CSS grid-row 是一个速记属性,它通过指定行、跨度或依赖于自动放置来确定网格项在网格行中的大小和位置。它定义了网格区域的内联开始边和内联结束边。
grid-row 属性是以下与网格相关的各个属性的简写:
可能的值
使用命名网格区域时,将创建隐式行。grid-row: foo; 指定命名区域的开始/结束边缘,除非由 foo-start/foo-end 等行明确指定。
- auto − 它自动确定网格项在网格布局中的位置,或者将跨度减为 1。
- <custom-ident> - 如果有一行标记为“<custom-ident>-start”或“<custom-ident>-end”,则网格项将沿该行定位。
- <integer> && <custom-ident>? − 如果给出了名称,则仅考虑具有该名称的行。如果具有该名称的线不足,则将处理所有网格线,就好像它们具有该名称一样,以确定正确的位置。<整数>值为 0 是无效的。
- span && [ <integer> || <custom-ident> ] − 当名称被指定为自定义标识时,只有具有该名称的行才会被考虑。如果具有该名称的行不足,我们将考虑网格相关侧的所有网格线都具有该名称,以便进行计数。如果未指定 <integer>,则默认值为 1。不允许使用负数或 0。
适用于
网格项和绝对定位的框,其包含块是网格容器。
DOM 语法
CSS grid-row - 自动值
以下示例演示了 grid-row: auto 属性自动按照它们在代码中出现的相同顺序放置网格项 -
CSS grid-row - <custom-ident>
grid-template-rows: [a] 50px [b] 50px; 属性创建名为 a 和 b 的两行。
以下示例演示了 grid-row: b 属性将第一个网格项放在网格的第二行 −
CSS grid-row - <integer> & <custom-ident>?
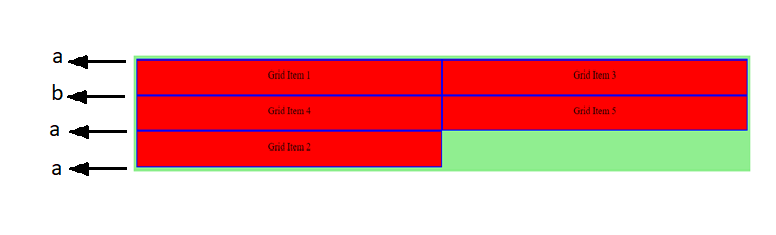
grid-template-rows: [a] 50px [b] 50px [a] 50px; 属性创建名为 a 和 b 的三行。
grid-row: 2 a 属性,指示第二个网格项放置在第二个 'a' 命名行,即第三个网格线。
下图演示了带线条的列布局:

这是一个例子 -
CSS grid-column - span 值
以下示例演示了 grid-row: 2 / span 2 属性从第二行开始跨越两行 −
CSS grid-row - 相关属性
以下是与 grid-row 属性相关的 CSS 属性列表:
| 属性 | 值 |
|---|---|
| grid-row-start | 定义网格项在网格行中的起始位置。 |
| grid-row-end | 确定网格项应结束的行。 |



