CSS 盒子模型是 CSS(级联样式表)中的一个基本概念,它定义了网页上元素的结构和显示方式。它定义了元素的内容、填充、边框和边距的属性和行为。在本文中,您将了解有关 CSS Box 模型的所有信息。
什么是CSS盒子模型?
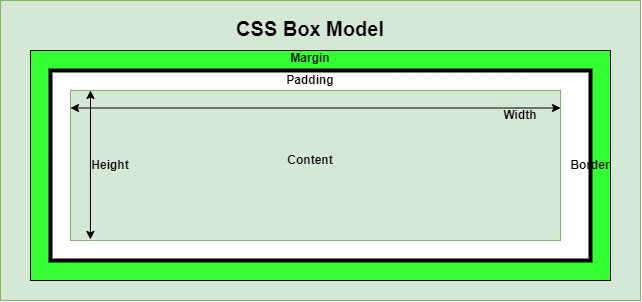
CSS 盒子模型是一个容器,用于构建网页中的元素,以便元素可以在视觉上很好地显示。它由四个基本组成部分内容组成,即填充、边框和边距,如下图所示。

CSS Box 模型组件
让我们详细了解每个组件。
- Content:这是框的最内层部分,指的是元素的实际内容,例如文本、图像或其他媒体。您可以使用 内联大小 和 块大小(也称为宽度和高度)等属性来设置其大小。
- Padding:表示内容与元素的边框之间的空间。它可以单独应用于元素的每一侧(顶部、右侧、底部和左侧)。此框的大小是使用 padding 和其他相关属性设置的。
- Border:定义围绕元素的填充和内容的线或边界。此框的大小、样式和颜色是使用边框和其他相关属性设置的。
- Margin:表示元素边界之外的空间。与填充一样,边距也可以为每一侧单独设置,通常用于在网页上的元素之间创建空间。此框的大小是使用 margin 和其他相关属性设置的。
元素在网页上占用的总空间是其内容宽度、填充、边框和边距的总和。了解 CSS 框模型对于设计和定位网页上的元素至关重要,因为它允许您控制间距、布局和整体设计。
盒子模型的类型
下面列出了两种类型的箱体模型。
- 标准盒模型 (Content-Box)
- 备选框模型 (Border-Box)
默认情况下,浏览器使用标准的框模型。让我们在以下各节中研究这两种类型的箱体模型。
标准 CSS 框模型
在标准盒子模型中,height 和 width 属性仅包括元素的内容区域。填充、边框和边距将添加到内容区域之外。
请考虑以下样式框。让我们计算一下盒子占用的实际空间:
标准箱模型尺寸计算
框区域仅达到边距,因此边距区域加起来不等于框占用的最终空间。
- 总宽度 = 300(宽度) + 15(左边距) + 15(右边距) + 5(左边框) + 5(右边框) = 340px
- 总高度 = 100(高度) + 15(顶部填充) + 15(底部填充) + 5(顶部边框) + 5(底部边框) = 140px
标准箱体模型示例
以下示例演示如何在 HTML 中定义标准框模型。在这里,我们为 'box-sizing' 属性给出了默认值 'content-box'。在这里,我们可以注意到填充和边框的宽度包含在元素的 offsetWidth 中。
备选箱体模型
在替代框模型的情况下,元素的实际宽度是传递给它的宽度值,高度也是如此。在计算框的实际大小时,无需添加填充和边框。为了启用或打开元素的备用框模型,您需要在其上设置 box-sizing: border-box。
让我们考虑一下盒子的相同尺寸,如标准盒子模型示例中提到的,并计算盒子占用的实际空间:
备用箱模型尺寸计算
列出尺寸的盒子所占用的空间将是。
- 总宽度 = 宽度 = 300px
- 总高度 = 高度 = 100px
备选箱体模型示例
下面是一个替代盒子模型示例。在这里,我们将“box-sizing”属性更改为“border-box”,因此元素的总宽度不包括边框和填充的宽度。
箱式模型的意义
- 视觉表现:盒子模型使开发人员能够可视化和理解元素的结构以及它们在网页上的显示方式。
- 布局和定位:框模型会影响网页上元素的布局和位置。
- 尺寸计算:箱体模型允许精确计算元素尺寸,包括宽度和高度。
- 控制和定制:使用盒子模型,开发人员可以对元素的外观进行细粒度控制。
- 响应式设计:盒子模型在响应式网页设计中起着至关重要的作用,其中元素需要适应和响应不同的屏幕尺寸和设备。
盒子模型和内联盒子
内联元素周围也有框。它们也有边距、填充、边框,就像任何其他框一样。
例下面是一个示例,其中解释了围绕内联元素 <p> 的框模型。有关详细说明,请参阅图表。
显示为内联块
带有 display: inline-block 的元素遵循 width 和 height 值。填充、边框和边距的值将从框中推开其他元素。
当您想要为元素提供更大的区域时,此功能非常有用,例如,链接 <a>。您可以在该元素上使用 display: inline-block 以及 padding 和其他相关属性。
示例 1
示例 2
在代码中,尝试减少边距、填充或边框,以查看内联元素的偏移。
块框和内联框
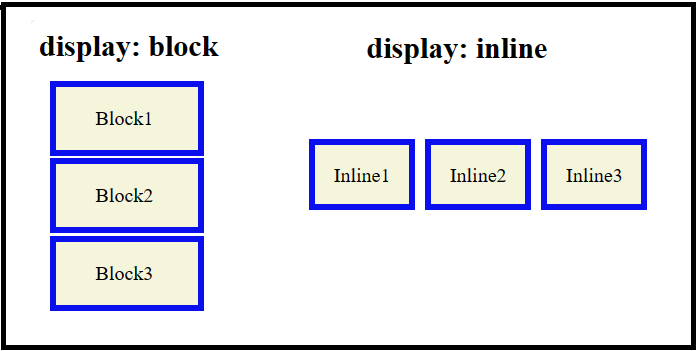
CSS 提供了不同类型的框,这些框要么是块框,要么是内联框。这些框的显示方式,可以有两种类型:内部显示类型和外部显示类型。
可以使用 CSS 的 display 属性来设置框的显示,该属性具有各种值。根据这些值,可以确定显示效果。
请参阅图表以更好地理解“display: block | inline”。

有关 CSS 中显示属性的详细信息和示例,请访问 CSS display 属性一文。



