AJAX 是异步 Javascript 和 XML。它是用于开发动态 Web 应用程序的 Web 技术的组合,该应用程序在后台从服务器发送和检索数据,而无需重新加载整个页面。
JSON(JavaScript Object Notation)是我们存储数据的一种格式,可以将数据从一个系统传输到另一个计算机系统。它易于理解且不受语言限制。AJAX 可以传输任何类型的数据,无论是 JSON 还是任何纯文本。因此,在本文中,我们将学习如何使用 AJAX 发送 JSON 数据。
发送 JSON 数据
要使用 AJAX 发送 JSON 数据,请执行以下步骤 -
第 1 步 - 创建一个新的 XMLHttpRequest 实例。
第 2 步 - 设置请求方法,即 open() 方法和 URL。
第 3 步 — 设置请求标头以指定数据格式。此处,content-type 标头设置为“application/json”,这表示数据将以 JSON 格式发送。
第 4 步 - 创建一个处理响应的回调函数。
第 5 步 - 写入 JSON 数据。
第 6 步 - 使用 JSON.stringify() 方法将 JSON 数据转换为字符串。
第 7 步 - 现在使用 send() 方法发送请求以及 JSON 数据作为请求正文。
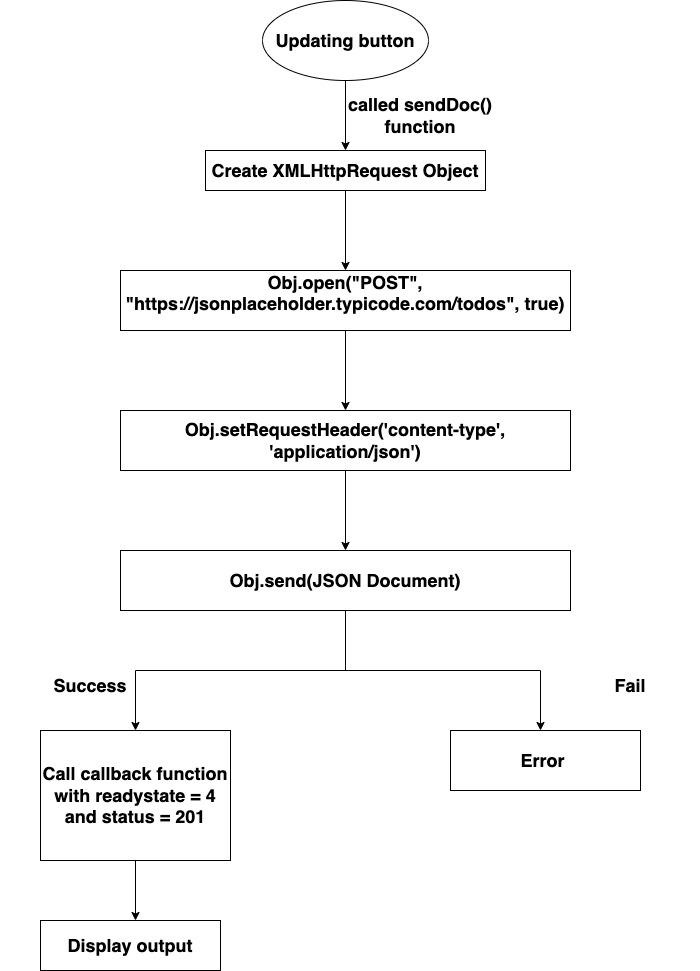
以下是流程图,显示了以下代码的工作原理 -

例
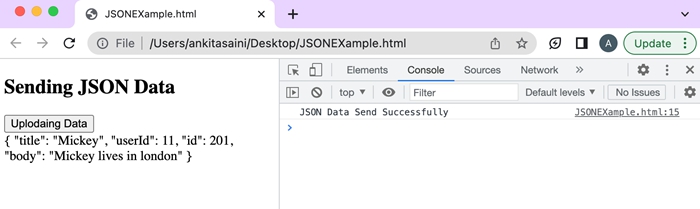
输出

在上面的示例中,我们使用 POST 方法将以下 JSON 文档发送到给定 URL 上的服务器 -
因此,当我们单击 “Updating Data” 按钮时,将调用 sendDoc() 函数。此函数创建一个 XMLHttpRequest 对象。然后调用 XHR 对象的 open() 方法,以使用 HTTP POST 方法和服务器的 URL (“https://jsonplaceholder.typicode.com/todos”) 初始化请求。然后调用 setRequestHeader() 方法,将请求的内容类型设置为 JSON。之后调用 send() 函数以将请求与 JSON 文档一起发送。当服务器收到请求时,它会添加文档。
如果更新成功,则使用“ready state = 4(表示请求已完成)”和“status = 201(表示服务器已成功创建新资源)”调用回调函数,然后借助示例元素的 innerHTML 属性,将来自服务器的响应显示在 HTML 文件中。它还会向控制台打印一条消息,表示 JSON 数据已成功发送。
这是 JSON.stringify() 方法用于将 JSON 文档转换为字符串。这是必要的,因为 XHR 请求只能发送文本数据。
结论
这就是我们如何使用 XMLHttpRequest 发送 JSON 数据。它是最常用的数据传输格式,因为它重量轻且易于理解。现在在下一篇文章中,我们将学习如何解析 XML 对象。



