CSS scroll-margin 属性
CSS scroll-margin 是一个简写属性,用于定义对齐区域内元素的边距。
滚动捕捉区域是当用户滚动时元素将捕捉到的滚动容器区域。
可能的值
- <length> - 从滚动容器的相应边缘开始的出口。长度值是一个数值,例如 px、em。
适用于
所有 HTML 元素。
DOM 语法
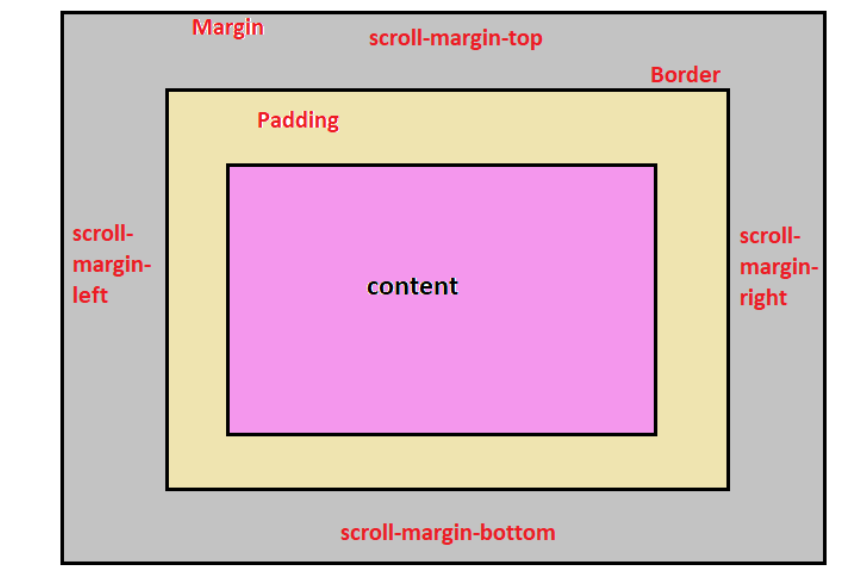
下图演示了滚动边距结构以供参考:

CSS 滚动边距 - none值
以下示例演示了如何通过将 scroll-margin 属性设置为 0 − 来删除滚动部分周围的空间 -
CSS 滚动边距 - length 值
下面的示例演示如何使用 CSS scroll-margin 属性。当您滚动内容时,您会注意到元素之间的空间发生了变化 -
CSS scroll-margin - 相关属性
以下是 scroll-margin 的 CSS 属性列表:
| 属性 | 值 |
|---|---|
| scroll-margin-top | 设置元素的滚动捕捉区域的上边距。 |
| scroll-margin-bottom | 设置元素的滚动捕捉区域的下边距。 |
| scroll-margin-left | 设置元素的滚动捕捉区域的左边距。 |
| scroll-margin-right | 设置元素的滚动捕捉区域的右边距。 |
| scroll-margin-block | 指定用于垂直滚动的元素的边距。 |
| scroll-margin-inline | 指定内联维度中元素的滚动边距。 |



