Fetch API 提供了一个称为 Headers 接口的特殊接口,用于执行各种操作,例如从请求和响应的标头列表中设置、添加、检索和删除标头。Headers 对象最初为空,或者可能包含零个或多个名称-值对。您可以使用 append() 方法在 headers 对象中添加标头名称。此接口提供了各种方法来对 Headers 对象执行操作。
构造 函数
要创建一个 headers 对象,我们可以使用 Headers() 构造函数和一个 new 关键字。此构造函数可能包含参数,也可能不包含参数。
语法
Headers() 构造函数仅包含一个可选参数,即 init。它是一个对象,其中包含要预填充 headers 对象的 HTTP 标头。此参数的值为字符串值或名称-值对数组。
示例 1
在下面的程序中,我们将数据发送到服务器。为此,我们使用 Header() 构造函数创建一个新的 headers 对象,然后使用 append() 函数添加名称-值对。之后,我们使用 fetch() 函数发出 fetch() 请求,其中包括 POST 方法、我们之前创建的用于将标头添加到请求的标头对象以及请求正文。现在,在将请求发送到服务器之后,我们现在使用 then() 函数来处理响应。如果我们遇到错误,则该错误由 catch() 函数处理。
输出

方法
以下是 Header 接口常用的方法 -
| 方法名称 | 描述 |
|---|---|
| Headers.append() |
用于在现有 headers 对象中追加新值。或者,如果 header 不存在,它可以添加 header。 |
| Headers.delete() |
用于从 Headers 对象中删除 Headers。 |
| Headers.enteries() |
提供了一个迭代器,允许我们遍历给定对象中存在的所有键/值对。 |
| Headers.forEach() |
对 Headers 对象中存在的每个键/值对执行一次。 |
| Headers.get() |
用于查找 Header 对象中存在的 Header 的所有值的所有字符串序列。 |
| Headers.getSetCookie() |
返回一个数组,其中包含与响应相关的 Set-Cookie 标头的所有值。 |
| Headers.has() |
返回一个布尔值,该值检查当前 Headers 对象是否包含指定的 Headers 。 |
| Headers.keys() |
用于遍历给定对象中存在的键值对的所有键。 |
| Headers.set() |
用于为现有 Headers 对象设置新值。或者,如果 header 不存在,则可以添加 header。 |
| Headers.values() |
用于遍历给定对象中存在的键值对的所有值。 |
示例 2
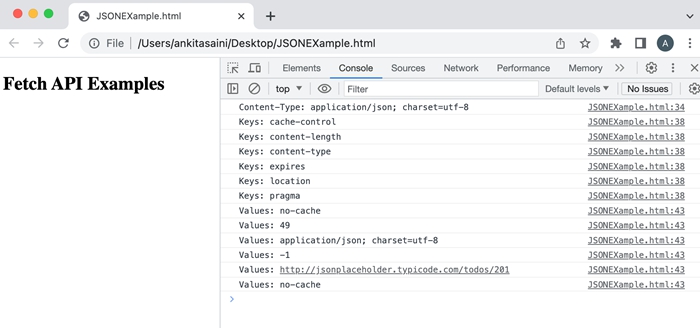
在下面的程序中,我们使用 Headers 接口提供的 append()、get()、keys() 和 values() 等方法。
输出

结论
这就是我们在 Fetch API 中使用 Header 接口的方式。它提供了各种方法来操作、访问和迭代标头。我们还可以使用 Request.headers 和 Response.headers 属性从 Request 和 response 中检索 Header 对象。现在在下一篇文章中,我们将了解 Request 接口。



