在 CSS 中,边距用于在元素的外部周围创建空间。在本教程中,我们将学习如何向与其关联的 HTML 元素和属性添加不同类型的边距。
什么是 CSS 边距?
- CSS 中的边距通过在元素之间添加额外的空间,使布局在视觉上具有吸引力。
- 您可以使用属性 margin-bottom、margin-top、margin-left 和 margin-right 为各个边设置边距
- 负边距: 带负值的边距表示元素彼此重叠。
定义边距
要定义任何 HTML 元素上的任何边距,您可以使用 CSS margin 属性,此属性是 'margin-top'、'margin-right'、'margin-bottom' 和 'margin-left' 属性的简写属性。单个值将在元素周围生成边距。
语法
例子
如您在下面的示例中看到,我们在 段落 元素周围制作了 10px 和 20px 的边距,并用浅绿色背景突出显示边距区域。
单边边距
正如我们之前提到的,边距是所有单边边距的简写属性。您可以为顶部、右侧、底部和左侧设置不同的边距值。
- margin-top:此属性用于设置任何元素的边距顶部。
- margin-right:此属性用于设置任何元素的边距。
- margin-bottom:此属性用于设置任何元素的边距底部。
- margin-left:此属性用于设置任何元素的剩余边距。
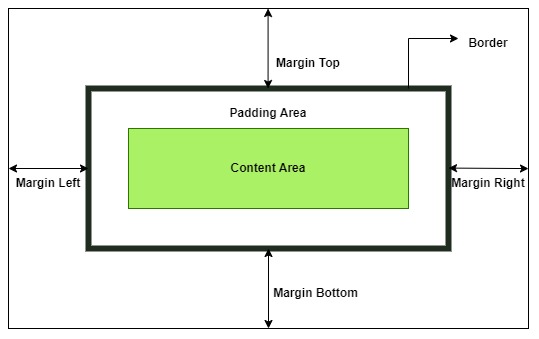
您可以查看随附的图片,以更清楚地了解各个侧边距。

语法
例
在这个例子中,我们创建了 4 个不同的元素,并使用上述属性在每个元素的各个边上生成边距。
在 HTML 元素上应用边距的不同方法
有四种方法可以为 CSS margin 属性提供值,所有这些方法都在下面和完整的示例代码一起被提及和描述。
- Single Values:在这里,您可以为 margin 属性提供一个值,该值将适用于元素的四个边。
- Two Values:在这里,您必须提供两个值,它们将用作顶部、底部和右侧、左边距值。
- Three Values:通过这种方式,您可以提供三个值来定义顶部、左侧、右侧和底部值。就像你设置边距:20px 40px 10px。在这种情况下,上边距为 20px,左右边距为 40px,下边距为 10px。
- Four Values:如果向 margin 属性提供四个值,它将从第一个值生成上边距,从第二个值生成右边距,依此类推。
语法
例
在下面的示例中,我们创建了四个不同的元素,并使用内联 css 以不同的方式在元素周围生成边距。
margin混淆单位
CSS 不限制使用多个单位来指定 margin 的值,同时在简写属性中指定。这意味着可以将长度值作为像素与 ems 或英寸等一起传递。
语法
例
在以下示例中,我们将在 margin 属性上提供 4 个值,但每个值都将以不同的单位提及。
margin百分比值
Margin 属性可以传递百分比值,因为 CSS 允许它。百分比是根据父元素的内容区域的宽度计算的。
例
margin自动和继承值
属性值 margin: auto 用于将元素水平居中。
属性值 margin: inherit 用于继承与父元素相同的边距。
例在此示例中,我们将讨论保证金的自动值和继承值
边距属性参考
您可以通过访问下表中列出的子主题来探索有关边距属性的更多示例:
| 属性 | 描述 |
|---|---|
| margin | 一个简写属性,用于在一个声明中设置所有边距属性。. |
| margin-top | 设置元素的上边距。 |
| margin-right | 设置元素的右边距。 |
| margin-bottom | 设置元素的下边距。 |
| margin-left | 设置元素的左边距。 |



