在设计和样式的上下文中,边框是指围绕对象内容的装饰性或功能元素,例如文本框、图像或网页上的任何其他 HTML 元素。
border 属性用于在元素(如 div、image 或 text)周围创建边框。它允许您自定义边框的外观,包括其颜色、宽度和样式。
边框在网页的整体美学和设计中起着至关重要的作用。
边框的重要性
在CSS中使用边框的重要性可以总结如下:
- 视觉分离:边框有助于在视觉上分隔网页上的不同元素,使用户更容易理解布局和导航。
- 组织和结构:可以为网格、表格甚至框提供边框,使内容看起来更有条理和结构化。
- 强调和聚焦:可以为元素赋予边框以强调和突出它们。
- 设计和美学:边框允许添加您为元素添加装饰,以增强视觉吸引力。这可以通过边框的样式、颜色和宽度来实现。
border - 属性
下表描述了 border 的各种属性、它们的描述和它们所拥有的默认值:
| 属性 | 描述 | 默认值 |
|---|---|---|
| style | 指定边框应为实线、虚线、双线还是其他可能的值之一 | none |
| width | 指定边框的宽度 | medium |
| color | 指定边框的颜色 | 元素的前景色,如果元素为空,则为父元素的颜色 |
现在,我们将通过示例了解如何使用这些属性。
CSS 边框 - border-style 属性
border 样式属性是 border 的基本属性之一。可以将以下值传递给 border-style:
| 值 | 描述 |
|---|---|
| none | 无边框 |
| hidden | 隐藏边框,与“none”相同,但表格元素除外 |
| dotted | 一系列的点 |
| dashes | 一系列短破折号 |
| solid | 一条实线 |
| double | 两条平行线,它们之间有很小的间隙 |
| groove | 看似刻在页面上的边框 |
| ridge | 页面上方似乎略微凸起的边框 |
| inset | 嵌入到页面中的边框 |
| outset | 从页面中略微凸起的边框 |
| initial | 将 border-style 属性设置为其默认值 |
| inherit | 从其父元素继承 border-style 属性 |
让我们看一下 border-style 的这些值的示例:
<html>
单边 - border-style
可以为每个单边独占指定属性 border-style。对于边框样式,可以将相同的值集传递给每个单侧:
让我们看一个例子:
CSS 边框- width 属性
border-width 属性在设置边框样式后紧随其后。可以将以下值传递给 border-width:
| 值 | 描述 |
|---|---|
| thin | 细边框 |
| medium | 中等宽度的边框 |
| thick | 厚边框 |
| length | 指定的任何长度(如 0.1em、5px) |
让我们看一个例子(有和没有指定 border-style):
单面 - 边框宽度
可以为每个单边独占指定属性 border-width。对于 border-width ,可以将相同的值集传递给每个单侧:
- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
让我们看一个例子:
CSS 边框 - color 属性
- Border 可以有一个、两个、三个或所有四个值。
- 如果未为边框指定颜色,则默认值为 currentcolor,即前景色。
- 可以传递任何类型的颜色值,例如 RGB、RGBA、十六进制等。
可以将以下值传递给 border:
| 值 | 描述 |
|---|---|
| color | 边框将采用指定的颜色 |
| transparent | 边框将是透明的 |
| inherit | 父元素的值是继承的 |
让我们看一个例子(有和没有指定 border-style):
单面 - 边框颜色
可以为每个单边专门指定属性 border-color。对于边框颜色,可以将相同的值集传递给每个单侧:
让我们看一个例子:
CSS 边框 - 单侧简写属性
如果您想只在元素的一侧应用所有边框属性,例如样式、宽度和颜色,则可以使用速记边框属性。
例如,如果要将边框属性应用于 h2 元素的顶部,则可以使用以下语法:
基于任何元素的每一侧的四个速记属性如下:
让我们看一个例子:
CSS 边框 - 全局 - 简写属性
元素所有边的边框的最小可能简写属性是 border。
语法
上面的代码将在 h2 元素的所有四个边上添加一个绿色、虚线和粗边框。
让我们看一个例子:
但是,您仍然可以选择使用独占传递的任何单个属性来覆盖 border 简写属性。请参阅以下示例代码来阐明这一点:
上述代码的所有侧面都将有一个薄的、实心的和灰色的边框,除了底部,其宽度为 15px。
让我们看一个例子:
CSS 边框 - 边框和内联元素
