AJAX 是一种用于异步向 Web 服务器发送和接收数据的技术,而无需重新加载或刷新整个页面。当 AJAX 应用程序从网页向服务器发出异步请求时,服务器会响应该请求并返回请求的数据,因此服务器响应的接收和处理称为处理响应。或者我们可以说,处理响应是一个处理从服务器返回的数据,对其执行适当操作,并相应地更新网页的过程。
处理响应涵盖以下几点 -
接收响应 - 一旦 AJAX 将请求发送到服务器,客户端 JS 代码就会等待服务器响应。当服务器响应请求时,响应将返回给客户端。
处理响应 − 从服务器获得响应后,现在客户端 JS 以预期的格式处理数据,因为服务器返回的数据是 JSON、XML 等各种格式,并且还仅从响应中提取相关信息。
更新 Web 应用程序/网页 − 处理响应后,AJAX 回调函数会根据响应动态更新网页或 Web 应用程序。它包括修改 HTML 内容、显示错误消息、更新值等。
处理错误 - 如果请求遇到错误,则服务器可能会因任何请求失败、网络问题等而以错误状态响应。因此,Handling 响应过程可以非常有效地处理错误,并针对错误采取适当的措施。
如何处理有效响应
按照以下步骤使用 XMLHttpRequest 处理响应 -
第 1 步 - 使用 XMLHttpRequest() 构造函数创建一个 XMLHttpRequest 对象。使用此对象,您可以轻松执行 HTTP 请求,并可以异步处理其响应。
var qhttp = new XMLHttpRequest();
第 2 步 - 为 readystatechange 事件定义一个事件处理程序。每当 XHR 对象的 readyState 属性的值发生更改时,都会触发此事件。
qhttp.onreadystatechange = function() {
if (qhttp.readyState == 4){
if(qhttp.status == 200){
// Display the response
}else{
// Handle the error if occure
}
}
};
第 3 步 - 使用 HTTP 方法(如 GET、POST 等)和我们要请求的 URL 打开请求。
qhttp.open("HTTP Method","your-URL", true);
第 4 步 - 如果需要,设置任何标题。
qhttp.setRequestHeader('Authorization', 'Your-Token');
第 5 步 - 将请求发送到服务器。
qhttp.send()
示例
在下面的程序中,我们将处理服务器对给定请求返回的响应。为此,我们将创建一个名为 handleResponse() 的 Javascript 函数,该函数处理服务器返回的响应并相应地显示结果。此函数首先创建一个 XMLHttpRequest 对象,然后定义一个 “onreadystatechange” 事件处理程序来处理请求状态。当请求状态发生变化时,该函数会检查请求是否已完成 (readyState = 4)。如果请求已完成,则函数将检查状态代码 = 200。如果状态代码为 200,则显示响应。否则,将显示错误消息。
<!DOCTYPE html>
<html>
<body>
<script>
function handleResponse() {
// Creating XMLHttpRequest object
var qhttp = new XMLHttpRequest();
// Creating call back function
qhttp.onreadystatechange = function() {
if (qhttp.readyState == 4){
if(qhttp.status == 200){
// Display the response
console.log(qhttp.responseText)
}else{
console.log("Found Error: ", qhttp.status)
}
}
};
// Open the given file
qhttp.open("GET", "https://jsonplaceholder.typicode.com/todos", true);
// Sending request to the server
qhttp.send()
}
</script>
<h2>Display Data</h2>
<button type="button" onclick="handleResponse()">Submit</button>
<div id="sample"></div>
</body>
</html>
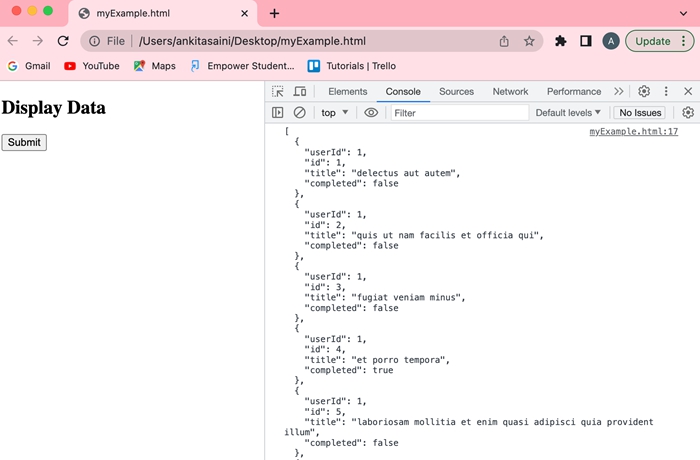
输出

结论
所以这就是 AJAX 处理服务器返回的响应的方式,因为网页可以轻松地在后台与服务器异步通信,而无需刷新整个页面。现在在下一篇文章中,我们将学习如何在 AJAX 中处理二进制数据。



