响应式网页设计 (RWD) 是一种网页设计和开发方法,它使网页在具有不同屏幕尺寸和分辨率的各种设备上正确呈现。
响应式网页设计的动机是确保用户体验是一致和优化的,无论网站是在移动设备、台式电脑、笔记本电脑还是平板电脑上查看。
RWD结构
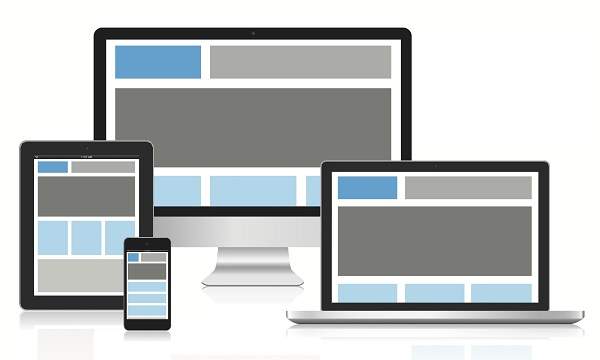
下图描述了响应式网页设计的结构,其中可以在不同大小和分辨率的不同类型的设备上最佳地查看同一页面。

级联样式表(CSS)在响应式网页设计中起着至关重要的作用。以下是 CSS 中用于响应式网页设计的一些概念和技术:
- 媒体查询:媒体查询允许您根据设备的特性应用 CSS 规则,例如其屏幕宽度、高度,甚至其方向(横向或纵向)。通过使用媒体查询,您可以为不同的设备定义不同的样式。
- 灵活的网格布局:响应式设计通常使用灵活的网格布局,而不是使用固定宽度的布局。像 Bootstrap 这样的 CSS 框架提供了网格系统,可以根据屏幕大小自动调整布局。
- 灵活的图像和媒体:可以使用 max-width: 100% 属性使图像和其他媒体元素(如视频)具有响应性。这可确保图像在其父容器中按比例缩小。
- 视口元标记:视口元标记在 HTML<head>中使用,用于控制移动设备上的视口行为和缩放。这对于确保在各种屏幕尺寸上正确呈现至关重要。



