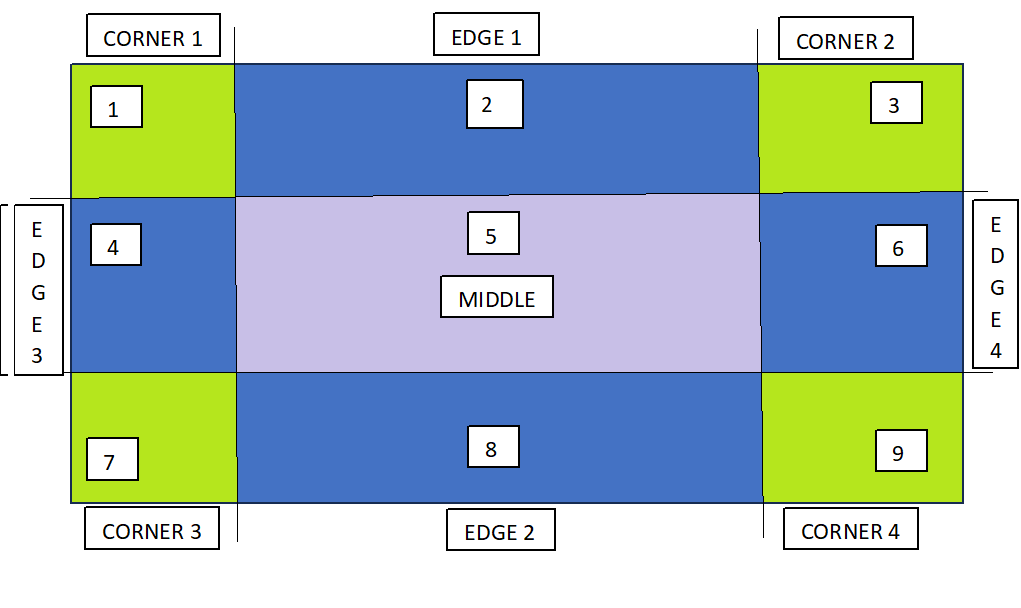
顾名思义,此属性用于对图像进行切片。它将图像分为 9 个区域,有 4 个角、4 个边缘和一个中间区域。
下图演示了 border-image-slice 属性的函数:

注意:border-image-slice 的偏移量可以以百分比和长度单位提供。但是,强烈建议使用百分比。
例如,请参阅以下语法:
边框-图像-宽度
要指定要设置为边框的图像宽度,可以使用属性 border-image-width。
语法
边框-图像-出
为了避免图像边框和内容的重叠,您可以使用属性 border-image-outset。
此属性将边框图像推到边框之外。
语法
边框-图像-重复
默认情况下,边框图像会沿两侧拉伸,但可以使用属性 border-image-repeat 来更改此情况。
此属性重复沿边框两侧指定的图像,直到未填充整个长度和宽度。
语法
它也可以将值取为四舍五入,除了拉伸和重复。
CSS 渐变边框图像
CSS 渐变也可用于设置元素的边界。支持三种类型的梯度:线性、径向和圆锥形。
线性梯度
线性渐变用于在两条或多种颜色之间沿直线设置平滑过渡,同样可以用作元素周围的边框。
例下面是一个示例:
径向梯度
径向渐变用于在从其原点辐射的两种或多种颜色之间设置渐进过渡。
例下面是一个示例:
圆锥梯度
圆锥渐变有助于创建由围绕中心点旋转的颜色过渡组成的图像,而不是从中心辐射。
例下面是一个示例:
下表列出了与 border-image 相关的所有属性:
| Sr.No. | 属性 | 描述 |
|---|---|---|
| 1 | border-image | 用于设置边框图像的简写属性。 |
| 2 | border-image-outset | 设置图像的输出,即边框图像区域超出边框框的长度。 |
| 3 | border-image-repeat | 确定边框图像是重复的、圆角的、间隔的还是拉伸的。 |
| 4 | border-image-source | 设置要作为边框传递给元素的图像的源/路径。 |
| 5 | border-image-slice | 演示如何在边框中对图像进行切片。 |
| 6 | border-image-width | 设置要设为边框的图像宽度。 |



