CSS 的规则 @font-face 描述符 descent-override 决定了字体的下降度量。此度量是基线以下的高度,CSS 使用它以内联格式布局行框。
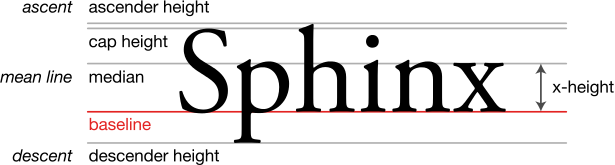
以下 digram 描述了descent-override :

可能的值
CSS descent-override 描述符可以具有以下值之一:
- normal:指标值取自字体文件。这是默认值。
- <percentage>:任何百分比值。
语法
descent-override: normal | 80%;
CSS descent-override - 覆盖本地字体的指标
以下示例演示了如何使用 @font-face 规则的 descent-override 描述符。
<html>
<head>
<style>
/* Override Local Arial Bold as a new family */
@font-face {
font-family: "Descent Override Font";
src: local(Arial Bold);
descent-override: 70%;
}
h1.with-override {
font-family: "Descent Override Font";
}
h1 {
border: 2px solid red;
width: max-content;
}
</style>
</head>
<body>
<h1>No Descent Override</h1>
<h1 class="with-override">Descent Override Applied</h1>
</body>
</html>
在上面的例子中:
- 规则 @font-face 声明为 descent-override 的值。
- 提供了一个字体系列标识符,该标识符用于 h1 元素上的类 .with-override。
- 根据 descent-override 的值,h1 元素中的文本将根据基线(下方)的指定值显示。
- 尝试更改下降覆盖的值,并查看更改后的效果。



