CSS z-index 属性用于控制网页中元素在同一堆叠上下文中重叠时的堆叠顺序。具有较高 z 指数值的元素显示在具有较低值的元素的前面。
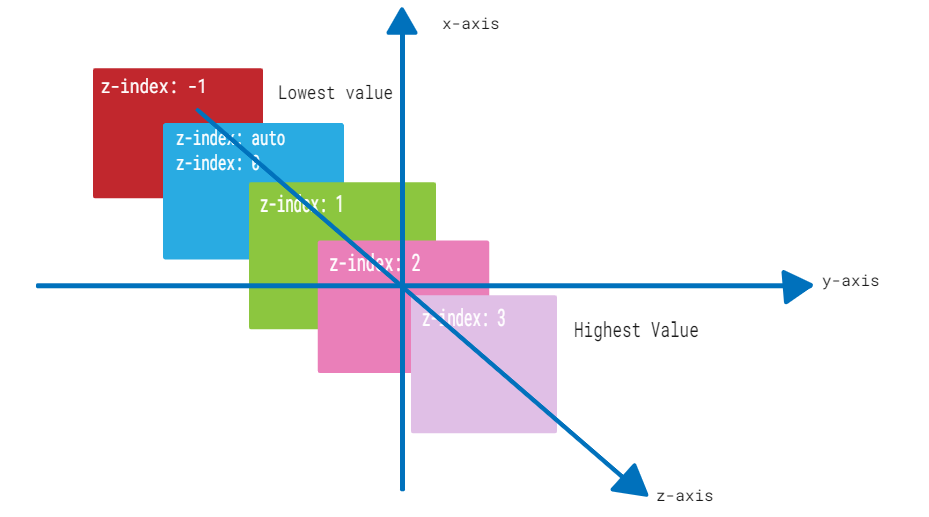
下图演示了 z-index 布局以供参考:

z-index 属性可用于嵌套在其他定位元素内部的定位元素。
可能的值
- auto −默认值。堆栈顺序等于父元素的堆栈顺序。
- <Integer> −正整数或负整数。它将元素的堆栈级别设置为给定值。
适用于
所有定位元素。
DOM 语法
object.style.zIndex = "2";CSS z-index - 自动值
CSS z-index:自动将元素的 z-index 设置为其父元素的堆栈顺序。它是 z-index 属性的默认值。
<html>
<head>
<style>
.box1 {
position: absolute;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: auto;
text-align: center;
padding: 3px;
left: 10px;
top: 10px;
}
.box2 {
position: absolute;
height: 120px;
width: 200px;
background-color: #eae98f;
z-index: 1;
text-align: center;
padding: 5px;
margin: 20px;
left: 30px;
top: 30px;
}
p {
margin-top: 250px;
}
</style>
</head>
<body>
<p>The element with z-index value of auto appears behind the element with the z-index value of 1.</p>
<div class="box1">
<span>CSS z-index: auto</span>
<div class="box2">
<span>CSS z-index: 1</span>
</div>
</div>
</body>
</html>CSS z-index - 带正整数
CSS z-index 属性可以具有正整数值。具有较高整数值的元素将按堆叠顺序显示在具有较低值的元素上方。
<html>
<head>
<style>
.box1 {
position: absolute;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: 1;
text-align: center;
padding: 3px;
left: 10px;
top: 10px;
}
.box2 {
position: absolute;
height: 140px;
width: 220px;
background-color: #eae98f;
z-index: 2;
text-align: center;
padding: 5px;
margin: 10px;
left: 30px;
top: 30px;
}
.box3 {
position: absolute;
height: 90px;
width: 160px;
background-color: #b7c8ae;
z-index: 3;
text-align: center;
padding: 5px;
margin: 20px;
left: 50px;
top: 50px;
}
p {
margin-top: 250px;
}
</style>
</head>
<body>
<p>The element with z-index value of 1 appears behind the element with the z-index value of 2 and 3.</p>
<div class="box1">
CSS z-index: 1
</div>
<div class="box2">
CSS z-index: 2
</div>
<div class="box3">
CSS z-index: 3
</div>
</body>
</html>CSS z-index - 带负整数
您还可以对 z-index 属性使用负整数值。具有负 z 指数值的元素将堆叠在具有较高 z 指数值的元素下方。
<html>
<head>
<style>
.box1 {
position: absolute;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: -3;
text-align: center;
padding: 3px;
left: 10px;
top: 10px;
}
.box2 {
position: absolute;
height: 140px;
width: 220px;
background-color: #eae98f;
z-index: -2;
text-align: center;
padding: 5px;
margin: 10px;
left: 30px;
top: 30px;
}
.box3 {
position: absolute;
height: 90px;
width: 160px;
background-color: #b7c8ae;
z-index: -1;
text-align: center;
padding: 5px;
margin: 20px;
left: 50px;
top: 50px;
}
p {
margin-top: 250px;
}
</style>
</head>
<body>
<p>The element with z-index value of -3 appears behind the element with the z-index value of -2 and -1.</p>
<div class="box1">
CSS z-index: -3
</div>
<div class="box2">
CSS z-index: -2
</div>
<div class="box3">
CSS z-index: -1
</div>
</body>
</html> CSS z-index - 具有粘滞位置
以下示例演示了如何使用 z-index 属性来控制具有 position: sticky 属性的元素的堆叠顺序,以便它们在页面滚动时保持固定在原位 -
<html>
<head>
<style>
.box1 {
position: sticky;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: 1;
text-align: center;
padding: 3px;
margin: 10px;
left: 10px;
top: 80px;
}
.box2 {
position: sticky;
height: 140px;
width: 220px;
background-color: #eae98f;
