CSS grid-row-end 属性通过指定行、跨度或依赖于自动放置来确定网格项应在网格行中结束的行。它定义了网格区域的内联端边。
可能的值
使用命名网格区域时,将创建隐式行。grid-row-end: foo; 指定命名区域的结束边缘,除非由 foo-end 等行明确指定。
- auto - 它自动确定网格项在网格布局中的位置。Deafult 跨度为 1。
- <custom-ident> - 如果有一行标记为“<custom-ident>-start”或“<custom-ident>-end”,则网格项将沿该行定位。
- <integer> && <custom-ident>? − 如果给出了名称,则仅考虑具有该名称的行。如果具有该名称的线不足,则将处理所有网格线,就好像它们具有该名称一样,以确定正确的位置。<整数>值为 0 是无效的。
- span && [ <integer> || <custom-ident> ] − 当名称被指定为自定义标识时,只有具有该名称的行才会被考虑。如果具有该名称的行不足,我们将考虑网格相关侧的所有网格线都具有该名称,以便进行计数。如果未指定 <integer>,则默认值为 1。不允许使用负数或 0。
当您定义命名网格区域时,它会自动为该区域的末尾创建相应的命名行。因此,如果将 grid-row-end 属性设置为 foo,则元素将位于已识别网格区域的末端边缘,除非您已明确定义名为 foo-end 的行。
适用于
网格项和绝对定位的框,其包含块是网格容器。
DOM 语法
CSS grid-row-end - 自动值
下面的示例演示了 grid-row-end: auto 属性自动按照它们在代码中出现的相同顺序放置网格项 -
CSS grid-row-end - <custom-ident>
grid-template-rows: [a] 50px [b] 50px [c] 50px; 属性创建名为 a、b 和 c 的三行。
以下示例演示 grid-row-end: c 属性指定第一个网格项的结束边缘将在第三行的开始边缘结束。−
CSS grid-row-end - <integer> & & <custom-ident>?
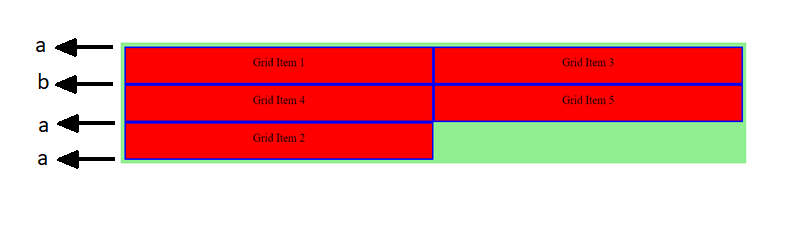
grid-template-rows: [a] 50px [b] 50px [a] 50px [a]; 属性创建名为 a 和 b 的三行。
grid-row-end: 3 a; 属性,指示第二个网格项在第三个“a”命名行结束,该行即第四个网格线。
下图演示了带线条的列布局:

CSS grid-row-end - span 值
以下示例演示了 grid-row-end: span 3 属性指定第一个网格项跨越三行 -



