Clearfix 是一种技术,用于确保容器正确包围并在其中包含浮动元素。它通过向容器添加一个空元素来防止布局问题,该元素会清除左右浮动,从而允许容器扩展并保持其预期的布局。
Clearfix 有助于防止容器倒塌、高度不平坦、内容物重叠、对齐不一致等问题。
本章将探讨 clearfix 技术如何确保容器元素正确包含其浮动子元素。
如上所述,CSS clearfix 修复了所需元素的溢出元素。为此,可以处理以下三个属性:
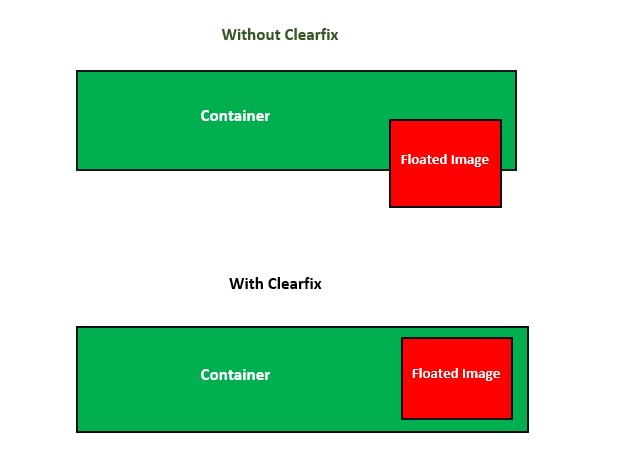
下图演示了 clearfix 布局以供参考:

CSS Clearfix - 带有溢出和浮动属性
让我们看一个示例,其中图像大于其容器的高度,导致图像超出其容器的边界,并可能破坏布局。
CSS Clearfix - 带溢出属性
为了解决这个溢出问题,我们可以将 overflow: auto; 属性设置为相应的元素,确保图像完全包含在容器中。
CSS Clearfix - 带 height 属性
您还可以通过设置类似于浮动图像高度的 <div> 元素的高度来实现 clearfix。
CCS Clear 属性
clear CSS 属性通过将元素移动到浮点概念上来影响浮点概念,而不是让它们向上移动以占用可用空间。clear 属性适用于浮动元素和非浮动元素。
可能的值为:
- none: 是一个关键字,指示元素不会向下移动以清除过去的浮动元素。
- left: 是一个关键字,指示元素向下移动以清除过去的左侧浮点数。
- right: 是一个关键字,指示元素向下移动以清除过去的右浮点数。
- both: 是一个关键字,指示元素向下移动以清除左侧和右侧浮点数。
- inline-start:: 是一个关键字,指示元素向下移动以清除其包含块的起始侧的浮点数,即在 ltr 脚本上左浮点数,在 rtl 脚本上右浮点数。
- inline-end: 是一个关键字,指示元素向下移动以清除其包含块的末端侧的浮点数,即在 ltr 脚本上右边浮点,在 rtl 脚本上左浮点。
CSS clear - left 值
以下示例演示了使用 clear:left 属性的 clearfix:
CSS clear - right 值
以下示例演示了使用 clear:right 属性的 clearfix:
CSS clear - both 值
以下示例演示了使用 clear:both 属性的 clearfix:



