at 规则 @font-face 的 CSS 描述符 ascent-override 决定了字体的上升度量。此度量是基线上方的高度,CSS 使用它以内联格式布局行框。
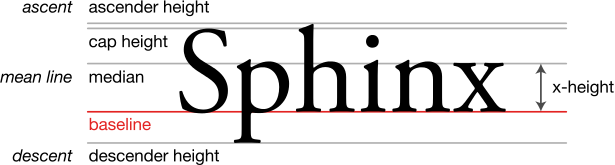
以下 digram 描述了上升指标:

可能的值
ascent-override CSS 描述符可以具有以下值之一:
- normal:指标值取自字体文件。这是默认值。
- <percentage>:任何百分比值。
语法
ascent-override: normal | 80%;
CSS ascent-override - 覆盖本地字体的指标
以下示例演示了如何使用 @font-face 对规则的 ascent-override 描述符。
<html>
<head>
<style>
/* Override Local Arial Bold as a new family */
@font-face {
font-family: "Ascent Override Font";
src: local(Arial Bold);
ascent-override: 70%;
}
h1.with-override {
font-family: "Ascent Override Font";
}
h1 {
border: 2px solid red;
width: max-content;
}
</style>
</head>
<body>
<h1>No Ascent Override</h1>
<h1 class="with-override">Ascent Override Applied</h1>
</body>
</html>
在上面的例子中:
- 规则 @font-face 声明为 ascent-override。
- 提供了一个字体系列标识符,该标识符用于 h1 元素上的类 .with-override。
- 根据 ascent-override 的值,h1 元素中的文本将根据基线(上图)的指定值显示。
- 尝试更改 ascent-override 的值,并查看更改后的效果。



