CSS 由样式规则组成,这些规则由浏览器解释,然后应用于文档中的相应元素。样式规则由三个部分组成 -
- 选择器(Selector): 选择器是将应用样式的HTML标签。这可以是任何标签,如 <h1> 或 <table> 等。
- 属性(Property ):属性是HTML标签的一种属性。简单地说,所有的HTML属性都被转换为CSS属性。它们可以是颜色、边框等。
- 值(Value ):值分配给属性。例如,color 属性的值可以是 red 或 #F1F1F1 等。
你可以把CSS样式规则语法如下 -

示例 - 您可以按如下方式定义表格边框:
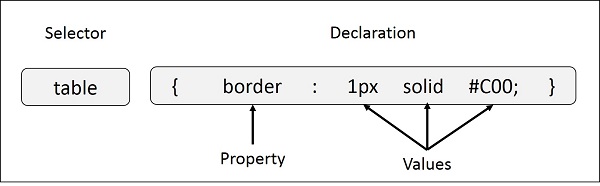
这里 table 是一个选择器,border 是一个属性,给定值 1px solid #C00 是该属性的值。
您可以根据自己需要以各种简单的方式定义选择器。
类型选择器
这与我们上面看到的选择器相同。同样,再举一个例子为所有 1 级标题提供颜色 -
通用选择器
通用选择器不是选择特定类型的元素,而是简单地匹配任何元素类型的名称 -
此规则将文档中每个元素的内容呈现为黑色。
后代选择器
假设您只想将样式规则应用于特定元素,当它位于特定元素内时。如以下示例所示,仅当 <em> 元素位于 <ul> 标签内时,样式规则才会应用于该元素。
类选择器
您可以根据元素的 class 属性定义样式规则。具有该类的所有元素都将根据定义的规则进行格式化。
此规则将文档中类属性设置为黑色的每个元素的内容呈现为黑色。你可以让它更具体一些。例如 -
此规则仅对类属性设置为黑色的 <h1> 元素将内容呈现为黑色。
您可以将多个类选择器应用于给定元素。请看以下示例 -
ID 选择器
您可以根据元素的 id 属性定义样式规则。具有该 ID 的所有元素都将根据定义的规则进行格式化。
此规则将文档中 id 属性设置为黑色的每个元素的内容呈现为黑色。你可以让它更具体一些。例如 -
此规则仅对 id 属性设置为黑色的 <h1> 元素将内容呈现为黑色。
id 选择器的真正力量在于当它们被用作后代选择器的基础时,例如 -
在此示例中,当这些标题位于 id 属性设置为黑色的标签中时,所有 2 级标题都将以黑色显示。
子选择器
上面您已经看到了后代选择器。还有一种类型的选择器,它与后代选择器非常相似,但具有不同的功能。请看以下示例 -
如果所有段落是 <body> 元素的直接子元素,则此规则将把所有段落呈现为黑色。将其他段落放在其他元素内,如 <div> 或 <td> 将不受此规则的影响。
属性选择器
您还可以将样式应用于具有特定属性的 HTML 元素。下面的样式规则将匹配所有具有 type 属性且值为 text 的输入元素 -
此方法的优点是 <input type = “submit” /> 元素不受影响,并且颜色仅应用于所需的文本字段。
属性选择器适用以下规则。
- p[lang] − 选择所有带有 lang 属性的段落元素。
- p[lang=“fr”] − 选择其 lang 属性的值正好为 fr 的所有段落元素。
- p[lang~=“fr”] − 选择 lang 属性包含单词 fr 的所有段落元素。
- p[lang|=“en”] − 选择其 lang 属性包含的值恰好为 en 或以 en- 开头的所有段落元素。
多种样式规则
您可能需要为单个元素定义多个样式规则。您可以定义这些规则,将多个属性和相应的值合并到一个块中,如以下示例中定义的那样 -
这里,所有属性和值对都用分号 ( ; ) 分隔。您可以将它们保留在一行或多行中。为了提高可读性,我们将它们放在单独的行中。
暂时不要为上述块中提到的属性而烦恼。这些属性将在后面的章节中进行解释,您可以在 CSS 引用 找到有关属性的完整详细信息.
对选择器进行分组
如果您愿意,可以将样式应用于许多选择器。只需用逗号分隔选择器,如以下示例所示 -
此定义样式规则也适用于 h1、h2 和 h3 元素。列表的顺序无关紧要。选择器中的所有元素都将应用相应的声明。
您可以将各种 id 选择器 组合在一起,如下所示:



