Fetch API 提供了一个特殊属性,用于查找请求的状态,此属性的名称是 status 属性。它是 Response 接口的只读属性,该接口返回给定请求的服务器发送的响应的 HTTP 状态代码。例如,404 - 未找到资源,200 - 成功,400 - 错误请求等。所有现代 Web 浏览器都支持它。
语法
属性返回的值 status 是一个无符号的短数字,表示当前请求的状态。
状态代码
HTTP status 返回的状态代码如下 -
成功状态代码
成功状态代码是请求成功执行时服务器将返回的状态代码。一些常用的成功状态代码及其含义如下 -
| 状态代码 | 消息 | 描述 |
|---|---|---|
| 200 | OK | 如果请求正常。 |
| 201 | Created | 当请求完成并创建新资源时。 |
| 202 | Accepted | 当服务器接受请求时。 |
| 204 | No Content | 当响应正文中没有数据时。 |
| 205 | Reset Content | 对于其他输入,浏览器将清除用于交易的表单。 |
| 206 | Partial Content | 当服务器返回指定大小的部分数据时。 |
重定向状态代码
重定向状态代码是表示重定向响应状态的状态代码。一些常用的重定向状态代码及其说明如下 -
| 状态代码 | 消息 | 描述 |
|---|---|---|
| 300 | Multiple Choices | 用于表示链接列表。以便用户可以选择任何一个链接并转到该位置。它只允许五个位置。 |
| 301 | Moved Permanently | 当请求的页面移动到新 URL 时。 |
| 302 | Found | 当在不同的 URL 中找到请求的页面时。 |
| 304 | Not modified | URL 未修改。 |
客户端错误状态代码
Client error status codes (客户端错误状态代码) 表示请求期间客户端发生的错误。或者我们可以说他们通知客户端由于错误,请求未成功。一些常用的客户端错误状态代码及其描述如下 -
| 状态代码 | 消息 | 描述 |
|---|---|---|
| 400 | Bad Request | 服务器无法完成请求,因为请求格式错误或语法无效。 |
| 401 | Unauthorised | 请求需要身份验证,并且用户未提供有效的凭据。 |
| 403 | Forbidden | 服务器理解了请求,但未满足请求。 |
| 404 | Not Found | 找不到请求的页面。 |
| 405 | Method Not Allowed | 页面不支持发出请求的方法。 |
| 406 | Not Acceptable | 客户端无法接受服务器生成的响应。 |
| 408 | Request Timeout | 服务器超时 |
| 409 | Conflict | 由于请求中存在冲突,请求未完成。 |
| 410 | Gone | 请求的页面不可用。 |
| 417 | Exception Failed | 服务器不符合 Expect 请求标头字段的要求。 |
服务器错误状态代码
服务器错误状态代码表示请求期间服务器端发生的错误。或者我们可以说他们通知客户端由于服务器出错,请求不成功。一些常用的服务器错误状态代码及其描述如下 -
| 状态代码 | 消息 | 描述 |
|---|---|---|
| 500 | Internal Server Error | 当服务器在处理请求时遇到错误时。 |
| 501 | Not Implemented | 当服务器无法识别请求方法或缺乏完成请求的能力时。 |
| 502 | Bad Gateway | 当服务器充当网关并从另一台服务器(上游)恢复无效响应时。 |
| 503 | Service Unavailable | 当服务器不可用或关闭时。 |
| 504 | Gateway Timeout | 当服务器就像网关一样,没有按时收到来自其他服务器(上游)的响应时。 |
| 505 | HTTP Version Not Supported | 当服务器不支持 HTTP 协议的版本时。 |
| 511 | Network Authentication Required | 当客户端需要进行身份验证才能访问网络时。 |
示例 1:使用 fetch() 函数查找状态代码
在下面的程序中,我们找到当前请求的状态代码。因此,我们从给定的 URL 中获取数据。如果服务器返回的响应为 OK,则显示状态代码。如果没有,则显示请求失败状态。如果我们收到错误,则此代码使用 catch() 函数来处理错误。
输出

示例 2:使用带有 async/await 的 fetch() 函数查找状态代码
在下面的程序中,我们找到当前请求的状态代码。为此,我们创建了一个 async 函数。在这个函数中,我们使用 fetch() 函数从给定的 URL 中获取数据。如果服务器返回的响应为 OK,则在控制台日志中显示状态代码。如果没有,则显示请求失败状态。如果我们收到错误,则此代码使用 catch() 函数来处理该错误。
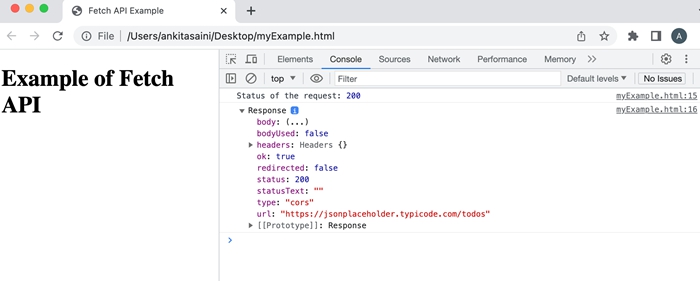
输出

结论
所以这就是我们如何找到服务器返回的当前请求的状态码。使用这些状态代码,我们可以执行各种操作,例如检查请求是否成功、处理指定的错误或对服务器返回的响应执行适当的操作。现在在下一篇文章中,我们将看到 Fetch API 如何处理错误。



