AJAX 是一种用于创建动态网页的 Web 技术。它允许网页更新其内容,而无需重新加载整个页面。通常,AJAX 支持四种类型的请求,它们是 -
- GET 请求
- POST 请求
- PUT 请求
- DELETE 请求
GET 请求
GET 请求用于从服务器检索数据。在此请求中,数据将作为附加在请求末尾的 URL 的一部分发送。我们可以将此请求与 open() 方法一起使用。
语法
其中,open() 方法采用三个参数 -
- GET − 用于从服务器检索数据。
- URL – URL 表示将在 Web 服务器上打开的文件。
- true − 对于异步连接,请将值设置为 true。或者,对于同步连接,将值设置为 false。此参数的默认值为 true。
例
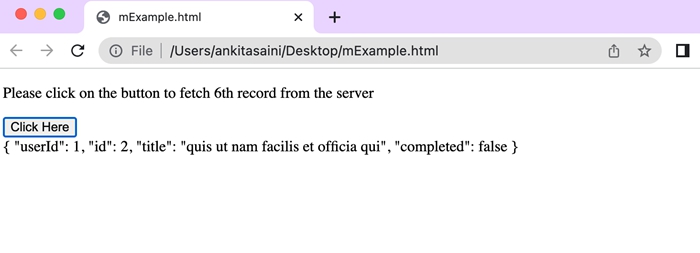
输出

在上面的示例中,我们使用 XMLHttpRequest 中的 GET 请求 “https://jsonplaceholder.typicode.com/todos/6” API 从服务器获取第 6 条记录。所以点击按钮后,我们将从服务器获取第 6 条记录。
POST 请求
POST 请求用于将数据从 Web 页面发送到 Web 服务器。在此请求中,数据在与 URL 分开的请求正文中发送。我们可以将此请求与 open() 方法一起使用。
语法
其中,open() 方法采用三个参数 -
- POST − 用于将数据发送到 Web 服务器。
- URL - URL 表示服务器(文件)位置。
- true − 对于异步连接,请将值设置为 true。或者,对于同步连接,将值设置为 false。此参数的默认值为 true。
例
输出

在上面的示例中,我们使用 PUT 请求使用下面给定的数据更新记录。
DELETE 请求
DELETE 请求用于从 Web 服务器中删除数据。在此请求中,要删除的数据将在请求正文中发送,Web 服务器将从其存储中删除该数据。
语法
其中,open() 方法采用三个参数 -
- DELETE − 用于从 Web 服务器中删除数据。
- url − 它表示将在 Web 服务器上打开的文件 url。或者我们可以说 server(file) location。
- true − 对于异步连接,请将值设置为 true。或者,对于同步连接,将值设置为 false。此参数的默认值为 true。
例
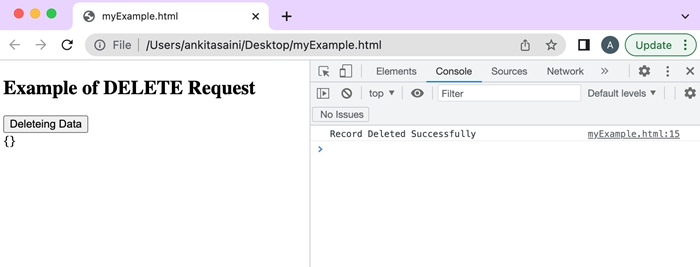
输出

在上面的示例中,我们使用 DELETE 请求 “https://jsonplaceholder.typicode.com/todos/2” API 删除 Id = 2 上的记录。
AJAX 还支持一些其他请求,如 OPTIONS、HEAD 和 TRACE,但它们是 AJAX 应用程序最不常用的请求。现在在下一篇文章中,我们将看到 AJAX 如何处理响应。



