CSS grid-column-start 属性通过指定线、跨度或依赖于自动放置来定义网格项在网格列中的起始位置。它定义了网格区域的块开始边缘。
可能的值
使用命名网格区域时,将创建隐式行。grid-column-start: foo; 指定命名区域的起始边缘,除非由 foo-start 等行明确指定。
- auto - 它自动确定网格项在网格布局中的位置。Deafult 跨度为 1。
- <custom-ident> - 如果有一行标记为“<custom-ident>-start”或“<custom-ident>-end”,则网格项将沿该行定位。
- <integer> && <custom-ident>? − 如果给出了名称,则仅考虑具有该名称的行。如果具有该名称的线不足,则将处理所有网格线,就好像它们具有该名称一样,以确定正确的位置。<整数>值为 0 是无效的。
- span && [ <integer> || <custom-ident> ] − 当名称被指定为自定义标识时,只有具有该名称的行才会被考虑。如果具有该名称的行不足,我们将考虑网格相关侧的所有网格线都具有该名称,以便进行计数。如果未指定 <integer>,则默认值为 1。不允许使用负数或 0。
适用于
网格项和绝对定位的框,其包含块是网格容器。
DOM 语法
CSS grid-column-start - 自动值
以下示例演示了 grid-column-start: auto 属性自动按照它们在 HTML 代码中出现的相同顺序放置网格项 -
CSS grid-column-start - <custom-ident>
grid-template-columns: [a] 1fr [b] 1fr [c] 1fr; 属性创建名为 a、b 和 c 的三列。
以下示例演示了 grid-column-start: b 属性将第一个网格项放在网格的第二列 -
CSS grid-column-start - <integer> && <custom-ident>?
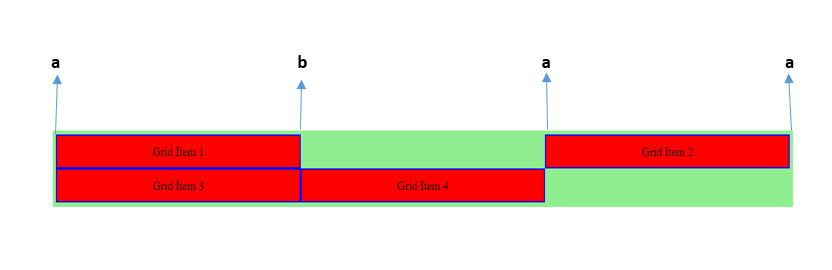
grid-template-columns: [a] 1fr [b] 1fr [a] 1fr [a]; 属性创建名为 a、b 的三列。
grid-column-start: 2 a; 属性,指示第二个网格项从第二个“a”命名行开始,该行是第三个网格线。
下图演示了带线条的列布局:

这是一个例子 -
CSS grid-column-start - span 值
以下示例演示 grid-column-start: span 2 属性指定第二个网格项跨越两列:



