AJAX 代表异步 Javascript 和 XML。AJAX 不是一种编程语言或技术,但它是多种 Web 相关技术的组合,如 HTML、XHTML、CSS、JavaScript、DOM、XML、XSLT 和 XMLHttpRequest 对象。AJAX 模型允许 Web 开发人员创建能够与用户动态交互的 Web 应用程序。它还将能够快速对 Web 服务器进行后台调用,以检索所需的应用程序数据。然后更新网页的一小部分,而不刷新整个网页。
与传统的 Web 应用程序相比,AJAX 应用程序的速度和响应速度要快得多。它允许客户端和服务器在用户在前台工作时在后台进行通信,从而在客户端和服务器之间创造了一个很好的平衡。
在 AJAX 应用程序中,Web 浏览器和服务器之间的数据交换是异步的,这意味着 AJAX 应用程序在不暂停应用程序执行的情况下向 Web 服务器提交请求,并且还可以在返回请求数据时处理请求的数据。例如,Facebook 使用 AJAX 模型,因此每当我们点赞任何帖子时,点赞按钮的计数都会增加,而不是刷新整个页面。
AJAX 的工作原理
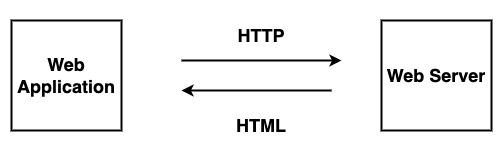
传统的 Web 应用程序是通过按预定义顺序通过链接添加松散的网页来创建的。用户可以从一个页面移动到另一个页面,以便与应用程序的不同部分进行交互。此外,HTTP 请求还用于提交 Web 服务器以响应用户操作。收到请求后,Web 服务器通过返回一个新网页来完成请求,该网页随后显示在 Web 浏览器上。此过程包括大量页面刷新和等待。

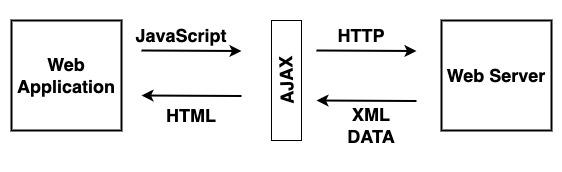
AJAX 通过在 Web 浏览器和服务器之间异步共享最少的数据量来更改整个工作模型。它加快了 Web 应用程序的工作速度。它通过在网页上传递数据或允许数据显示在现有 Web 应用程序中来提供类似桌面的感觉。它将用紧密集成的网页替换松散集成的网页。AJAX 应用程序很好地利用了资源。它在 Web 应用程序和 Web 服务器之间创建了一个称为 AJAX 引擎的附加层,因此我们可以使用 JavaScript 进行后台服务器调用并检索所需的数据,可以更新网页的请求部分,而无需完全重新加载页面。它减少了页面刷新时间,并为用户提供了快速的响应式体验。异步进程通过将工作与客户端计算机分开来减少 Web 服务器的工作负载。由于工作负载减少,Web 服务器变得响应更快。

AJAX 技术
AJAX 使用的技术已经在所有 Morden 浏览器中实现。因此,客户端不需要任何额外的模块来运行 AJAX 应用程序。AJAX 使用的技术是 -
- Javascript − 它是 AJAX 的重要组成部分。它允许您创建客户端功能。或者我们可以说它用于创建 AJAX 应用程序。
- XML − 用于在 Web 服务器和客户端之间交换数据。
- XMLHttpRequest - 它用于在 Web 浏览器和 Web 服务器之间执行异步数据交换。
- HTML 和 CSS - 它用于为网页文本提供标记和样式。
- DOM − 它用于动态地与网页布局和内容交互并更改网页布局和内容。
AJAX 的优点
以下是 AJAX 的优点 -
- 创建响应式和交互式 Web 应用程序。
- 支持开发可缩短开发时间的模式和框架。
- 充分利用了现有技术和功能,而不是使用一些新技术。
- 对 Web 服务器进行异步调用,这意味着客户端不必等待数据到达即可开始渲染。
AJAX 的缺点
以下是 AJAX 的缺点 -
- AJAX 完全依赖于 Javascript。因此,如果浏览器中的 javascript 发生任何事情,AJAX 将不支持。
- 调试 AJAX 应用程序很困难。
- 对启用 AJAX 的页面进行书签需要预先规划。
- 如果一个请求可能失败,则它可能会使整个网页的加载失败。
- 如果您的 Web 浏览器中禁用了 JavaScript,则无法运行 AJAX 网页。
结论
因此,要创建动态网页或应用程序,AJAX 是最好的选择。它更快、响应速度更快,并在客户端和服务器之间提供异步交互,而无需刷新整个页面。现在在下一篇文章中,我们将看到 AJAX 的历史。



