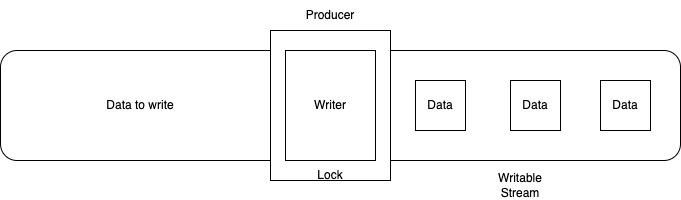
Writable Streams 是我们可以在其中写入数据的那些流。它们在 JavaScript 中通常由 WritableStrem 对象表示。它在底层 sink 上创建一个抽象。底层接收器是写入原始数据的较低级别的 input/output sink。
在可写流中,写入器写入数据。它一次写入一个数据块,其中 Chunk 是一段数据。此外,您可以使用任何代码来生成用于写入的块,写入器和相关代码一起称为生产者。在单个流上,只允许一个写入器写入数据。此时,该指定写入器的流将被锁定,不允许其他写入器写入。如果希望另一个写入器写入,则必须在允许另一个写入器写入之后终止第一个写入器。每个写入器都有自己的控制器来控制流。
此外,可写流也有一个内部队列,就像可读流一样。它还跟踪已写入但未被底层 sink 处理的块。

WritableStream 接口
Stream API 支持三种类型的可写流接口 -
- WritableStream 接口
- WritableStreamDefaultWriter 接口
- WritableStreamDefaultController 接口
WritableStream 接口
WritableStream 接口用于将流数据写入 sink。它的对象带有内置的背压和排队。
构造 函数
为了创建 WritableStream 对象,WritableStream 接口提供了一个 WritableStream() 构造函数。
语法
WritableStream() 构造函数具有以下可选参数 -
- UnderlyingSink − 此对象提供了各种方法和属性,用于显示写入流实例的行为。它需要四个参数:start(controller)、write(chunk, controller)、close(controller) 和 abort(reason)。
- QueuingStrategy − 此对象用于定义写入流的排队策略。它需要两个参数:highWaterMark 和 size(chunk)。
实例属性
WritableStream 接口提供的属性是只读属性。所以 WritableStream 提供的属性是 -
| 属性 | 描述 |
|---|---|
| WritableStream.locked |
此属性用于检查 WritableStream 是否被锁定到写入器。 |
方法
以下是 WritableStream 接口的常用方法 -
| 属性 | 描述 |
|---|---|
| WritableStream.close() |
该方法用于关闭流。 |
| WritableStream.abort() |
该方法用于中止流。 |
| WritableStream.getWriter() |
该方法用于获取 WriteableStreamDefaultWriter 的新对象,并将流锁定到该实例。当流被锁定时,在当前对象被释放之前,其他写入器都无法获取。 |
WritableStreamDefaultWriter 接口
WritableStreamDefaultWriter 接口用于表示默认写入器,它将数据块写入流中。
构造 函数
要创建 WritableStreamDefaultWriter 对象,WritableStreamDefaultWriter 接口提供了一个 WritableStreamDefaultWriter() 构造函数。
语法
此构造函数仅包含一个参数,即 myStream。它将读取 ReadableStream。
实例属性
WritableStreamDefaultWriter 接口提供的属性是只读属性。因此,WritableStreamDefaultWriter 提供的属性是 -
| 属性 | 描述 |
|---|---|
| WritableStreamDefaultWriter.closed |
此属性返回一个 Promise,如果流由于某些错误而关闭或被拒绝,该 Promise 将解决。它允许您创建一个程序,该程序将在流处理结束时响应。 |
| WritableStreamDefaultWriter.desiredSize |
此属性用于获取满足流内部队列的所需大小。 |
| WritableStreamDefaultWriter.ready |
此属性返回一个 Promise,当所需的流内部队列大小从负转换为正时,该 Promise 将解析。 |
方法
以下是 WritableStreamDefaultWriter 接口的常用方法 -
| 方法 | 描述 |
|---|---|
| WritableStreamDefaultWriter.abort() |
该方法用于中止流。 |
| WritableStreamDefaultWriter.close() |
该方法用于关闭可写流。 |
| WritableStreamDefaultWriter.releaseLock() |
该方法用于解除 writer 对对应 stream 的锁。 |
| WritableStreamDefaultWriter.write() |
此方法用于将传递的数据写入 WritableStream 及其底层 sink。它将返回一个 Promise,该 Promise 会解析以确定写入操作是失败还是成功。 |
WritableStreamDefaultController 接口
WritableStreamDefaultController 接口表示一个控制器,它允许我们控制 WritableStream 状态。它不提供任何控制器,实例是在构造 WritableStream 时自动创建的。
实例属性
WritableStreamDefaultController 接口提供的属性是只读属性。所以 WritableStreamDefaultController 提供的属性是 -
| 属性 | 描述 |
|---|---|
| WritableStreamDefaultController.signal |
此属性将返回与指定控制器相关的 AbortSignal。 |
方法
以下是 WritableStreamDefaultController 接口的常用方法 -
| 方法 | 方法和描述 |
|---|---|
| WritableStreamDefaultController.error() |
此方法将导致将来与相关写入流的任何交互都出现错误。 |
示例 - 创建可写流
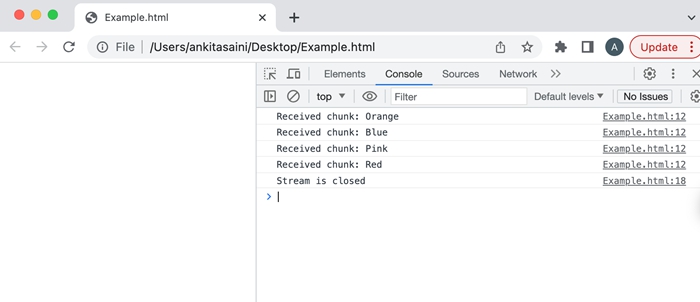
在下面的程序中,我们创建了一个自定义的可写流。因此,要创建可写流 Stream API,请为 WritableStream() 构造函数提供 write()、cancel() 和 abort() 函数。write() 函数用于记录收到的块,cancel() 函数用于处理流何时被取消,abort() 函数用于处理流何时中止。现在我们使用 getWriter() 方法创建一个写入,以将数据写入流中。因此,写入器将数据写入块中,并在完成写入操作后关闭流。
输出

结论
所以这是一个可写的流。在 writable 的帮助下,我们可以轻松地将数据写入资源,而无需将整个数据加载到内存中。现在,在下一篇文章中,我们将讨论 Stream API 中的转换流。



