在 AJAX 中,FormData 对象允许您创建一组键值对,这些键值对表示表单字段及其值,这些键值对可以使用 XMLHttpRequest 发送。它主要用于发送表单数据,但也可以独立用于发送数据。FormData 对象传输的数据与表单的 submit 方法发送的数据的格式相同。
要创建新的 FormData 对象 AJAX,请提供 FormData() 构造函数。
语法
其中 FormData() 可以带或不带参数。FormData() 构造函数使用的可选参数是 −
- form − 它表示 HTML <form> 元素。如果 FormData 对象具有此参数,则将使用键的每个元素的 name 属性及其提交的值,使用表单的当前键值对填充该对象。它还对文件的输入内容进行编码。
- mSubmit - 它表示表单的提交按钮。如果 mSubmit 具有 name 属性或 <input type = “image>,则其内容将包含在 FormData 对象中。如果指定的 mSubmit 不是按钮,则它将引发 TypeError 异常。如果 mSubmit 不是给定表单的成员,则它将引发 NotFoundError。
方法
FormData 对象支持以下方法 -
| 方法名称 | 描述 |
|---|---|
| FormData.append() |
此方法用于将新值追加到现有键中。或者,如果不存在,则可以添加新密钥。 |
| FormData.delete() |
该方法用于删除键值对。 |
| FormData.entries() |
此方法返回一个迭代器,该迭代器遍历键值对。 |
| FormData.get() |
此方法返回 FormData 对象中与给定键相关的第一个值。 |
| FormData.getAll() |
此方法用于返回与 FormData 对象中给定键相关的所有值的数组。 |
| FormData.has() |
此方法检查 FormData 对象是否包含指定的键。 |
| FormData.keys() |
此方法返回一个迭代器,该迭代器遍历 FormData 对象中存在的键值对的所有键。 |
| FormData.set() |
此方法为 FormData 对象中的现有键设置新值。或者如果不存在,可以添加新的键/值。 |
|
FormData.values() |
此方法返回一个迭代器,该迭代器遍历 FormData 对象中存在的所有值。 |
创建 FormData 对象
要在不使用 HTML 表单的情况下创建和使用 FormData 对象,请执行以下步骤 -
第 1 步 − 使用 XMLHttpRequest () 构造函数创建 XMLHttpRequest 对象 -
第 2 步 − 使用 FormData 构造函数创建 FormData 对象 -
第 3 步 − 使用 append() 方法添加键和值对 -
第 4 步 - 创建一个回调函数来处理响应
第 5 步 - 现在我们使用 open() 函数。在 open() 函数中,我们传递一个 POST 请求以及我们必须发布表单数据的服务器 URL。
第 6 步 - 最后我们使用 send() 函数将请求与 FormData 对象一起发送到服务器。
现在让我们在示例的帮助下讨论这个问题 -
示例 1
输出

因此,当用户点击“提交”按钮时,dataDoc() 函数被调用。然后 dataDoc() 函数首先创建一个新的 XHR 对象和一个新的 FormData 对象。然后使用 append() 方法在 FormData 对象中添加新的键值对。接下来,它设置一个回调函数来处理来自服务器的响应。当 readyState 属性的值 = 4 且 Status 属性的值 = 201 时,将触发此函数。最后,它调用 open() 方法并使用带有服务器 URL 的 HTTP POST 方法对其进行初始化,最后调用 send() 方法将 FormData 请求发送到服务器。
因此,当响应来自服务器时,回调函数会显示结果并在控制台日志上打印“表单数据已成功发布”消息。
示例 2
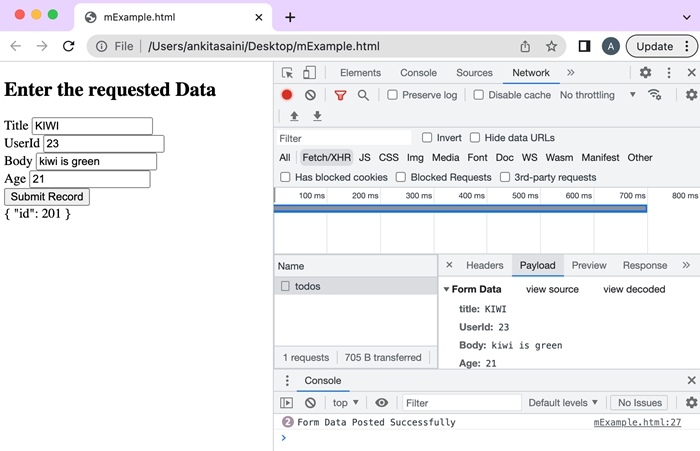
输出
在下图中,输入详细信息后,当我们单击提交按钮时,数据将发送到服务器,服务器返回 id 并在控制台中显示消息。
在上面的代码中,我们从用户那里收集数据,并使用 JavaScript 和 XMLHttpRequest 提交数据。

因此,当用户单击“提交记录”按钮时,将调用 sendFormData() 函数。sendFormData() 函数首先创建一个新的 XHR 对象和一个新的 FormData 对象。它附加作为键的表单数据,其值由用户使用 append() 方法输入。接下来,它设置一个回调函数来处理来自服务器的响应。当 readyState 属性的值 = 4 且 Status 属性的值 = 201 时,将触发此函数。最后,它调用 open() 方法并使用带有服务器 URL 的 HTTP POST 方法对其进行初始化,最后调用 send() 方法将 FormData 请求发送到服务器。
来自服务器的响应 callback function 显示结果并在控制台日志上打印消息。
结论
这就是我们如何使用 FormData 对象。它也是存储各种类型数据(如文件、纯文本、JSON 文档等)的重要对象。现在,在下一篇文章中,我们将学习如何使用 XMLHttpRequest 发送 POST 请求。



