width 属性设置元素内容区域的宽度。如果将 box-sizing 设置为 border-box,则属性 width 将设置边框区域的宽度。
width 属性指定的值保持在 min-width 和 max-width 属性定义的值内。
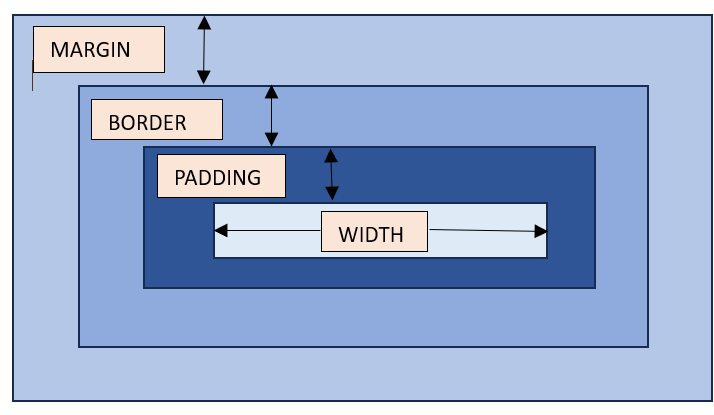
请参阅图像以了解元素的宽度。

可能的值
- <length>:特定的长度值,例如像素 (px)、厘米 (cm)、英寸 (in) 等。
- <percentage>:包含元素宽度的百分比。
- auto:浏览器会根据内容自动计算宽度。这是默认值。
- max-content:定义固有的首选宽度。
- min-content:定义固有的最小宽度。
- fit-content:适合可用空间中的内容,但绝不能超过 max-content。
- fit-content:使用fit-content公式,即min(max-content, max(min-content, <长度百分比>))。
适用于
除未替换的内联元素、表格行和行组之外的所有 HTML 元素。
DOM 语法
CSS Width - 长度单位
下面是以长度单位向 div 元素添加宽度的示例:
CSS Width - 百分比值
下面是一个以百分比值为 div 元素添加宽度的示例:
CSS 宽度 - 自动
下面是一个将宽度作为 auto 添加到 div 元素的示例:
CSS Width - 使用 max-content 和 min-content
下面是一个宽度等于 max-content 和 min-content 的示例:
CSS 宽度 - 图像
以下是向图像添加宽度的示例:
CSS width - 使用 fit-content
以下是为列表的宽度设置的拟合内容值的示例:
CSS Width - 相关属性
以下是 width 的相关 CSS 属性列表:
| 属性 | 值 |
|---|---|
| max-width | 设置元素宽度的上限。 |
| min-width | 设置元素宽度的下限。 |
| min-content | 设置内容的固有最小宽度。 |
| max-content | 设置内容的固有最大宽度。 |
| fit-content | 根据可用大小适合内容。 |
| fit-content() | 根据公式 min(maximum size, max(minimum size, argument)) 夹紧给定大小。 |



