CSS grid-column 是一个简历属性,用于通过指定行、跨度或依赖自动放置来控制网格项在网格容器中在列方向上的位置。它定义了网格区域的内联开始边和内联结束边。
grid-column 属性是以下与网格相关的各个属性的简写:
可能的值
使用命名网格区域时,将创建隐式行。grid-column: foo; 指定命名区域的开始/结束边界,除非由 foo-start/foo-end 等行明确指定。
- auto - 它自动确定网格项在网格布局中的位置,或默认为跨度为 1。
- <custom-ident> - 如果有一行标记为“<custom-ident>-start”或“<custom-ident>-end”,则网格项将沿该行定位。
- <integer> && <custom-ident>? − 如果给出了名称,则仅考虑具有该名称的行。如果具有该名称的线不足,则将处理所有网格线,就好像它们具有该名称一样,以确定正确的位置。<整数>值为 0 是无效的。
- span && [ <integer> || <custom-ident> ] − 当名称被指定为自定义标识时,只有具有该名称的行才会被考虑。如果具有该名称的行不足,我们将考虑网格相关侧的所有网格线都具有该名称,以便进行计数。如果未指定 <integer>,则默认值为 1。不允许使用负数或 0。
适用于
网格项和绝对定位的框,其包含块是网格容器。
DOM 语法
CSS grid-column - 自动值
以下示例演示了 grid-column: auto 属性允许网格项根据其内容自动确定其列大小 -
CSS 网格列 - <custom-ident>
以下示例设置 grid-template-columns: [col1-start] 1fr [col2-start] 1fr [col3-start] 1fr; 属性,其中包含名为 col1-start、col2-start 和 col3-start 的三列。
grid-column:col3-start 属性将第四个网格项放在网格的第三列:
CSS grid-column - <整数> & & <custom-ident>?
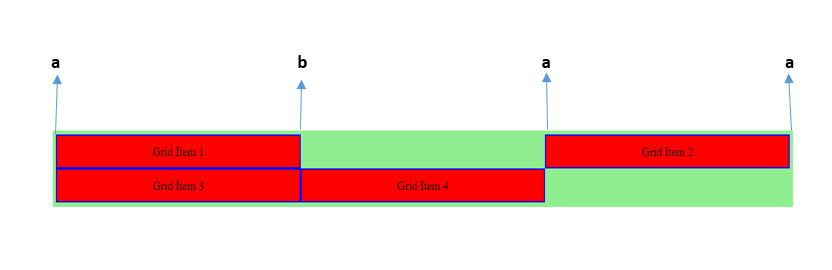
以下示例设置 grid-template-columns: [a] 1fr [b] 1fr [a] 1fr [a]; 属性创建名为 a 和 b 的三个列。
grid-column: 2 a; 属性,指示第二个网格项从第二个 'a' 命名行开始,该行是第三个网格线。
下图演示了带线条的列布局:

这是个例子 -
CSS grid-column - span 值
以下示例演示 grid-column: 2 / span 2 属性指定第二个网格项从第二列开始并跨越两列 -
CSS grid-column - 相关属性
以下是与 grid-column 属性相关的 CSS 属性列表:
| 属性 | 值 |
|---|---|
| grid-column-start | 定义网格项在网格列中的起始位置。 |
| grid-column-end | 确定网格项应在哪一列结束。 |



