CSS grid-area 是一个简写属性,用于定义网格布局中网格项的位置和大小。通过使用 grid-template-areas 属性在网格容器中定义命名网格区域来创建网格区域。
grid-area 属性是以下与网格相关的各个属性的简写:
使用命名网格区域时,将自动生成隐式命名行。如果使用 grid-area: fooarea;,则网格项将放置在名为 fooarea 的网格区域的开头或结尾,除非您已经为 fooarea 的开始或结束定义了特定行。
- auto - 它自动确定网格项在网格布局中的位置,或默认为跨度为 1。
- <custom-ident> − 如果有一行标记为 <custom-ident>-start 或 <custom-ident>-end,则网格项将沿该行定位。
- <integer> && <custom-ident>? − 如果给出了名称,则仅考虑具有该名称的行。如果具有该名称的线不足,则将处理所有网格线,就好像它们具有该名称一样,以确定正确的位置。<integer>值为 0 是无效的。
- span && [ <integer> || <custom-ident> ] − 当名称被指定为自定义标识时,只有具有该名称的行才会被考虑。如果具有该名称的行数不足,我们将考虑网格相关侧的所有网格线都具有该名称,以便进行计数。如果未指定 <integer>,则默认值为 1。不允许使用负数或 0。
适用于
网格项和绝对定位的框,其包含块是网格容器。
DOM 语法
要记住的一点
- 当指定了四个网格区域值时,行和列的开始和结束位置由 grid-row-start、grid-column-start、grid-row-end 和 grid-column-end 确定。
- 如果未指定 grid-column-end,则当 grid-column-start 为 <custom-ident>时,将 grid-column-end 设置为 auto。
- 如果未指定 grid-row-end,则 grid-row-end 设置为 auto,除非 grid-row-start 是 <custom-ident>。
- 如果未指定 grid-column-start,则将 grid-row-start 设置为 <custom-ident>,并将所有四个长指分配给该值。否则,将设置自动值。
- grid-area 可以设置为 <custom-ident>作为区域名称,从而更轻松地放置 grid-template-areas。
CSS grid-area - 自动值
以下示例演示了 grid-area: auto 属性自动确定此网格项在网格中可用空间上的位置 :
CSS 网格区域 - <custom-ident>
网格布局有三行和四列,分别命名为 row1、row2、row3 和 col1、col2、col3、col4、col5。
以下示例演示了 grid-area: row1 / third / row3 / last; 属性时,第二个网格项跨越第一行和第三行之间的网格区域,从名为 col3 的列开始到名为 col5 的列 :
CSS grid-area - <integer> & & <custom-ident>?
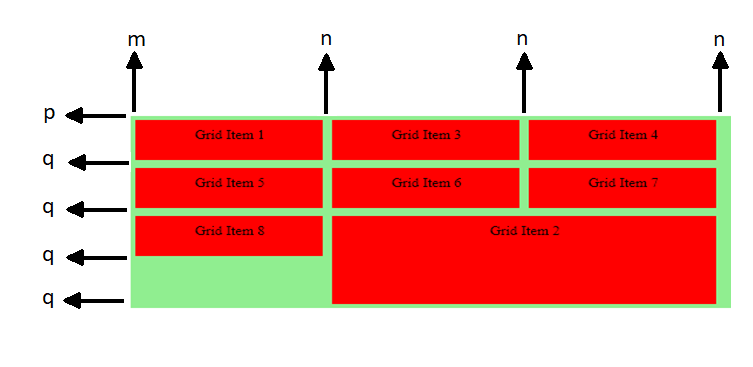
网格布局有五行和四列(p、q 和 m、n)。
以下示例演示了格网面积:2 q / 1 n / 4 q / 3 n;- 这里,第二个网格项从第二行 (Q) 开始,从第一列 (N) 跨越到第三列 (N)。:
下图演示了带有线条的网格布局:

CSS grid-area - 跨度值
以下示例演示了 grid-area: 2 / 2 / span 2 / span 2 属性,第二个网格项从第二行和第二列开始,跨越两行两列 :



