CSS scroll-padding 属性指定滚动容器的边缘与用户停止滚动时卡入到位的元素区域之间的空间量。
scroll-padding 属性是以下 CSS 属性的简写:
可能的值
- <length-percentage> - 使用有效的 <length> 或 <percentage>,表示从滚动端口的边缘向内偏移。
- auto − 用户代理通常将偏移量设置为 0px,如果非零值更合适,则允许检测并采取其他方式操作。
适用于
所有滚动容器。
DOM 语法
scroll-padding-* 属性为 scrollport 中的最佳查看区域设置偏移量。它们有助于排除被其他内容(如固定位置的工具栏或侧边栏)隐藏的滚动端口区域,或在目标元素和滚动端口边缘之间创建空间
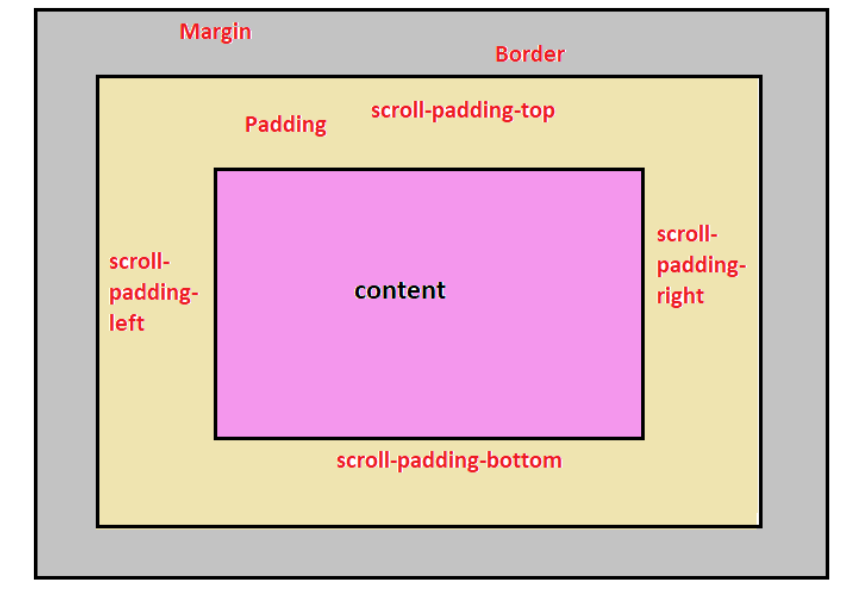
下图演示了滚动填充结构以供参考:

CSS scroll-padding - 零值
以下示例演示如何使用 scroll-padding 属性删除任何指定的滚动填充 -
CSS scroll-padding - <长度>值
以下示例演示如何使用 scroll-padding: 25px 属性在可滚动内容周围添加 25px 填充 -
CSS scroll-padding - <百分比>值
以下示例演示了 scroll-padding: 20% 属性会在滚动容器的顶部和底部添加 20% 的填充,这会影响滚动行为 -
CSS scroll-padding - 相关属性
以下是 scroll-padding 的 CSS 属性列表:
| 属性 | 值 |
|---|---|
| scroll-padding-top | 设置元素的滚动捕捉区域的顶部偏移量。 |
| scroll-padding-bottom | 设置元素的滚动捕捉区域的底部偏移量。 |
| scroll-padding-left | 设置元素的滚动捕捉区域的左偏移量。 |
| scroll-padding-right | 设置元素的滚动捕捉区域的右偏移量。 |
| scroll-padding-block | 指定块维度中元素的滚动填充。 |
| scroll-padding-inline | 指定内联维度中元素的滚动填充。 |



