PUT 请求用于更新 Web 服务器上的数据。在此请求中,数据在请求正文中发送,Web 服务器将用新数据替换现有数据。如果指定的数据不存在,则它会将替换数据作为新记录添加到服务器中。
PUT 请求与 POST 请求在以下几点上有很大的不同 -
- PUT 用于更新现有记录,而 POST 用于在服务器中添加新记录。
- PUT 请求可以缓存,而 POST 请求不能缓存。
- PUT 请求是幂等的,而 POST 请求是非幂等的。
- PUT 请求作为特定请求工作,而 POST 请求作为抽象工作。
语法
其中,open() 方法采用三个参数 -
- PUT − 它用于更新 Web 服务器上的数据。
- URL - URL 表示将在 Web 服务器上打开的文件 URL 或位置。
- true − 对于异步连接,请将值设置为 true。或者,对于同步连接,将值设置为 false。此参数的默认值为 true。
如何发送 PUT 请求
要发送 PUT 请求,我们需要按照以下步骤操作 -
第 1 步 - 创建一个 XMLHttpRequest 对象。
第 2 步 - 创建 XMLHttpRequest 对象后,现在我们必须定义一个回调函数,该函数将在从 Web 服务器获得响应后触发。
第 3 步
第 4 步 - 使用 setRequestHeader() 设置 HTTP 标头请求。它总是在 open() 方法之后但在 send() 方法之前调用。此处,content-type 标头设置为“application/json”,这表示数据将以 JSON 格式发送。
第 5 步 - 最后,我们使用 stringify() 方法将 JSON 数据转换为字符串,然后使用 send() 方法将其发送到 Web 服务器以更新服务器上存在的数据。
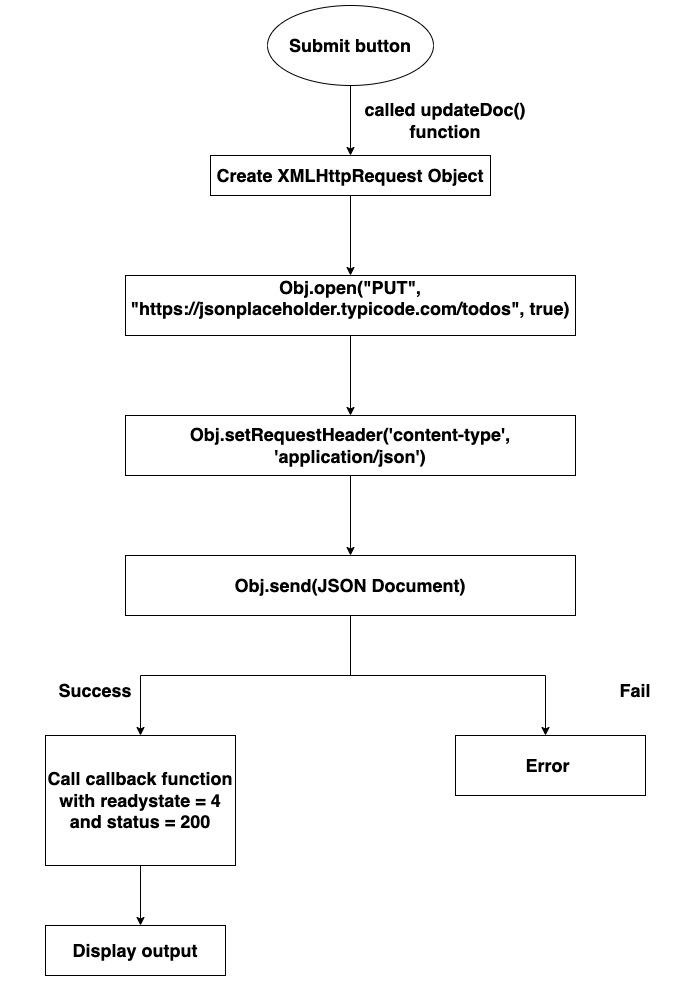
以程图将显示示例的工作原理 -

例
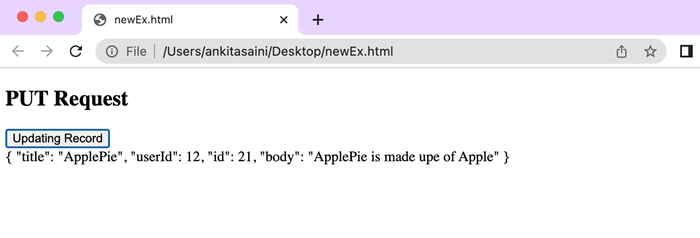
输出
单击更新按钮后服务器返回的输出。

在上面的代码中,我们正在更新现有记录,因此为了更新,我们创建了一个 JSON 文档。要更新数据,我们单击 “Updating Record” 按钮。因此,当我们单击 “Submit” 按钮时,将调用 updateDoc() 函数。此函数创建一个 XMLHttpRequest 对象。然后调用 XHR 对象的 open() 方法,以使用 HTTP PUT 方法和服务器的 URL (“https://jsonplaceholder.typicode.com/todos/21”) 初始化请求。然后调用 setRequestHeader() 方法,将请求的内容类型设置为 JSON。之后调用 send() 函数以将请求与 JSON 文档一起发送。当服务器收到请求时,它会使用新数据更新指定的记录。
如果更新成功,则使用“ready state = 4(表示请求已完成)”和“status = 200(表示响应成功)”调用回调函数,然后更新的数据将显示在屏幕上。它还会向控制台打印一条消息,表示数据已成功更新。
这是 JSON.stringify() 方法用于将 JSON 文档转换为字符串。这是必要的,因为 XHR 请求只能发送文本数据。
结论
这就是我们如何使用 XMLHttpRequest 发送 PUT 请求。它通常用于更新或修改服务器上存在的数据。现在在下一篇文章中,我们将学习如何发送 JSON 数据。