可以以相同的方式为任何内联元素提供边框。边框的厚度不会对元素的线高产生任何影响。如果在内联元素中指定了左右边框,它将替换边框周围的文本。
语法
上述代码将边框应用于段落中的强文本,顶部为绿色、细且纯色的边框,底部为洋红色的 5px 虚线边框。
让我们看一个例子:
CSS 边框 - 替换元素
如果替换了元素(例如图像),则行高将因应用 border 而受到影响。
语法
上述代码将在图像周围应用一个 2em 宽的纯色洋红色边框。
让我们看一个例子:
CSS 边框 - 图片
只是为了使边框更加复杂和有趣,可以将图像作为边框添加到元素中。为此,您需要使用属性 border-image-source 为图像提供源。
要记住的要点:- 在提供图像源之前声明 border-style,否则不会将任何图像显示为边框。
- 如果未指定 border-width,则它将默认为中等,大约为 3px。
边框-图像-源
此属性指定要作为边框传递给元素的图像源。
语法
边框-图像-切片
使用属性 border-image-source 指定的图像可以使用属性 border-image-slice 进行切片。
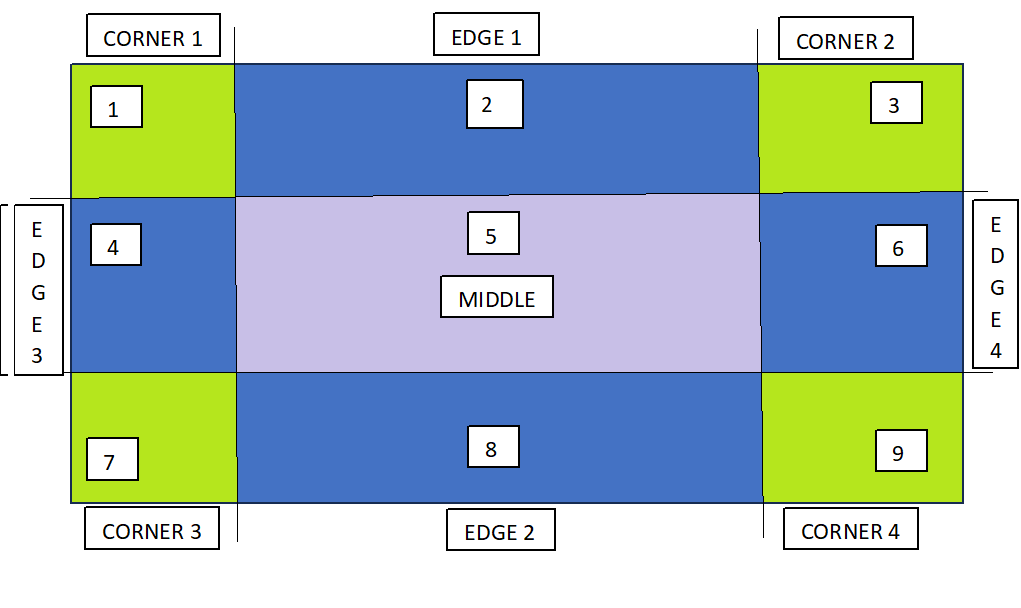
顾名思义,此属性用于对图像进行切片。它将图像分为 9 个区域,有 4 个角、4 个边缘和一个中间区域。
下图演示了 border-image-slice 属性的函数:

注意:border-image-slice 的偏移量可以以百分比和长度单位提供。但是,强烈建议使用百分比。
例如,请参阅以下语法:
边框-图像-宽度
要指定要设置为边框的图像宽度,可以使用属性 border-image-width。
语法
边框-图像-出
为了避免图像边框和内容的重叠,您可以使用属性 border-image-outset。
此属性将边框图像推到边框之外。
语法
边框-图像-重复
默认情况下,边框图像会沿两侧拉伸,但可以使用属性 border-image-repeat 来更改此情况。
此属性重复沿边框两侧指定的图像,直到未填充整个长度和宽度。
语法
它也可以将值取为四舍五入,除了拉伸和重复。
CSS 边框图像 - 简写
为简洁起见,有一个用于设置 border-image 的简写,即边框图像。传递给简写 border-image 的值使用实心线符号 (/) 分隔。这些值应按特定顺序列出,即切片,然后是宽度,最后是偏移量。
语法
注意:您也可以仅使用一个值声明属性 border-image,即 URL,其余值将是默认值。
让我们看一个例子:
CSS border - 相关属性
下表列出了与 border 相关的所有属性:
| 属性 | 描述 |
|---|---|
| border | 用于在一个声明中设置所有边框属性的速记属性 |
| border-bottom | 用于设置元素的下边框的简写属性。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-bottom-style | 设置元素的下边框样式。 |
| border-color | 用于设置元素的边框颜色的简写属性。 |
| border-left | 用于设置元素的左边框的速记属性。 |
| border-left-color | 设置元素左边框的颜色。 |
| border-left-width | 设置元素左边框的宽度。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-right | 用于设置元素的右边框的简写属性。 |
| border-right-color | 设置元素右边框的颜色。 |
| border-right-width | 设置元素右边框的宽度。 |
| border-right-style | 设置元素右边框的样式。 |
| border-style | 用于设置元素边框样式的简写属性 |
| border-top | 用于设置元素的上边框的简写属性。 |
| border-top-color | 设置元素上边框的颜色。 |
| border-top-width | 设置元素的上边框的宽度。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-width | 用于设置元素边框宽度的简写属性。 |
| border-image | 用于设置边框图像的简写属性。 |
| border-image-outset | 设置图像的输出,即边框图像区域超出边框框的长度。 |
| border-image-repeat | 此属性确定边框图像是重复的、圆角的、间隔的还是拉伸的。 |
| border-image-source | 设置要作为边框传递给元素的图像的源/路径。 |
| border-image-slice | 此属性显示如何在边框中对图像进行切片。 |
| border-image-width | 设置要设为边框的图像宽度。 |



