在 AJAX 中,我们允许将数据对象作为 HTTP 请求的一部分从客户端发送到 Web 服务器。数据对象是包含键值对中的数据的对象。它们通常用 JavaScript 对象表示。因此,在 AJAX 中,发送数据对象意味着我们将结构化数据传递给服务器进行进一步处理。它可以包含表单输入、用户输入、用户信息或任何其他信息。不仅是数据对象,我们还可以使用 AJAX 和 XMLHttpRequest 从系统上传和发送文件。
以下是数据对象的格式 -
现在要使用 XMLHttpRequest 发送此数据对象,我们需要使用 stringify() 方法将对象转换为 JSON 字符串,因为大多数框架都非常容易地支持 JSON 格式,而无需任何额外的工作。stringify() 方法是一个 JavaScript 内置函数,用于将对象或值转换为 JSON 字符串。
语法
这里 myDataObject 是我们想要转换为 JSON 字符串的数据对象。
例在下面的程序中,我们将使用 XMLHttpRequest 发送数据对象。为此,我们将创建一个 XMLHttpRequest 对象,然后创建一个包含我们想要发送的数据的数据数据对象。然后,我们使用 stringify() 函数将数据对象转换为 JSON 字符串,并将标头设置为 “application/json” 以告诉服务器请求包含 JSON 数据。然后我们使用 send() 函数发送数据对象,响应由回调函数处理。
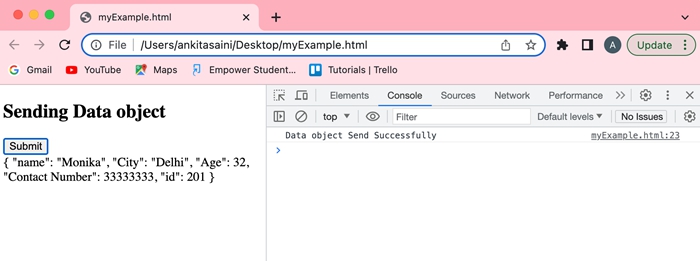
输出

结论
这就是我们将数据对象发送到服务器并相应地更新响应的方法。它允许我们共享信息和更新数据,而无需刷新整个页面。因此,在下一篇文章中,我们将学习如何解析 XML 对象。