z-index: 2;
text-align: center;
padding: 5px;
margin: 10px;
left: 40px;
top: 200px;
}
.box3 {
position: sticky;
height: 90px;
width: 160px;
background-color: #b7c8ae;
z-index: 3;
text-align: center;
padding: 5px;
margin: 10px;
left: 70px;
}
</style>
</head>
<body>
<p>Move cursor upward to see the effect.</p>
<div class="box1">
CSS z-index: 1
</div>
<div class="box2">
CSS z-index: 2
</div>
<div class="box3">
CSS z-index: 3
</div>
</body>
</html> CSS z-index - 固定位置
以下示例演示如何使用 z-index 属性使元素在用户向下滚动时保持在内容顶部,即使它具有以下位置: 固定属性 -
<html>
<head>
<style>
.container {
position: relative;
height: 350px;
}
.box1 {
position: fixed;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: -3;
text-align: center;
padding: 3px;
left: 10px;
top: 10px;
}
.box2 {
position: fixed;
height: 140px;
width: 220px;
background-color: #eae98f;
z-index: -2;
text-align: center;
padding: 5px;
margin: 10px;
left: 30px;
top: 30px;
}
.box3 {
position: fixed;
height: 90px;
width: 160px;
background-color: #b7c8ae;
z-index: -1;
text-align: center;
padding: 5px;
margin: 20px;
left: 50px;
top: 50px;
}
h3 {
margin-top: 320px;
}
</style>
</head>
<body>
<h3>Scroll down the content to see the effect.</h3>
<div class="container">
<div class="box1">
CSS z-index: -3
</div>
<div class="box2">
CSS z-index: -2
</div>
<div class="box3">
CSS z-index: -1
</div>
</div>
</body>
</html> CSS z-index - 具有静态位置
以下示例显示 z-index 属性不会影响具有以下位置的元素的堆叠顺序:静态属性 -
<html>
<head>
<style>
.box1 {
position: static;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: 1;
text-align: center;
padding: 3px;
margin: 10px;
left: 10px;
top: 10px;
}
.box2 {
position: static;
height: 140px;
width: 220px;
background-color: #eae98f;
z-index: 2;
text-align: center;
padding: 5px;
margin: 10px;
left: 30px;
top: 30px;
}
.box3 {
position: static;
height: 90px;
width: 160px;
background-color: #b7c8ae;
z-index: 3;
text-align: center;
padding: 5px;
margin: 10px;
left: 50px;
top: 50px;
}
</style>
</head>
<body>
<p>The z-index property has no effect on the stacking order of elements if the position property is set to static.</p>
<div class="box1">
CSS z-index: 1
</div>
<div class="box2">
CSS z-index: 2
</div>
<div class="box3">
CSS z-index: 3
</div>
</body>
</html> CSS z 索引 - 具有相对位置
该示例显示,当元素具有 position: relative 属性时,z-index 属性将元素相对于其在文档流中的原始位置进行定位。
<html>
<head>
<style>
.box1 {
position: relative;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: 1;
text-align: center;
padding: 3px;
margin: 10px;
left: 10px;
top: 10px;
}
.box2 {
position: relative;
height: 140px;
width: 220px;
background-color: #eae98f;
z-index: 2;
text-align: center;
padding: 5px;
margin: 10px;
left: 30px;
top: 30px;
}
.box3 {
position: relative;
height: 90px;
width: 160px;
background-color: #b7c8ae;
z-index: 3;
text-align: center;
padding: 5px;
margin: 10px;
left: 50px;
top: 50px;
}
</style>
</head>
<body>
<p>The z-index property positions the element relative to its original position if position is relative.</p>
<div class="box1">
CSS z-index: 1
</div>
<div class="box2">
CSS z-index: 2
</div>
<div class="box3">
CSS z-index: 3
</div>
</body>
</html>


