Node.js console.table() 方法将通过该方法中传入的参数在控制台中创建一个表。使用 console.table() 方法创建表有两种方法,一种是按构造规则,另一种是无构造规则。它有助于组织和显示复杂的对象和数组,使呈现的数据更易于阅读和理解。可以使用列对齐、排序、过滤和标题等选项自定义表格。
为了更好地理解,让我们深入研究 node.js 的 console.table() 方法的语法和用法。
语法
以下是Node.js console.table() 方法的语法 -
参数
此方法只接受两个参数。下面将对此进行描述。
- 参数 tabularData 是每行数据的数组,其中包括该行的每一列的值。
- 第二个参数是属性;为了构造表,此参数指定属性。
返回值
此方法不返回任何内容;相反,它尝试使用我们作为参数传入的属性构造一个表并记录它。如果参数无法以表格形式解析,则回退到仅记录参数。
例如果我们传递一个无法解析为表的属性,Node.js console.table() 方法只会记录它并在控制台上打印它。
在以下示例中,我们在 Node.js console.table() 方法中传递一个字符串。
输出
正如我们在上面的输出中看到的,我们传递给 console.table() 方法的参数不能解析为表格。因此,它只是记录了参数并将其打印在控制台上。
例
如果我们将一个空数组作为属性传递,console.table() 方法将返回一个没有行和列的空表。
在下面的示例中,我们调用了 console.table() 方法,没有传递任何参数来构造表。
输出
如果我们编译并运行上述程序,我们可以看到,有一个空表,其中没有行和列。
┌─────────┐
│ (index) │
├─────────┤
└─────────┘
例
在下面的示例中,
- 我们通过传递 tabularData 参数(包含该特定行的每一列的值的每一行的数组)来创建一个表。
- 然后,我们还将值传递到第二个参数属性中,这些属性将充当标题
输出
如果我们编译并运行上述程序,它将产生以下内容作为输出。我们可以看到一个表,该表是用我们传递给 console.table() 方法的参数构造的。
┌─────────┬────────────┬──────────┬───────────────┐
│ (index) │ Telugu │ Tamil │ Kannada │
├─────────┼────────────┼──────────┼───────────────┤
│ 0 │ 'pushpa' │ 'PS-1' │ 'KGF-1' │
│ 1 │ 'Bahubali' │ '2.0' │ 'KGF-2' │
│ 2 │ 'RRR' │ 'Kabali' │ 'VikrantRona' │
└─────────┴────────────┴──────────┴───────────────┘
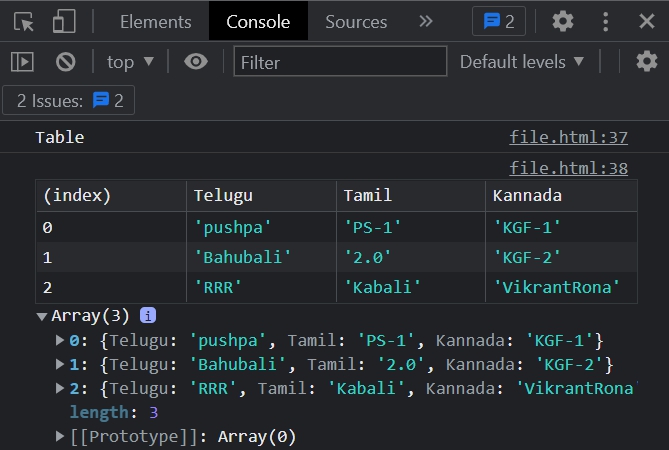
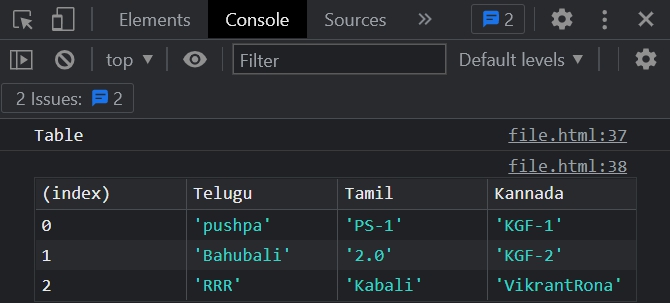
为了更好地理解,请在浏览器的控制台中执行上述代码。以下是上述程序在浏览器控制台中的输出。

如下图所示,我们在第一个参数 tabularData 中传递的属性是每行数据的数组,其中包括该行每列的值。

例
在下面的示例中,我们执行了与上述示例类似的操作,但我们没有使用第二个参数来指定表的属性。我们调用 console.table() 方法而不使用构造规则。
输出
如果我们编译并运行上述程序,我们可以看到一个表,该表是用我们传递给 console.table() 方法的参数构造的。
┌─────────┬────────────┬──────────┬───────────────┐
│ (index) │ Telugu │ Tamil │ Kannada │
├─────────┼────────────┼──────────┼───────────────┤
│ 0 │ 'pushpa' │ 'PS-1' │ 'KGF-1' │
│ 1 │ 'Bahubali' │ '2.0' │ 'KGF-2' │
│ 2 │ 'RRR' │ 'Kabali' │ 'VikrantRona' │
└─────────┴────────────┴──────────┴───────────────┘
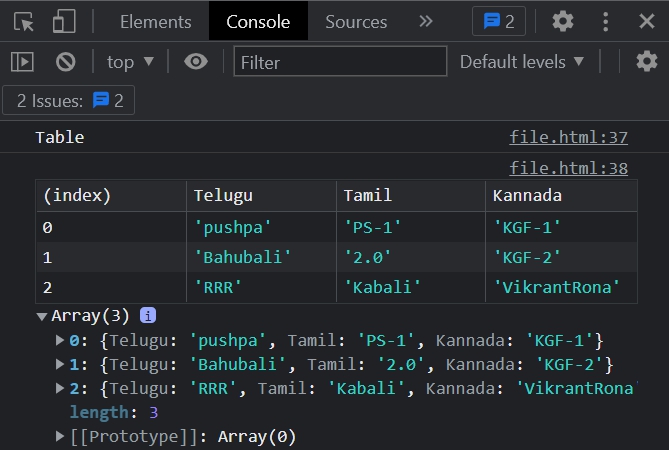
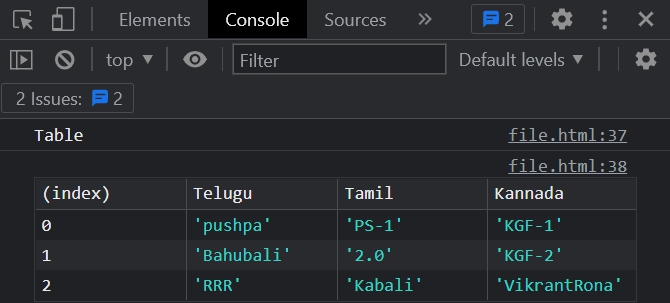
为了更好地理解,请在浏览器的控制台中执行上述代码。以下是上述程序在浏览器控制台中的输出。

如下图所示,我们在第一个参数 tabularData 中传递的属性是每行数据的数组,其中包括该行每列的值。