CSS Padding (填充) 用于在元素的边界及其内容之间创建额外的空间。在本文中,我们将学习不同类型的 Padding 和与之相关的属性。
什么是CSS填充?
在 CSS 中,Padding 是一个属性,用于在元素的边界内创建额外的间距。Padding 的默认值为零。填充值为零表示内容(主要是文本内容)将从元素本身的边界开始。
定义填充
要在任何 HTML 元素上定义任何填充,您可以使用 CSS 填充属性,此属性是 'padding-top'、'padding-right'、'padding-bottom' 和 'padding-left' 属性的简写属性。单个值将在元素周围生成填充。
语法
例
如您在下面的示例中看到,我们在 段落 元素周围生成了 5px 填充,并用浅绿色背景突出显示填充区域。
填充各个侧面
正如我们之前提到的,填充是所有单个边填充的简写属性。您可以为顶部、右侧、底部和左侧设置不同的填充值。
- padding-top: 此属性用于设置任何元素的填充顶部。
- padding-right:此属性用于设置任何元素的填充权。
- padding-bottom: 此属性用于设置任何元素的填充底部。
- padding-left: 此属性用于设置任何元素的左边距。
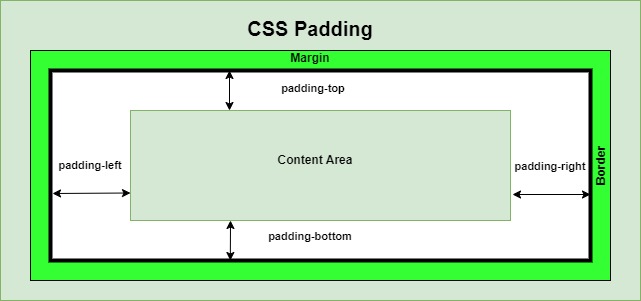
您可以查看随附的图片,以更清楚地了解各个侧面填充物。

语法
例
在这个例子中,我们创建了 4 个不同的元素,并使用上述属性在每个元素的各个侧面生成填充。
在 HTML 元素上应用填充的不同方法
有四种方法可以为 CSS 填充属性提供值,所有这些方法都在下面和完整的示例代码一起被提及和描述。
- Single Values: 在这里,您可以为 padding 属性提供一个值,该值将适用于元素的四个边。
- Two Values: 在这里,您必须提供两个值,它们将用作顶部、底部和右侧、左侧填充值。
- Three Values:通过这种方式,您可以提供三个值来定义顶部、左侧、右侧和底部值。就像你设置填充一样:20px 40px 10px。在这种情况下,顶部填充将为 20px,左右填充将为 40px,底部填充将为 10px。
- Four Values: 如果向填充属性提供四个值,它将从第一个值生成顶部填充,从第二个值生成右侧填充,依此类推。
语法
例
在下面的示例中,我们创建了四个不同的元素,并使用内联 css 以不同的方式在元素周围生成填充。
填充混搭单元
CSS 不限制使用多个单位来指定填充的值,同时在速记属性中指定。这意味着可以将长度值作为像素与 ems 或英寸等一起传递。
语法
例
在下面的示例中,我们将在填充属性上提供 4 个值,但每个值都将以不同的单位提及。
填充百分比值
Padding 属性可以传递百分比值,因为 CSS 允许它。百分比是根据父元素的内容区域的宽度计算的。
语法
例
在此示例中,我们将以百分比为填充属性提供值,此百分比取决于父元素内容区域的宽度。
填充属性参考
您可以通过访问下表中列出的子主题来探索有关填充属性的更多示例:
| 属性 | 描述 |
|---|---|
| padding | 一个简写属性,用于在一个声明中设置所有填充属性。 |
| padding-top | 设置元素的顶部填充。 |
| padding-right | 设置元素的正确填充。 |
| padding-bottom | 设置元素的底部填充。 |
| padding-left | 设置元素的左边距。 |



