影响元素显示的转换由 <transform-function> CSS 数据类型表示。变换函数负责在二维 (2D) 和三维 (3D) 空间中旋转、缩放(调整大小时)、倾斜(扭曲)或移动元素。<transform-function>表示 transform 属性的值部分。
语法
可以使用下面列出的转换函数来指定 <transform-function> CSS 数据类型:
矩阵变换
| 功能 | 描述 |
|---|---|
| matrix() | 指定齐次二维变换矩阵。 |
| matrix3d() | 将三维变换指定为 4x4 齐次矩阵。 |
透视
| 功能 | 描述 |
|---|---|
| perspective() | 设置用户与 z=0 平面之间的距离。 |
旋转
| 功能 | 描述 |
|---|---|
| rotate() | 设置元素在二维空间中围绕固定点的旋转。 |
| rotate3d() | 设置元素在三维空间中围绕固定轴的旋转。 |
| rotateX() | 设置元素围绕水平轴的旋转。 |
| rotateY() | 设置元素围绕垂直轴的旋转。 |
| rotateZ() | 设置元素围绕 z 轴的旋转。 |
缩放(调整大小时)
| 功能 | 描述 |
|---|---|
| scale() | 在二维空间上放大或缩小元素。 |
| scale3d() | 在三维空间上放大或缩小元素。 |
| scaleX() | 水平放大或缩小元素。 |
| scaleY() | 垂直放大或缩小元素。 |
| scaleZ() | 沿 z 轴向上或向下缩放元素。 |
歪斜(失真)
| 功能 | 描述 |
|---|---|
| skew() | 在二维空间上偏斜元素。 |
| skewX() | 在水平方向上使元素倾斜。 |
| skewY() | 在垂直方向上偏斜元素。 |
翻译(移动)
| 功能 | 描述 |
|---|---|
| translate() | 在二维空间上转换元素。 |
| translate3d() | 在三维空间上转换一个元素。 |
| translateX() | 水平平移元素。 |
| translateY() | 垂直平移元素。 |
| translateZ() | 沿 z 轴平移元素。 |
CSS <transform-function> - 坐标模型
HTML 元素的大小和形状可以通过各种坐标模型以及应用于它的任何变换来描述。最常见的模型是 笛卡尔坐标系;但有时也会使用 齐次坐标。
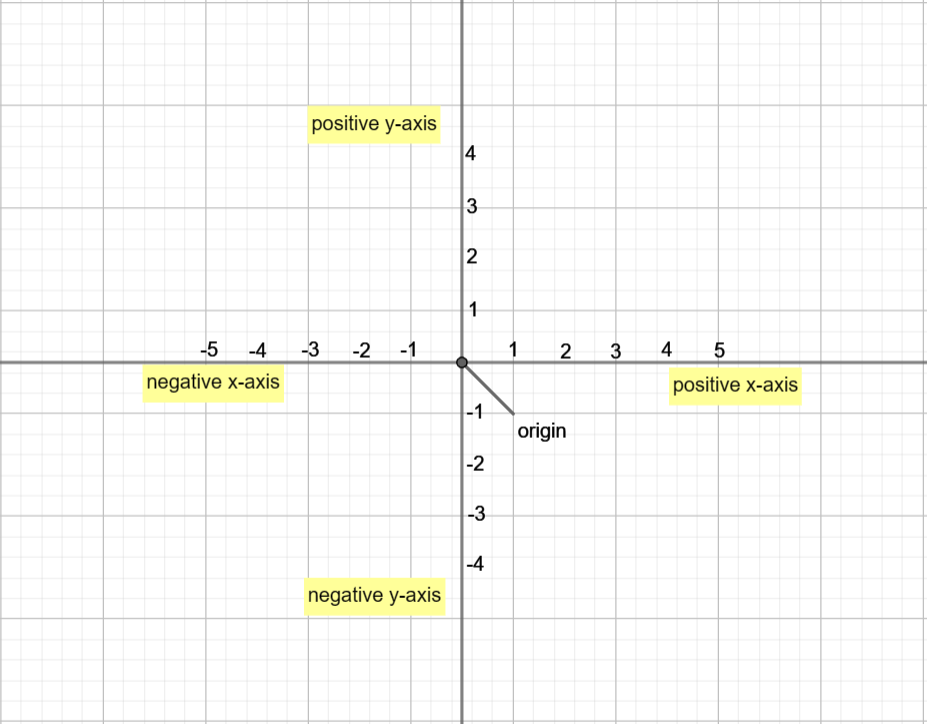
CSS <transform-function> - 笛卡尔坐标
根据笛卡尔坐标系,二维点是使用两个值指定的,即 x 坐标(横坐标)和 y 坐标(纵坐标)。它使用向量表示法 (x, y) 表示。
在 CSS 中,原点 (0, 0) 决定了任何元素的左上角。所有正坐标值都位于原点的下方和右侧。而负值则向上并朝向原点的左侧。
请参阅下面给出的图表以了解笛卡尔坐标系。

注意:上述转换函数与 transform 属性一起使用,但不与单个 transform 属性(如 rotate、scale 和 translate)一起使用。



